SoundCloud再设计

##为什么?
SoundCloud是个非常酷的地方——听众可以关注艺人,获取他们最新的音乐,艺人可以在此发布单曲甚至完整专辑来吸引粉丝。但通常用户知道,与这个平台进行互动是很让人沮丧的。
与其他音乐服务的简洁、美观的设计相比,SoundCloud感觉沉重而过时。网站和移动app的体验,都充斥着违反直觉的设计和尴尬的使用流程。
尽管如此,我仍然沉浸于这个社区,因为我信任它所提供的服务。我想让SoundCloud变得更好。
作为一个用户,我关心的是:
- 干净、直观的功能性界面
- 更了解我在听的艺人,并且发现新艺人
- 分享并与我的朋友们交流
这些基本功能,网站目前都做的不错,但都能做得更好。看我来分解它……
##1. 导航条和播放器组件
###出现的问题

我通常会搜索艺人或歌曲名称
**搜索栏太宽了。**最宽状态下,网站有1240像素宽,搜索栏输入框就有668像素。通常输入几个字后,自动补全功能就可以完成查询。

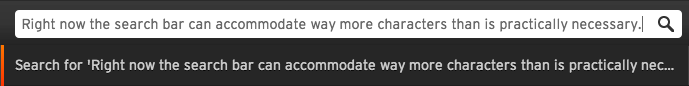
深灰色的这条就是播放器组件,令人困惑的一团乱麻
**播放器组件在页面的底部。**导航条用来提供入口,可以在所需的任何时候打开某些链接和功能。在音乐流媒体网站中,包括暂停当前歌曲、下一首和上一首。尽管播放器组件在每个页面都能看见,它位置在底部并不能直观地传达出它的功用。

**点击我的用户名会出现下拉菜单。**没有任何视觉指示告诉我这下面(也就是下箭头)有下拉菜单,这样展现很古怪。这网站我用了好几年,我的直觉仍然告诉我,它应该指向我的个人资料。我通常点这里去我的个人资料、喜欢和播放列表。
###解决方案概念

他们目前的设计(顶部)和我的概念设计(底部)
搜索栏输入框的宽度减少到108像素,为播放器组件腾出空间,加在正中间。
重要的链接在导航的右边,不再缩在下拉菜单中。头像图片指向用户的个人资料,右边的图标分别指向设置、喜欢、播放列表、消息和通知。上传链接去掉了,因为它并非随时随地需要使用。它被归到个人资料页面中。
##2. 信息流
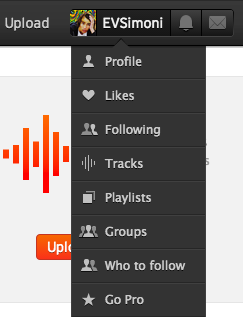
你关注的人发布的歌曲和播放列表展现在这里,最新的在上面,像Twitter的时间轴那样。

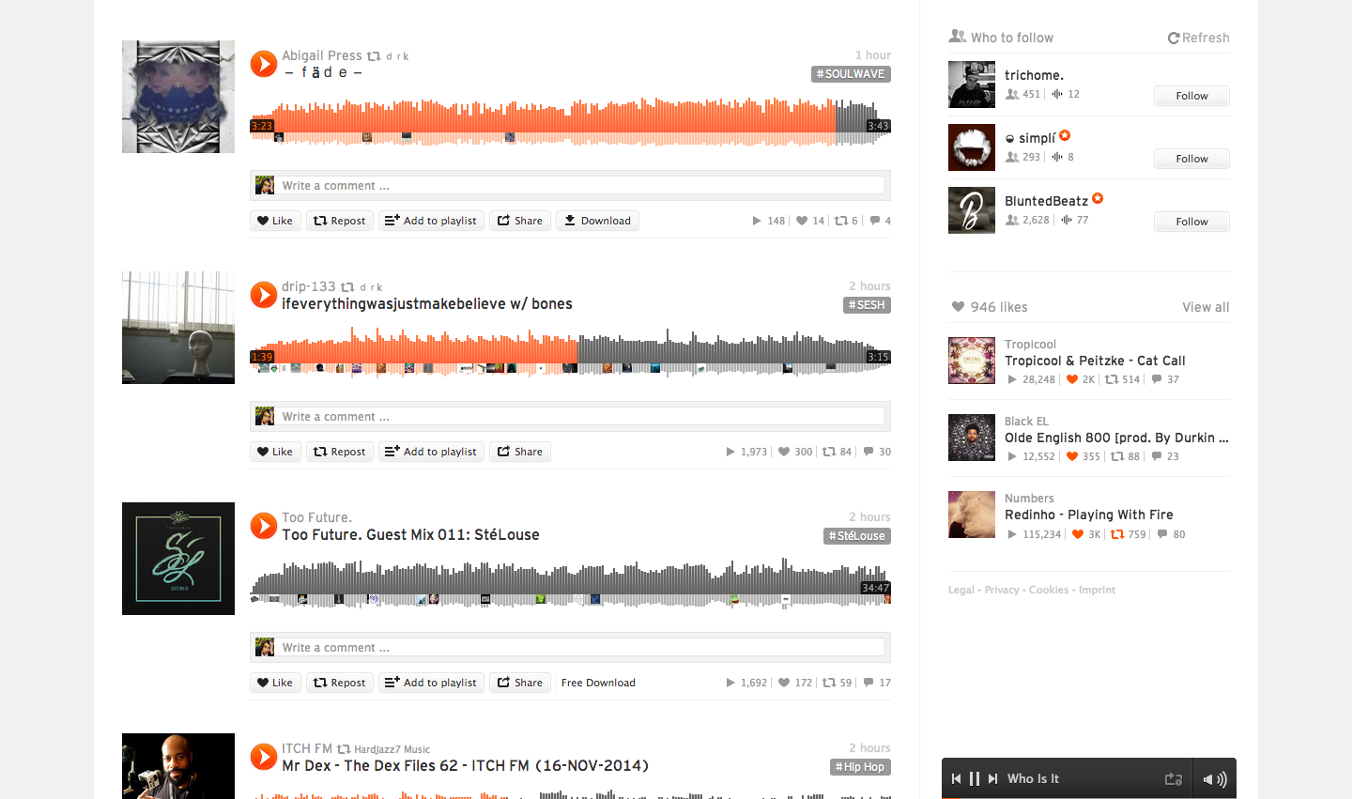
当前形式的信息流
###出现的问题
**很难辨认出正在播放哪首歌。**除了小小的播放/暂停按钮,没有任何样式突出或强调当前播放歌曲与其他的区别。过去的音乐仍然保持橙色的波形状进度条,这毫无意义。
**每次只能看见3到5首歌。**一个音乐流媒体网站,一页应该能显示更多。
**信息流不会自动滚动。**我通常在浏览器中开着信息流,让它播放歌曲,同时去做其他事情。当我回到页面时,我不得不向下滚动,浏览波形图来找到当前播放的歌曲。我通常依靠播放器组件了解歌名,然后执行页面搜素(Cmd + F)来找到我的位置。这样的流程效率低,而且投机取巧。
**波形图上的头像实际上没有意义。**它们太小,无法从视觉上分辨留言者。它们唯一的价值,就是让用户知道音乐上有留言,而留言的数量已经显示在波形图下方的评论图标处了。

有认识的人评论了这首歌吗?

当用户离开信息流,回来时他们会期望什么
**信息流的刷新缓慢而笨重。**当我离开信息流再返回时,SoundCloud试图给我展示当前播放的歌曲,这很棒。但不是每次都正常。通常情况下,它通过渲染当前歌曲前面的每一首歌来做到这一点,这占用大量内存,这方法比普通的页面加载(这看起来很糟)还要慢。对此肯定有软件上的解决办法。
###解决方案概念

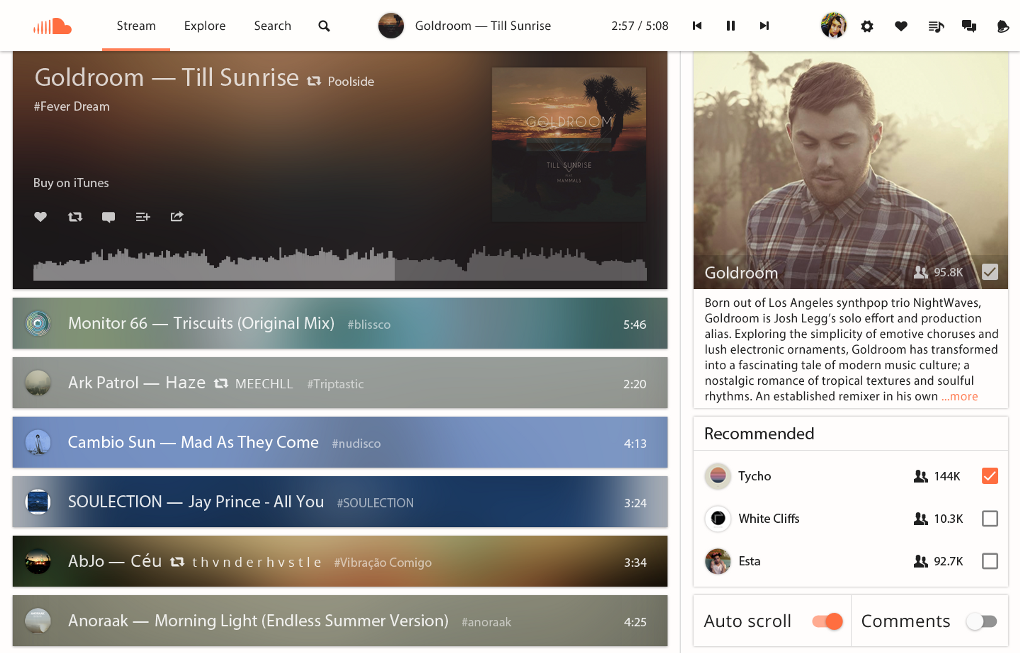
信息流概念图,我在SoundCloud上找到一些超赞的歌来模拟界面,右边栏是固定式的。
展开的尺寸、大幅的插图和可见的波形图,清晰地标示了当前播放的歌曲。另外,相同空间里可以显示更多歌曲。
有个选项可以使信息流在播放时自动滚动。开启这个功能会让一首歌在播放时移动到页面的顶部,像上面图中的那首歌Goldroom。
很明显,从歌曲的评论数来看,多数用户并不评论。评论会在视觉上让人分心,于是我增加了一个隐藏它们的选项。

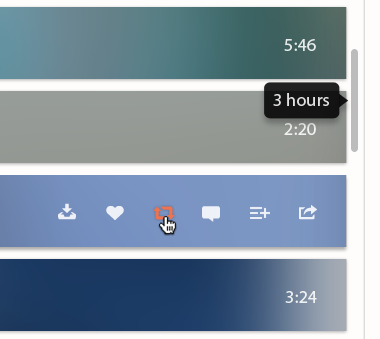
音轨的鼠标悬停状态和发布时间标示
下载、喜欢、转发、评论、添加到播放列表和分享按钮被图标替代。这些图标已经充分传达了它们的功能,不需要再转译为其他语言。为了保持界面简洁,图标只在鼠标悬停状态显示(但当前歌曲会一直显示)
一个动态更新的气泡,显示了歌曲在信息流中出现了多久—à la Path—在滚动条的旁边,像这样。

我之前提过,我想更了解我在听的艺人,并且发现新艺人。概念设计中的侧边栏突出显示了当前歌曲的艺人,链接指向他们的个人资料。这部分非常有用,尤其当你听的歌来自一条你不熟悉的歌手的转发。它让你一窥他们的档案,却不需要离开信息流。也显示了他们的粉丝数,还有一个选项让你选择是否要关注他们。
##3. 分享
分享是SoundCloud用户文化和音乐探索中的重要部分。就目前而言,转发可能是最普遍和有效的功能,让你分享一首歌给你的朋友和粉丝。
我喜欢转发功能,不过我觉得SoundCloud如果更注重私密分享和私信,会受益良多。更多的站内分享,意味着更多时间在这个网站中度过,还有推荐内容的更多曝光(Spotify在这方面做得相当好)。还有,用户会频繁回到一个有朋友分享交流的平台。
###存在的问题
**分享视图并没有鼓励站内分享。**要发信息,你得移到第三个标签,而且并不明显。

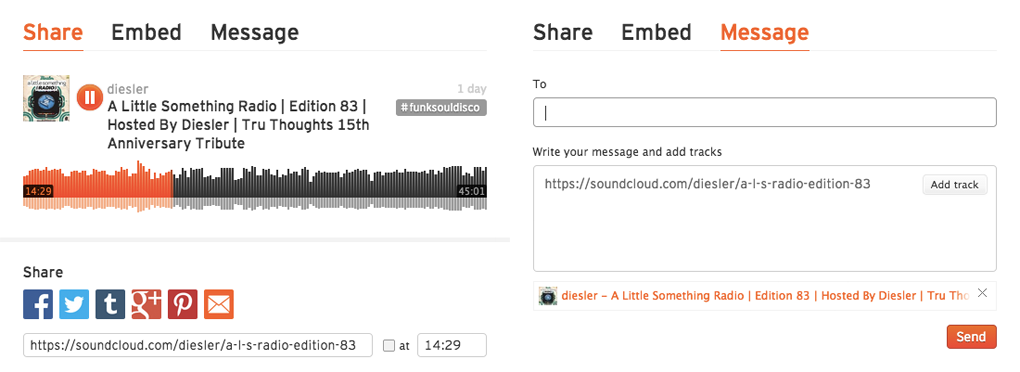
首先弹出的是分享视图(左侧),而不是消息视图(右侧)。嵌入的视图(没有显示出来)目前表现不错。
SoundCloud的设计如果鼓励用户优先站内社交,会大有好处。
###解决方案概念

两个标签的设计优先推荐消息,也保留了站外分享。在同一个视图中包含两者,有助于带来新用户,并让老用户回来看看。
##4. 消息
目前的消息系统功能齐备。不过,它还能再简化,来增强信息流和其他页面之间的流动性。
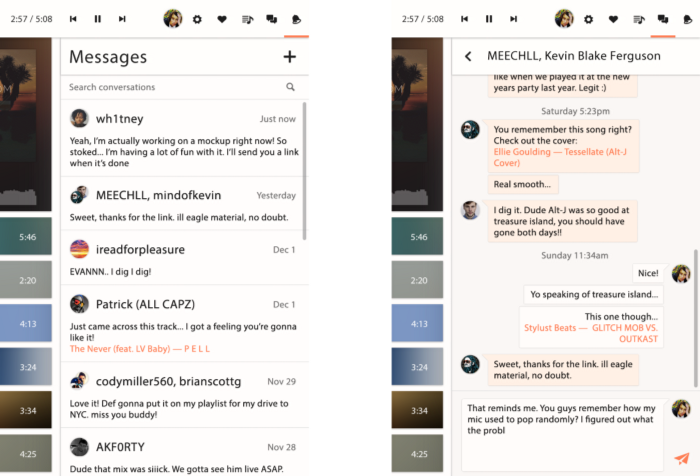
###概念

全部消息(左侧)和一组对话(右侧)
点击导航栏中的消息图标时,消息视图从页面右边滑出,和OS X Yosemite的通知面板类似。
对话列表以一种熟悉的视觉形式出现,却不会妨碍左侧的信息流或其他页面。点击一则对话,滑动进入对话视图,非常像智能手机的短信应用。
##5. 通知
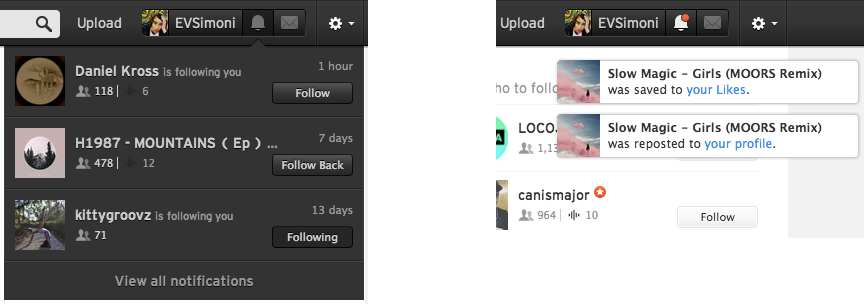
SoundCloud有两类通知。与账号动态相关的通知,显示在导航栏的一个下拉菜单中。页面上也有弹出式通知来标示歌曲动态。

账号动态通知(左侧)和歌曲动态通知(右侧)
###存在的问题
**账号动态通知不易理解。**用户会收到这几种通知:关注、评论中的@提醒、播放列表的喜欢与转发、上传音乐的喜欢和转发。考虑到Twitter和SoundCloud内容结构相似,我还希望有转发的喜欢与二次转发的通知。
**歌曲动态通知存在时间太长。**导致它们挡住右侧边栏顶部和下拉菜单中的东西。有时候它们会卡在那里,如果我进入个人档案,通知仍然看得见。

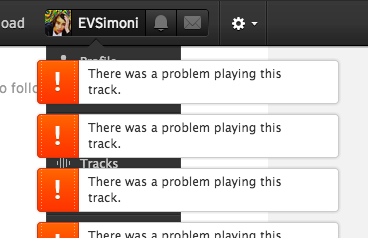
我的头像被信息流的错误提示遮住了
**错误提示不会自己消失。**我不知道什么原因,它们频繁出现,能够盖住页面的整个右边(直到超出底部),除非我手动关闭它们,一次还只能关一个。
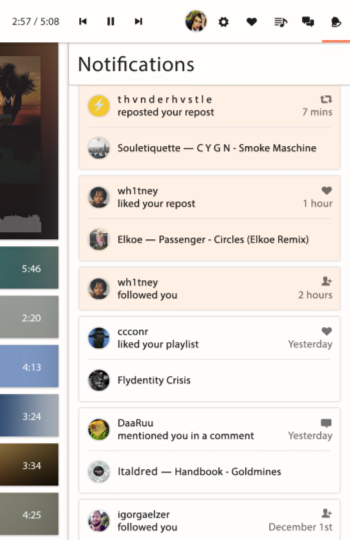
###解决方案概念

点击通知按钮时,从右侧滑出一个面板,就像我在消息的概念设计中的那样。这个窗格可以滚动,而且不需要额外的页面来查看通知。
通知现在包含转发的喜欢和二次转发了。这很有用,因为通知使一个平台具有粘性,并且巧妙地让人习惯于经常回来看看。另外,知道朋友在听并且沉醉于相同的内容,是很有趣的。

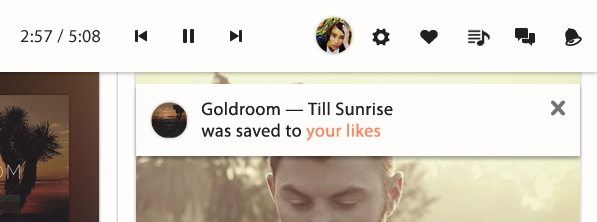
页面动态的通知样式与其余部分的设计统一,会如我所期望渐隐消失,不会妨碍任何重要东西。
##结尾的思考
这绝对不是一系列彻底的批评和概念。我考虑重新设计发现界面、个人资料界面、设置面板和播放列表编辑器。如果可以把歌曲拖拽到右侧边栏的播放列表,那该有多酷?
我写这篇文章的同时,SoundCloud每月服务超过175000000个听众。显然,他们做了很多正确的事情。他们平台在发现和分发音乐、设计事务方面,仍然扮演重要角色。
我们知道,SoundCloud对于艺人和相似的听众而言,是个冷漠的地方。希望他们开始在网页和移动app上做出出色的改变。我乐于看到更多我认识的人经常使用SoundCloud。
另:想找一个能写代码的产品经理?联系我吧。








