网页设计中动画的10个最新发明示例
在像网页设计这样的创造性职业中,灵感在你的日常工作中扮演着重要的角色。遇到灵感并不总是那么容易,这就是为什么我开始收集我在新项目中能找到的所有灵感片段。
无论你是自由职业者还是大型设计团队的一员,早上获得灵感都是开始一天的绝佳方式。带着灵感,我想欢迎你们来参加一个策划的鼓舞人心的网页设计元素综述。从简单、动画的SVG标志设计到复杂的交互式故事讲述,本页面的所有功能都一定会给人以启发,所以请看一看,告诉我们您的想法!
从这个有趣的交互式英雄形象动画中获得乐趣!
Kikk是比利时的一个促进数字艺术、创意和文化的团体。组织和推广技术与艺术相结合的项目,他们的网站本身自然应该是一件艺术品。

Kikk利用深度、运动和纹理,创造了一个互动的3D景观,以鲜艳的粉色和金色响应光标的移动。文本阅读“折叠/展开”移动到上方、周围和;在折叠和弯曲的纸张后面。这一设计特色出现在2015年Kikk艺术节的页面前部和中央。

在同一个页面上,电影节特邀演讲者的图片也得到了类似的处理,通过深度和角度来创造苹果电视风格的悬停效果。
霍恩亚岛的3D导游之旅
每年夏天,霍纳亚岛都有超过70000只候鸟,挪威广播公司NRK以非凡的互动细节对其进行了模拟。霍纳亚面积只有40公顷左右,在它的一个悬崖面上栖息着数千只鸟类,其中包括海雀、鸬鹚和海鸥。

邀请您亲自体验该岛,您将看到一个地形模型,该模型使用真实的卫星图像和航空摄影创建。当你滚动时,屏幕旋转并放大主要特征——灯塔、悬崖面——让你可以选择进一步探索。甚至有来自几个筑巢区的直播录像。
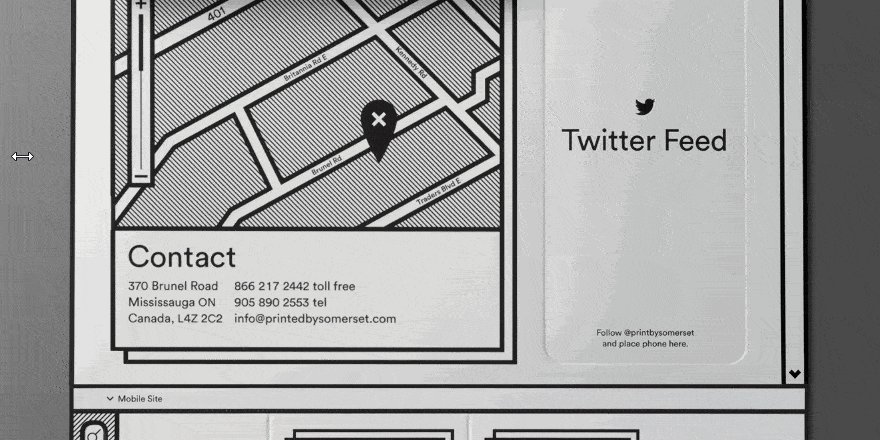
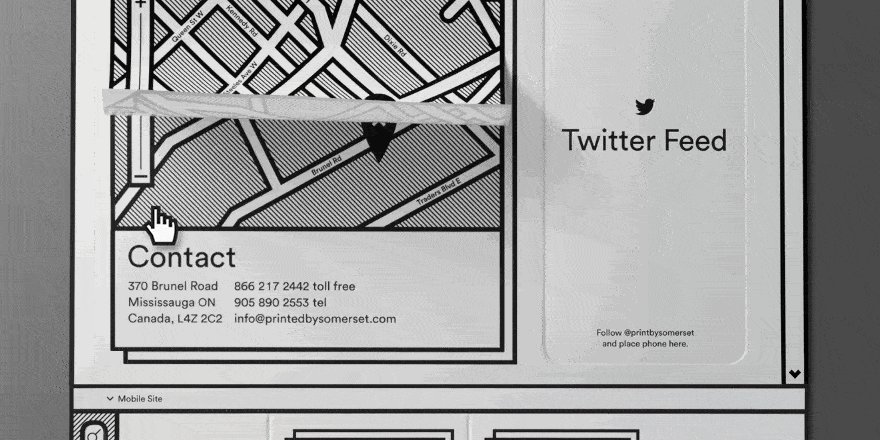
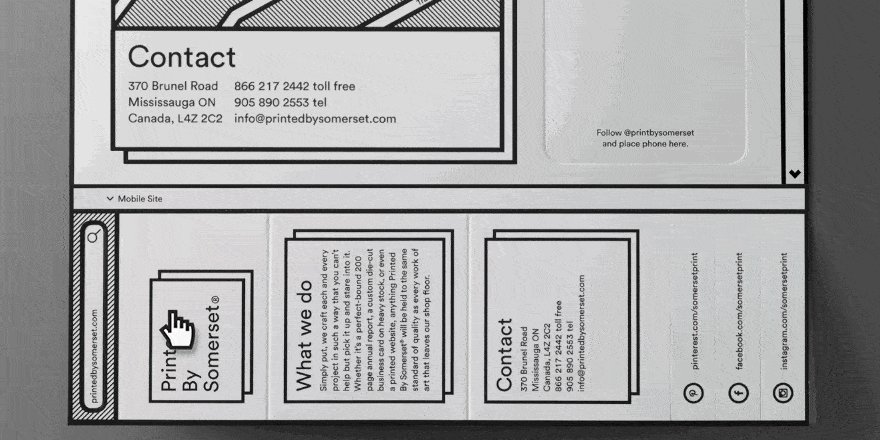
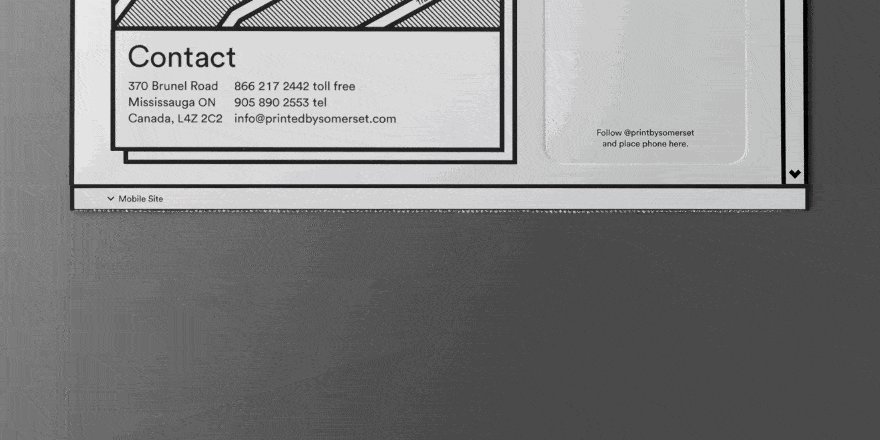
由萨默塞特印刷——谁说报纸死了?
如果你的公司专注于纸张和印刷,那么拥有一个网站并不是你表达自己的理想媒介,不是吗?当然,除非你用纸做网站!

这就是萨默塞特创新网站背后的逻辑——它是用纸做的!web版本是一张非常真实的物理纸张的交互式渲染。这张纸本身有一个可以撕下的移动网站,一张地图,你可以通过翻转一张纸来放大,甚至可以放大一个特定类型的纹理纸的广告,仅仅是一张粘在网站上的纸的空白正方形。
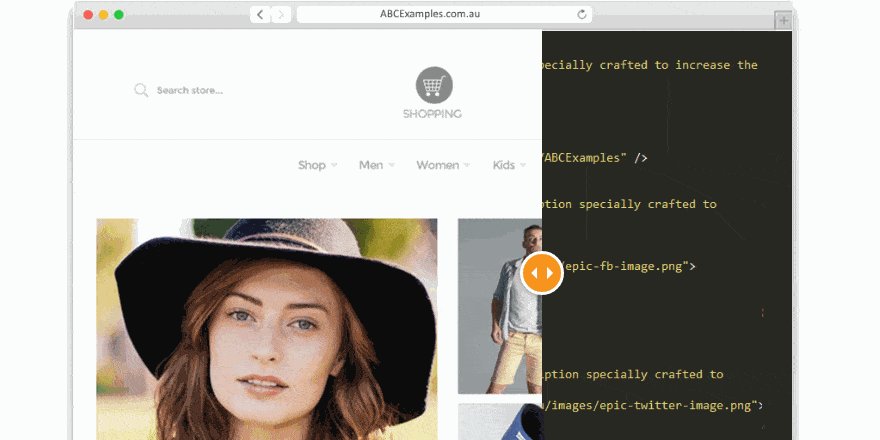
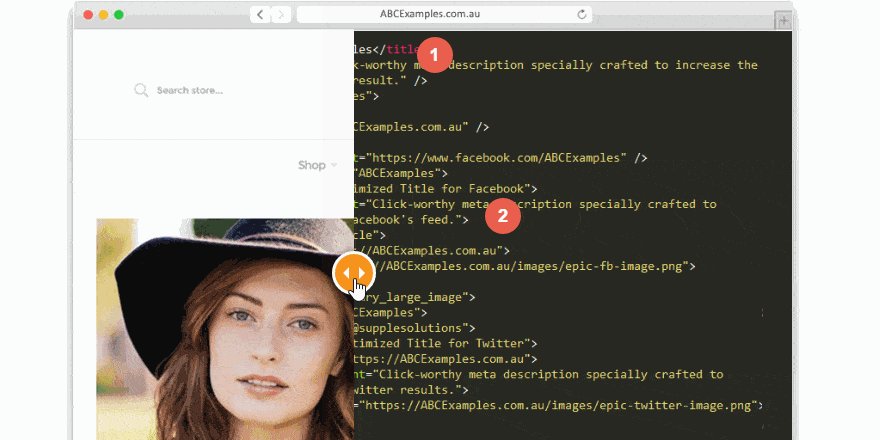
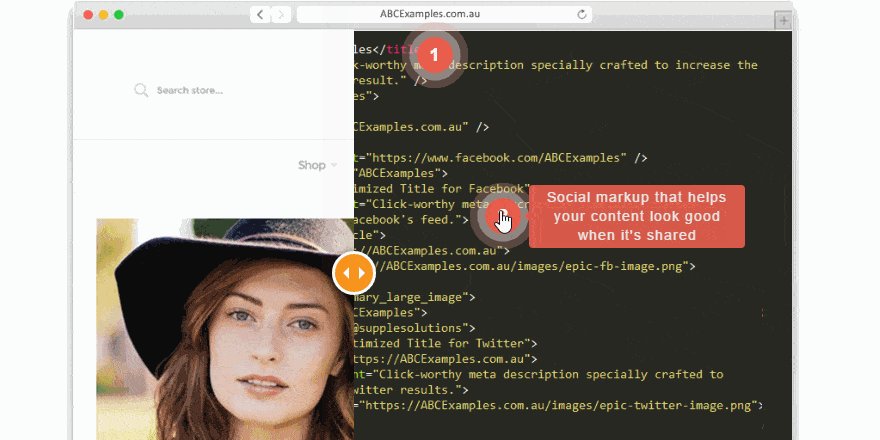
看看幕后——柔软
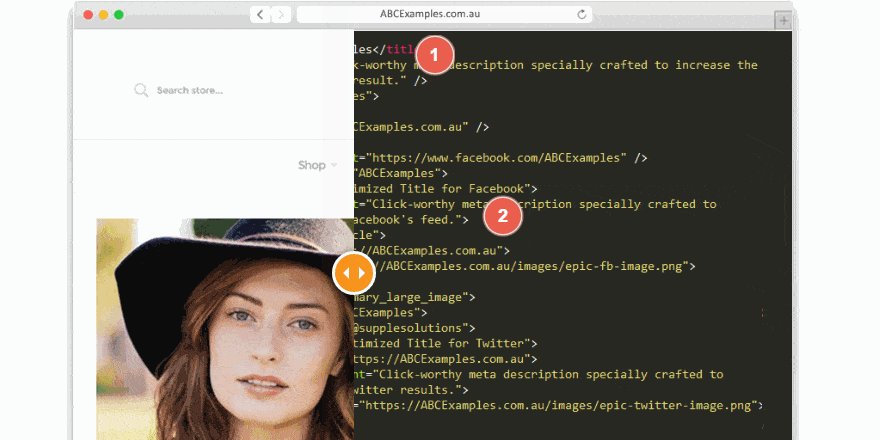
澳大利亚数字营销机构Supple为其核心服务之一SEO开发了一个吸引人的交互式登录页。它准确地说明了有好的搜索引擎优化和没有搜索引擎优化可以对业务产生影响。将已发布网站的示例叠加在图像滑块上,您可以分别查看优化和未优化网站背后的代码。

差别再明显不过了!杂乱的代码隐藏在未优化的网站后面,导致加载速度慢和浏览体验差。优化后的站点后面有更整洁、结构化的代码。炽热的信息热点让你可以与这些滑动图像进行进一步的互动,并提供更多细节,比如社交标记如何带来更好的浏览体验。
SVG动画和信息热点是简单有效的设计细节,有助于以一种引人入胜的方式传递信息——这是我们都在试图用自己的内容来实现的,对吗?
B&;O播放(播放产品配置文件)
B&;O Play是一家技术设计公司,专门生产令人惊叹的耳机和扬声器系列,该系列将功能与时尚相结合。因此,如果你在销售产品时尽可能多地关注产品的外观和功能,为什么不直接深入细节呢?

将时尚摄影与电子商务产品展示相结合,B&;O Play site(游戏网站)允许你向下滚动一页全尺寸照片肖像,其中包括尖端服装、化妆品和珠宝(自然都是漂亮模特穿的)。只有当你继续往下看页面时,你才能放大特定的B&;O播放每张肖像中的特色产品,并以文字和视频的形式显示附加信息,以方便您。
科技、时尚和可穿戴艺术之间的界限正在迅速消失——B&;O Play的产品页面是一个非常吸引人的网页设计示例,它认识到了该行业的这种转变。
(冰淇淋)的作物-有效的产品滚动从荷马哈德逊!
请注意,下一个设计示例将使您感到饥饿

根据您在页面上滚动到的标签,您可以单击以发现有关每种口味的更多信息。冰淇淋桶本身有着令人难以置信的有趣、丰富多彩的标签——而这个网页设计以一种引人入胜、互动的方式展现了这种色彩!
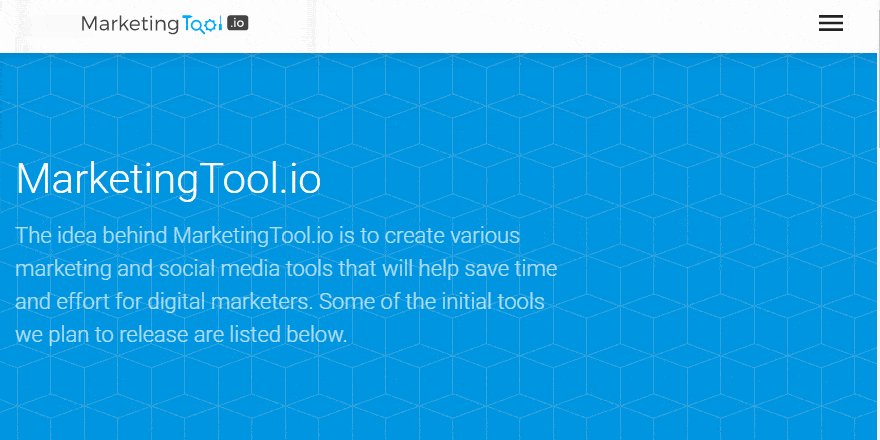
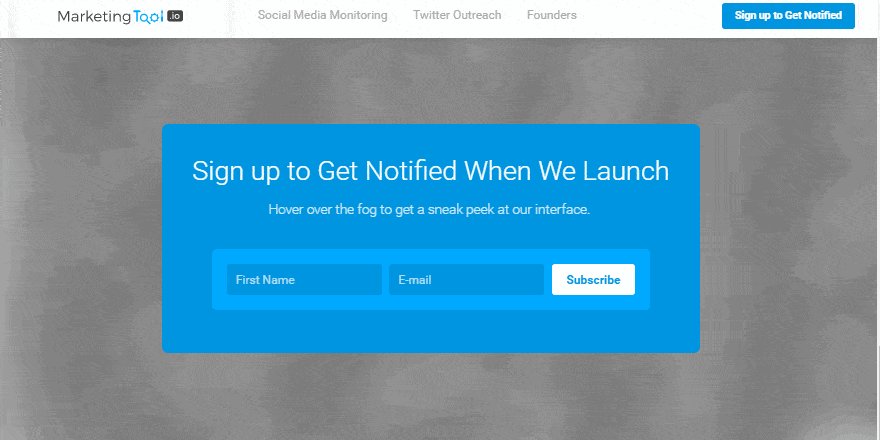
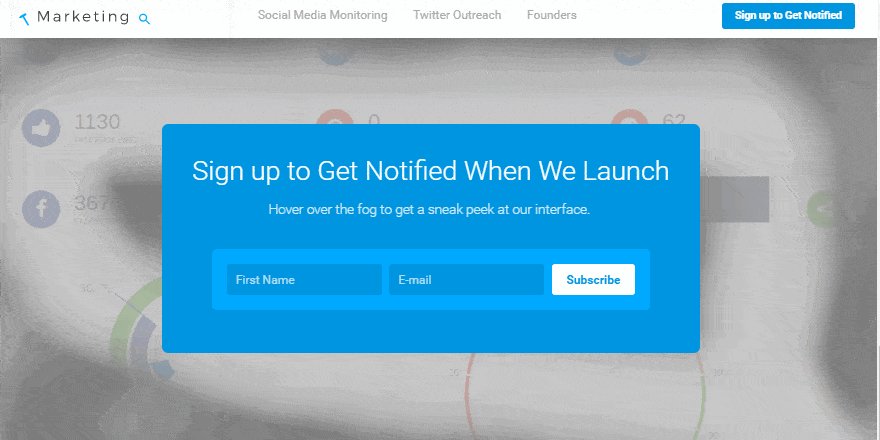
营销工具。io知道如何营销他们的工具–带有SVG徽标和;烟雾效果!
现在,下一个例子有两个层次。第一件事是第一个营销工具。io拥有一系列营销和社交媒体工具。因此,他们可以免费使用并且非常有用,所以请查看他们的网站,以改善您自己网站的营销和社交媒体连接。

然而,网站本身展示了两个令人惊叹的网页设计的伟大例子。首先是一个有趣的标志与SVG动画。使用放大镜来表示该网站如何帮助你提高在线和搜索引擎的可视性,以及用锤子、螺丝刀和齿轮拼写出“工具”,这是一个动态标志,准确总结了什么是营销工具。io会。

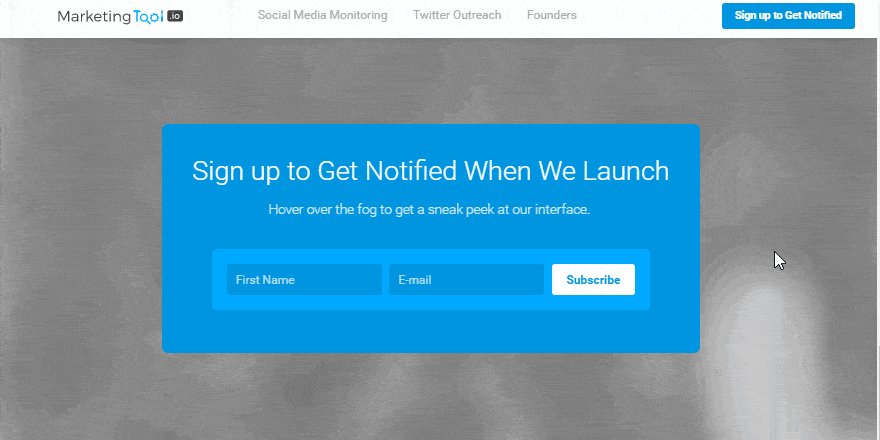
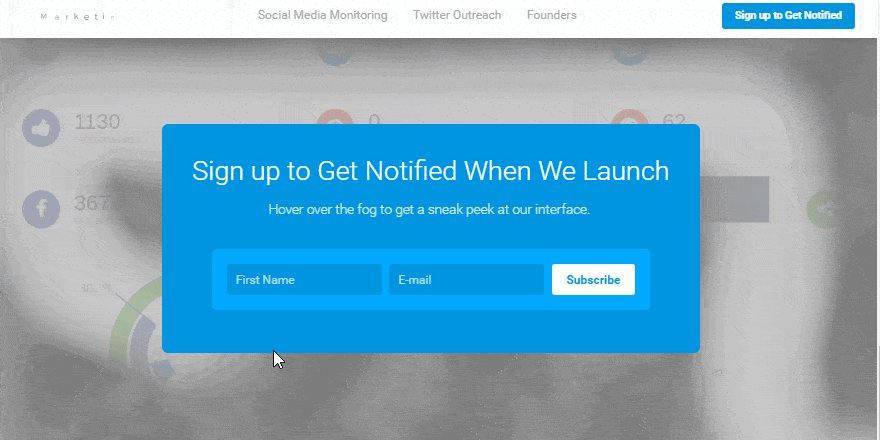
起初,该网站的注册背景似乎也被烟雾覆盖。只有当你把光标放在烟雾上时,它才会消散,显示出关于各种社交媒体平台上的共享、喜欢和评论的统计数据——正是这些营销工具可以帮助你提升的统计数据类型!
有一点令人兴奋和不同,它让你在主页上停留的时间更长,这正是好的网页设计应该做的!
顺其自然–Drain公司的动画SVG标志
一个好的标志不应该仅仅是可识别的——理想情况下,它应该传达一种感觉,即你的公司是谁,你在做什么。这正是为什么我们爱上了排水公司这个不太可能的动画SVG标志,这是一项提供专业排水清理和管道的服务。

动画从一个明显堵塞的管道横截面开始——流入的水比流出的水多得多。但是,随着内衬的插入,排水公司以粗体字母出现在管道上方,水流如新!这是一个循环的极简动画,简洁地捕捉了该公司的品牌-一个非常聪明的标志设计的好例子。
雨啊,雨啊,别走开——因为你看起来棒极了!
Quechua的一系列防雨夹克专门设计用于提供最大程度的防雨保护——简而言之,它们是解决问题(雨)的解决方案(防雨夹克)。这似乎是一个非常简单的观察,但它有必要提醒营销的最基本的规则;如果你在向消费者推销解决方案,提醒他们这个问题总是好的。

好吧,奎丘亚的雨切页面肯定能很好地提醒你关于雨的事情。主页上的英雄形象以一个奇妙的动画叠加为特色,当你看着外面一片使用雨衣的人群时,会给人一种雨滴从窗户滑落的印象。
英雄形象还具有一个动画向下滚动图标,鼓励你继续向下滚动页面。
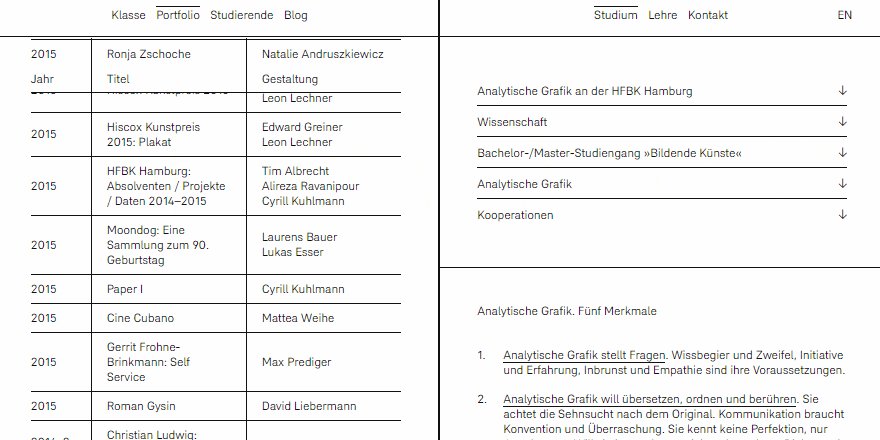
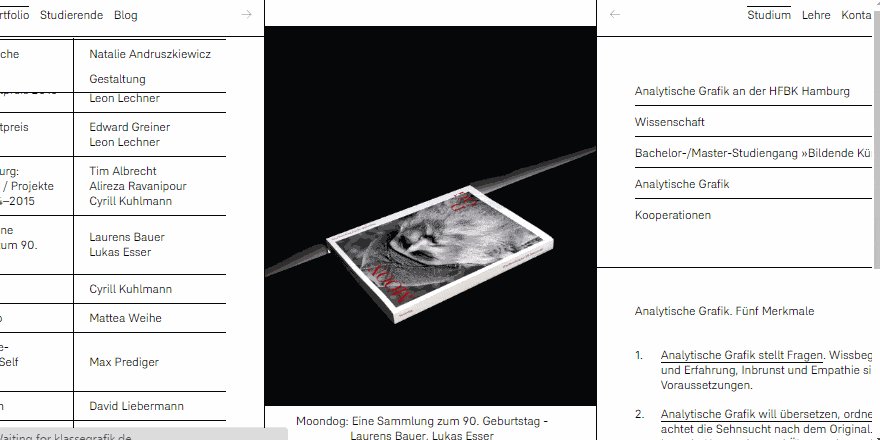
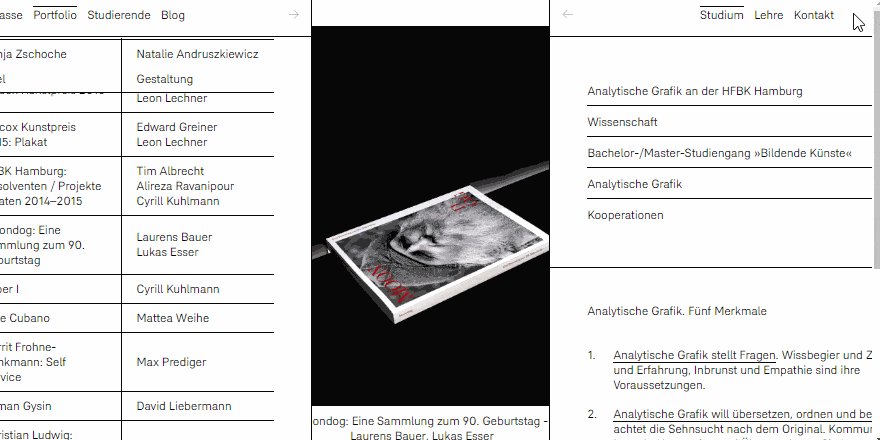
Klasse顶部–Klasse Grafik巧妙的设计特点
德国领先设计机构之一的投资组合页面是伟大设计的一个例子,这是有道理的。当你悬停在课程项目的链接上时,网页会从中间分裂开来,让你一窥究竟。

如果你点击一个特定的项目,滑动会一直延伸到整个页面成为你点击的图像和细节。这是一个非常独特的网页设计,这让我们措手不及-让我们参与和热衷于探索更多的页面。
这就是本月的设计总结!有什么想法、意见或问题吗?让我们知道你下面的想法!
来源:https://speckyboy.com/10-recent-inventive-examples-animation-web-design/








