8个微交互,帮助改善用户体验
当你的用户花时间在你的网站上时,他们会不断地与网站的功能互动——其中一些小互动比你想象的更重要。
每个微小的动作都会影响他们的整体体验。利用这些小时刻来改善您的用户体验,并确保用户在开始浏览您的网站时进行进一步的交互。
什么是微观相互作用?
这些小的相互作用被恰当地命名为微相互作用。它们是用户在与您的站点交互时执行的基本任务。
如果设计得当,当用户与网站交互时,网站会提供一种积极的反馈——用户应该感觉自己是网站过渡和移动的一部分,但对这些交互的反应也必须感觉自然和直观。
这些交互允许用户完成单个任务,如将设备同步到您的网站、与页面上的功能交互、控制音量或亮度、像页面一样上传评论或打开或关闭功能。微交互是对用户已完成任务的确认。
微观相互作用示例
响应式互动向用户展示了他们的行为有效或被网站接受,大多数情况下,用户不会注意到他们。您的站点对微交互的响应应该是界面的无缝方面。用户可能没有意识到这一点,但微交互可以决定用户体验的成败。
然而,微交互不仅仅是关于网站的设计。它们是任何具有响应性设计功能的设备的一部分。微交互的几个例子包括智能手机设置为静音时的振动,或者当你在脸书上“喜欢”某样东西时发出的声音。
这种互动可以是巴甫洛夫式的——用户感觉他们的互动得到了款待。“喜欢”某人的状态,然后点击成就;把手机调到震动状态,它会以最安静的方式告诉你,它完成了它的工作。
在为网站创建微交互时,你希望用户也能有同样的积极体验。当你这样做时,你的用户将自动获得更好的体验,甚至不知道为什么。
利用微交互实现更好的用户体验
既然你理解了原因,那么考虑一下你的微观互动在哪里可以产生最大的影响。这里有九种微交互可以增强用户体验。
1、调整偏好
如果你的用户可以控制你网站上的音量设置、亮度或其他首选项,请包括微交互。当用户调整级别时,一个小的logo会随着用户的移动而产生动画效果,这是与用户互动的绝佳方式。
 图像:Nick Buturishvili的音量控制微动画
图像:Nick Buturishvili的音量控制微动画
2、信息或评论
反馈或评论的区域本身就是一个微观互动。您的用户应该有一个可以访问您的区域。如果你不回应——或者回应不友善——这可能适得其反。
想想售票公司,滴答声。当它未能将上半岛列入密歇根州地图时,其居民很快就告诉了该公司。
TickPick在社交媒体上的回应并没有为他们赢得任何分数:“我们得到了密歇根州的重要部分,这还不够好吗?”然后,他们没有道歉说:“我们确信密歇根上半岛是一个宜居的地方,我向你们保证,我们并没有故意把它从地图上删除。但说真的,它只是一片森林。”
虽然店主确实向社区做出了补偿,但这并不便宜。他飞到该地区,在一家高档酿酒酒吧为当地人付账。这是所有企业都可以学习的一课——培训你的社交媒体反应团队,并保持积极态度。
3、上传或下载状态栏
没有人想在决定上传或下载东西后感到被冷落。让你的用户知道上传或下载时发生了什么,他们很可能会坚持下去。如果他们不确定是否完成了任务,他们会对这次经历感到不愉快。
 图片:下载Arto Baghdasaryan的按钮转换
图片:下载Arto Baghdasaryan的按钮转换
4、通知
如果您的用户正在从您的网站接收任何类型的通知,则需要进行微交互。开发动画通知会吸引用户的注意力,并显示他们需要查看的重要内容。
当您的通知有趣且吸引人时,用户会将这些感受附加到您的业务中。
 图像:布莱恩·比林斯利的通知徽章
图像:布莱恩·比林斯利的通知徽章
5、下拉菜单
当用户在移动设备上查看您的网站时,需要拆分单独的页面。页面上的下拉菜单允许用户在页面之间快速来回移动,而不会失去位置。如果没有这个简单的响应,用户可能会对导航感到失望。
 图像:由Odneoko下拉并刷新
图像:由Odneoko下拉并刷新
6、加载页面
您的网站可能包含比其他网站加载时间更长的页面。一个小的交互通知用户页面仍在加载,让他们保持参与,并让他们知道页面何时会完成加载。
这是对用户的礼貌,有助于保持较低的跳出率。当消费者知道某个页面正在加载时,他们就不太可能放弃该页面,假设你的网站只是没有响应。
7、可视化输入
在您的网站上输入数据的用户希望能够查看数据。如果他们填写联系人页面或输入信用卡信息,可视化显示他们已正确输入信息。这种微交互不是关于有趣的参与,而是关于清晰性和安全性。
视觉输入可以建立用户的信任,让用户感觉到你的网站是可信的。
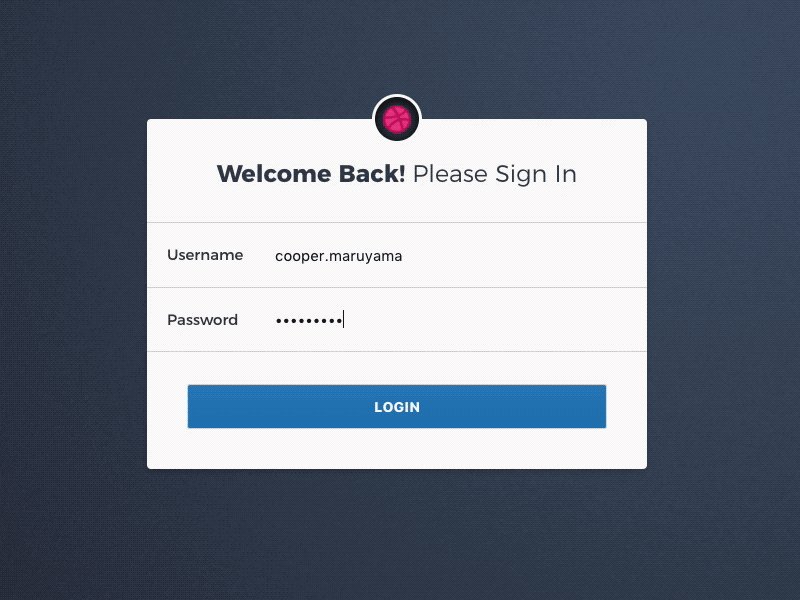
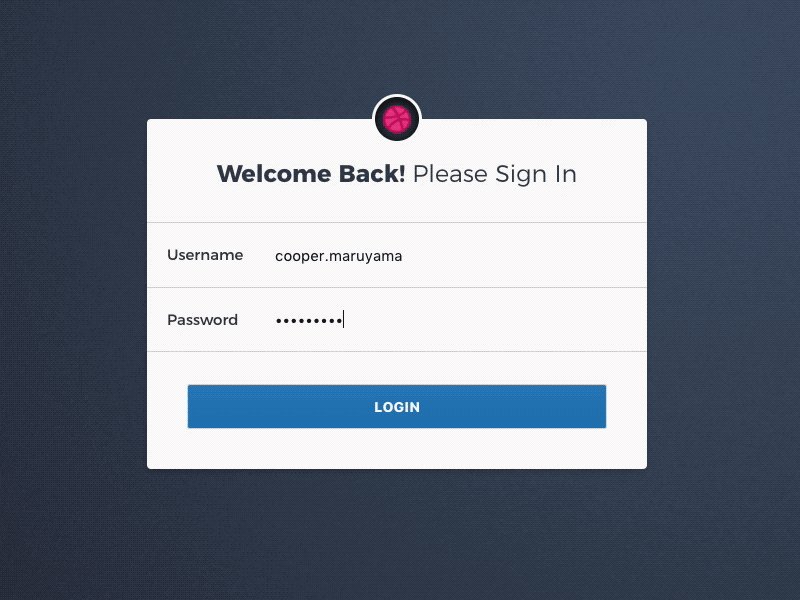
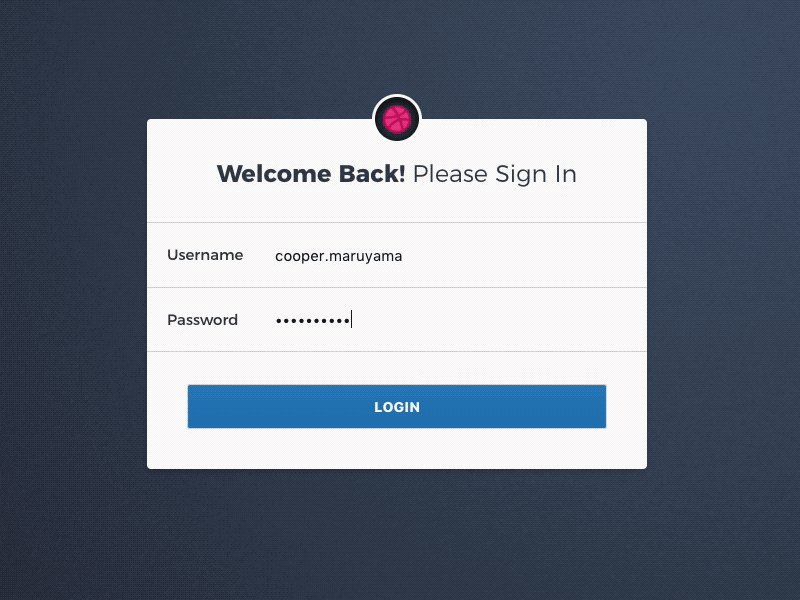
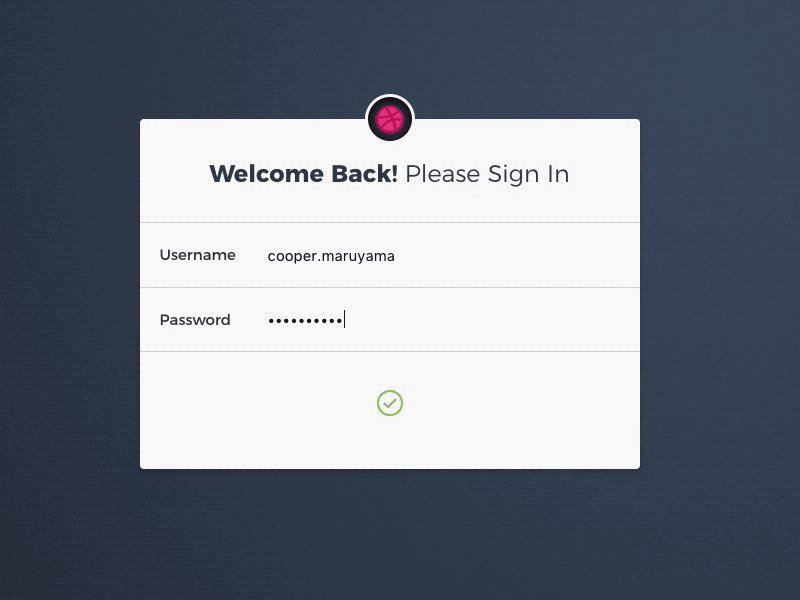
 图片:Cooper Maruyama的登录动画
图片:Cooper Maruyama的登录动画
8、响应行动号召
微交互吸引了你的用户,可以诱使他们按照你的行动呼吁(CTA)行事,这是建立网站的关键原因。
使用视觉提示或动画来吸引用户的注意力,并鼓励他们点击。你不想让这种互动变得干扰或恼人,因为你的用户不太愿意回应。
 图片:用户界面按钮,作者:MichałWójtowicz
图片:用户界面按钮,作者:MichałWójtowicz
有效的微观相互作用
在你的微观互动中,有四个关键步骤可以让它们变得有效:
- 触发。这是提示用户继续前进的提示或可视化
当你利用微交互来获得更好的用户体验时,你正在与网页设计的某些方面建立积极的联系,无论如何,这些方面可能需要具备一定的能力。在为站点创建微交互时,请考虑这些想法。
来源:https://speckyboy.com/eight-microinteractions-better-user-experience/








