在站点上使用微交互的简单方法
说到用户体验,微交互驱动着所有交互。就在几年前,当触摸屏设备首次进入市场时,微交互无处不在。然而,用户通常需要像在桌面上一样在智能手机和移动设备上进行交互。
当时,这样做很笨拙。如今,许多微交互是标准的,但专注于优化关键参与可以显著影响整个网站的参与和转换。
什么是微观互动?
我们每天都能看到微观互动。当你关掉iPhone的静音模式,它会产生轻微的振动,当你向下滚动重新加载页面时,加载符号会出现在顶部——甚至用传感器打开水龙头——所有这些都是微交互。
虽然它们可能看起来不那么显眼或重要,但它们确实很重要。它们在我们的大脑中根深蒂固。他们让我们知道,我们刚刚完成的行动实际上做了一些事情。正确地进行网页设计中的微交互可以极大地改善用户体验。

微交互设计的四大支柱
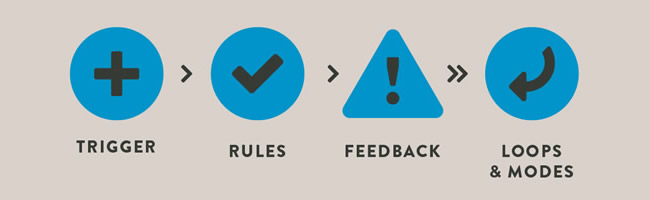
微观交互有四个主要组成部分:触发器、规则、反馈和循环或模式。精心设计的微观互动将涵盖所有这些概念:
- 触发器是启动微观交互过程的因素。触发器可以是手动操作,如翻转开关或单击图标。它也可以是内置在系统中的触发器,在操作完成时发生。例如,当您收到短信时听到的声音是系统触发的结果。当触发器被切换时,它会遵循交互规则。这些规则被编程到微观交互本身中,告诉它可以做什么和不能做什么。由于这些规则对用户来说并不明显,我们只能通过反馈来理解它们
 图像源
图像源
设计微交互的技巧
微观交互基于以人为本的设计。微交互的反馈意味着直观且易于理解。用户不需要考虑反馈,因为它自然会确认交互已经启动。这是设计微交互时要记住的一件重要事情。以下是一些设计微交互的一般准则:
- 在开始之前,您应该始终对最终用户或平台有一些了解。这使您能够使体验更熟悉、更人性化
社交媒体和应用程序中的微交互
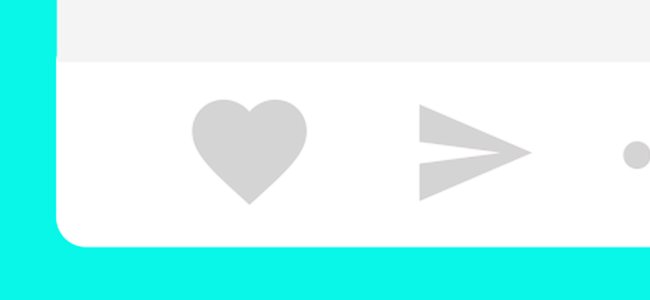
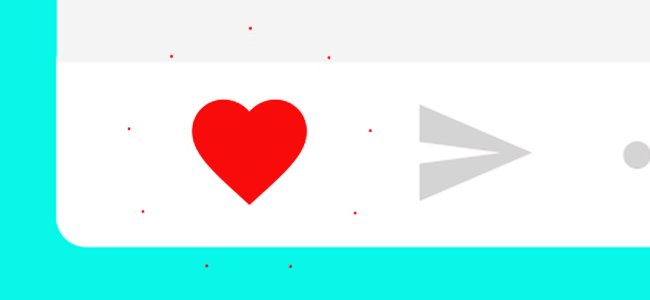
微交互对网络和移动设计至关重要,尤其是应用程序。它们决定了使用一个特定应用程序而不是另一个应用程序的体验。用户对应用程序的喜爱或厌恶取决于它的功能,而不仅仅是它的外观。说到社交媒体网络和应用程序,微交互应该尽可能简单直观。
 图像来源:John Noussis最喜欢的动画
图像来源:John Noussis最喜欢的动画
这是因为几乎所有用户都从移动设备上访问这些应用程序。Instagram上的like按钮就是一个完美的例子;它可以即时理解,易于查找,并在不中断其他功能的情况下提供反馈。当你双击图像时,心脏会短暂出现,你立刻明白它的意思。
利用微互动教授新事物
微交互不仅用于增强网站的功能;他们可以教用户如何与新概念互动。例如,当照片库的布局不常见时,微交互可以向用户展示如何滚动图像和浏览网站的其他方面。
一个简单的箭头可以指出滑动的方向,或者照片移动的动画可以提供一个用户应该做什么的示例。通过这种方式,微交互不仅仅是确认用户完成了一个动作。他们教用户如何与网站互动。
 图像来源:剪切副本共享由Srikant Shetty删除
图像来源:剪切副本共享由Srikant Shetty删除
CTA设计中的微观交互作用
使用微观交互的另一个很好的方法是行动呼吁(CTA)设计。我们都知道CTA对于达成企业与其客户之间的交易非常重要。可悲的是,如今它们中的大多数看起来像是一个人设计的。虽然这有时是件好事(因为每个人都知道自己是什么),但它很快就会变老。
具有独特和吸引人的微交互的创意连接时序分析可以用来鼓励用户点击、共享或喜欢,使过程更像一个游戏,而不是一件琐事。
微观互动的重要性
微交互对web和移动应用程序设计很重要,因为它们缩小了人与机器之间的差距。通过使计算机任务人性化,并使其以人们理解的方式进行操作,你正在为设计注入个性。更棒的是,这种个性可以通过对微观互动的微小改变来传达品牌或企业的形象。
它们可以是有趣的、卡通的、流线型的或专业的,当放置在网站背景下时,有助于加强品牌形象和声音。也许微交互最重要的方面是,它们使用户体验总体上更愉快。无论是提供一点娱乐,教我们一些新的东西,还是确认我们做了正确的事情,微交互都能改善我们与数字世界的联系方式。
你可能还想读一些让我们发疯的交互设计错误。
来源:https://speckyboy.com/micro-interactions/








