如何使用微交互推动用户参与
现代企业要想生存下去,就必须始终与消费者群体保持关联,而实现这一目标的最佳方法之一就是推动客户参与,创造有价值、难忘的体验。
内容是其中至关重要的一部分,响应性网页设计也是如此,它可以在各种屏幕和设备上直观地做出反应。然而,一种在推动参与方面具有巨大潜力的技术往往被忽视,那就是微观互动。
微交互是用户在执行某些动作时看到的小动画或视觉反应。例如,当你点击“关注”图标以关注推特帐户时,会出现“关注”的图标,或者在你“喜欢”推特后出现的彩色小闪光。起初,这些可能看起来很无聊,但微交互对用户的心理有着重大影响,而微交互之所以有意义,根源于人类心理。
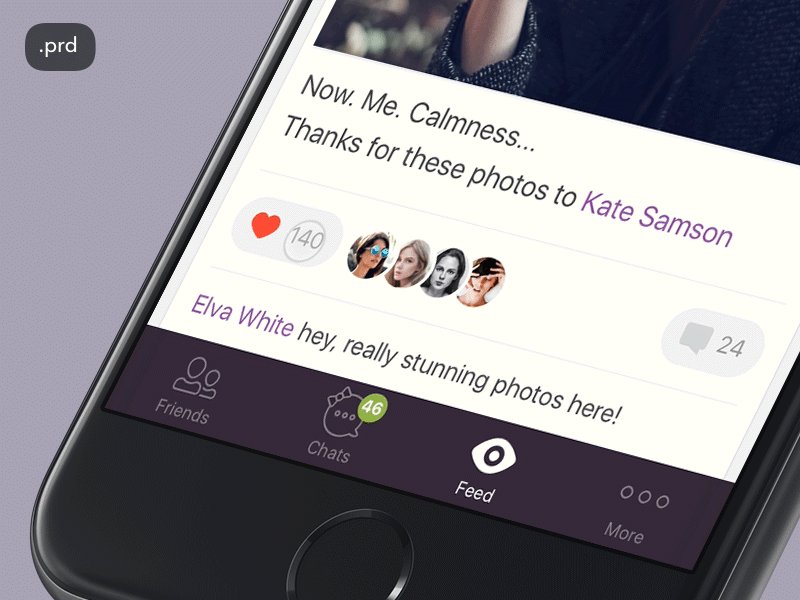
 Roman Wagner的Like微动画
Roman Wagner的Like微动画
微观互动对人性的影响
我们中的许多人每天都在进行无数次的微观互动,却没有意识到这一点。任何时候,只要你用一个界面进行简单、快速的操作(比如早上滑动手机屏幕“打盹”闹钟),你就可以进行微交互。
与任何互动一样,都有一个动作和一个反应。用户执行一个操作,执行该操作的界面会做出响应,让用户知道他们成功执行了预期的操作。
 Nick Buturishvili的音量控制微动画
Nick Buturishvili的音量控制微动画
微交互向用户传达已执行的动作。一旦执行了操作,用户就会收到某种指示,让他或她知道他们的意图成功了。
微交互将用户引导到他们可以操作或与界面元素交互的地方。微观互动的四个基本要素是:
- 触发器:触发动作。在大多数界面上,这包括单击或触摸界面的特定元素
这听起来可能很基本,但有一个心理因素可以解释为什么这些微观互动是有意义的:人们通常喜欢知道他们正确地执行了一个动作。良好的微交互可以快速有效地实现这一点。
设计良好的微交互需要理解这些实例在很大程度上不会被用户注意到,但这并不意味着它们毫无意义。这些小提示告诉用户他们成功完成了一项任务——无论任务有多小——通常通过限制不确定性使生活变得更轻松;。
微交互决定应用的成败
微交互肯定在网页和桌面应用程序中占有一席之地,但它们真正闪耀的地方是在移动应用程序领域。如果没有微交互,触摸屏将变得笨拙和笨拙,构思糟糕的微交互将把用户推开。
现有的应用程序数不胜数,许多应用程序反映了这些功能或提供与其他应用程序相同的功能。
 Gal Shir的通知微动画
Gal Shir的通知微动画
你的智能手机上很可能有一个最喜欢的天气应用程序、一个首选社交媒体平台或其他你根据个人喜好选择的应用程序。花点时间分析一下你喜欢这些应用程序的哪些方面,以及为什么你选择了它们而不是其他应用程序。你可能会发现这是由于各种形式的微观互动。
你可以根据你与应用程序的交互方式以及它们对你输入的响应来选择你最喜欢的应用程序。尽管它们很简单,但这些都是激发兴趣并让用户参与的小细节。
在为你的网站制作微交互时,考虑几个因素至关重要:
重复
微交互不会令人讨厌。一些应用程序可能有浮华或幽默的微交互,旨在取悦用户,但通常情况下,它们的作用恰恰相反。新奇和古怪的微交互可能会让用户感到有趣,但在重复足够多次后,它们可能会变得令人讨厌和恼火,从而迫使用户选择另一种方式。
确保你的微交互反馈足够明显,让用户能够处理,但不要过于明显,以至于在重复使用后成为令人沮丧的分心。
用户首选项
允许用户对微交互进行少量控制是确保其持久性的一个好方法。例如,许多人喜欢智能手机上的触觉反馈——当你点击触摸屏键盘上的字母时,会产生微妙、快速的振动。他们让用户知道他们成功地击中了一个字母。
然而,一些人可能对振动感到厌倦,并开始讨厌它们。允许用户打开和关闭微交互的元素是一种让他们保持参与的好方法。
简单
微观互动很小,因此过度思考或过度复杂化它们是一种死刑。用户很快就会厌倦过于复杂或华丽的反馈。
在制作微交互的文本、颜色和其他设计元素时,不要让设计比动作本身更复杂。你需要提供足够的反馈才能有效。
 由Mamun Srizon制作的动作图标动画
由Mamun Srizon制作的动作图标动画
融洽
确保创建微交互的界面部分与界面的其他视觉元素同步。你当然想把注意力吸引到用户可以操作的界面区域,但他们不必特别大胆或花哨,让用户知道他们可以与他们交互。
细节
由于你的微观互动如此之小,没有理由不完美到最细微的细节。在启动之前,确保你的微交互的每一个元素都按预期工作,并且在视觉上引人注目。
你还需要考虑不同的用户将如何感知这些微交互:每个用户都将拥有相同的交互吗?
微互动取悦用户
最成功的微交互——尽管可能是违反直觉的——在使用时会被忽视,但在更改时会非常明显。良好的微交互可以经得起重复使用,并适合界面的整体设计。
直接的回答通常在生活和人机交互的许多方面都很受欢迎,用户界面上的微交互也是如此。最简单的设计更有可能产生最佳的接收效果。
移动应用程序的设计取决于微交互,这比你最初可能意识到的要多。当你花时间评估你的个人偏好和行为时,就更容易认识到如何改进应用程序的微交互,以实现更有意义和更具吸引力的用户交互。越来越多的人不仅喜欢使用移动设备,而且在日常活动中都依赖移动设备。
在考虑吸引和取悦应用程序用户的新方法时,请记住这些要点。创建有价值的微交互是让用户参与应用程序的一种奇妙方法,它们也传递了可靠性。用户下载并使用应用程序提供特定功能。微交互是指导他们导航和使用应用程序的细节,让他们知道自己正在正确执行预期的操作。
虽然一开始这些细节看起来很小,很无聊,但事实恰恰相反。微交互是让你的用户在最基本的层面上参与的方式。
来源:https://speckyboy.com/micro-interactions-drive-user-engagement/








