值得一看的激动人心的新网页设计理念
我们在每年年初做的一件事是回顾去年的一些流行趋势,并尝试预测下一年将出现什么令人兴奋的新事物。根据这些思路,我最近看了一些很酷的标题http://notes.envatao.com/inspirations/10-inspirational-web-design-elements/“>有趣的网页设计元素,并认为最好在此基础上进行扩展,再看一些。因此,恕我直言,这里有一些史诗般的新网页设计想法,你们可能会欣赏,也许会从中找到一些灵感。
1、言行一致

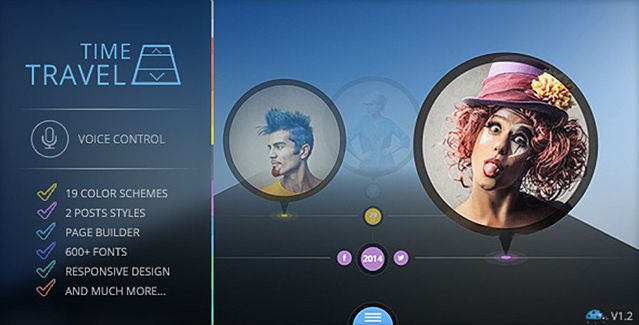
智能手机让我们大多数人对与手机通话的想法感到很舒服,但如果我们可以更进一步,用我们的声音在桌面上的网站上导航呢?这很有可能。如果您查看这个名为“删除链接”的WordPress主题https://flasherland.com/themeforest/timetravel/“>时间旅行”,它允许用户使用语音命令,如主页、下一篇、上一篇、推特、共享、搜索、显示评论等等。你甚至可以为访问者创建自己的自定义命令,尽管它的语音命令支持是目前仅限于Chrome。
继续读下一篇
《每日野兽》上的“阅读此列表”侧边栏棒极了。向下滚动几页,看看它的功能。该列表为您提供了一个视觉提示,表明您对一篇文章的冒险程度,并鼓励您继续下一篇文章。我认为当文章/帖子相关时,或者当你有一个多部分的故事时,它会很有用。
3、想了解我更多吗?
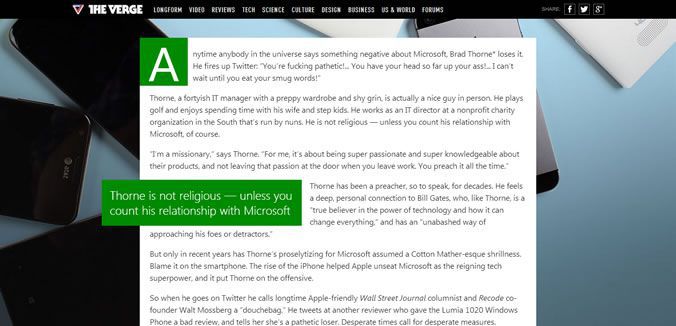
如果你查看startupsthisishowdesignworks。com你会发现,你可以有效地将次要内容隐藏起来,这些内容不是你正在阅读的故事的组成部分。这样,如果您选择,您可以选择阅读更多内容。点击突出显示的文字以查看其实际操作。
继续,朝我猛击一拳

随着越来越多的用户在移动设备上积极参与你的网站,很高兴看到一些有趣的方式,你可以向这些访问者提供内容。许多智能手机应用程序为用户提供了向右滑动以打开导航菜单的能力。有许多jQuery插件,如Bamboo和mmenu,可以帮助您将其添加到您的网站。如果你想要一个WordPress插件,那么试试mobile.nav怎么样。
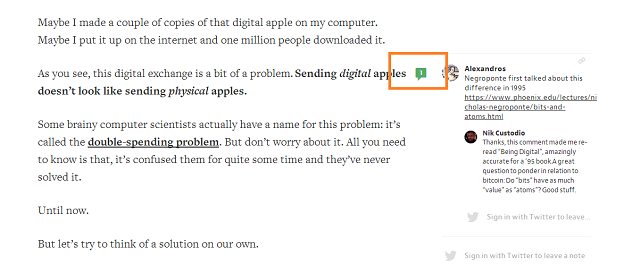
我只想谈谈这个

我喜欢中号的一个地方。com是他们的上下文注释/内联评论,作为访问者与作者互动的一种方式。当你在网站上提出任何文章时,你可以突出显示文章的任何部分,并留下注释/评论。如果你有一个热情的社区,留下有意义的评论,那么这是一个很好的方式与他们接触。访问者可以有选择地从评论中挑出他们想要阅读和参与的部分。可悲的是,我不认为有一个现有的解决方案,我知道可以得到这个功能在您的网站上。你知道吗?
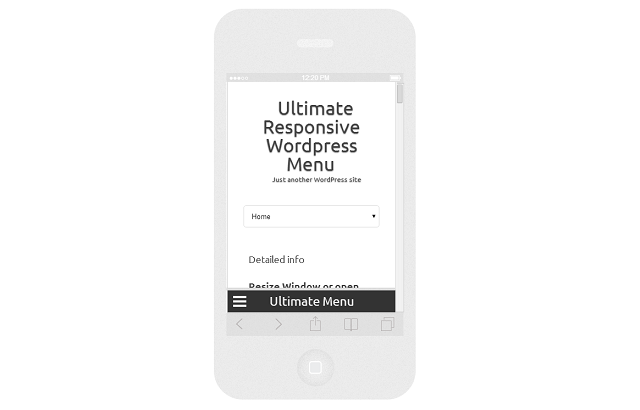
6.两只手总比一只好,是吗?

传统上,导航一直位于网站顶部。但我们正期待着这种设计的转变,尤其是随着手机的兴起。使用导航菜单向后滚动到网站顶部有点不便。尤其是由于高比例的智能手机用户倾向于用一只手与设备进行交互,这项研究表明,49%的用户倾向于这样做。那么,在页脚中显示移动菜单以便于导航不是很好吗?如果你有一个WordPress网站,那么你可以使用一个叫做Ultimate弹出式响应菜单的方便的WordPress来获得页脚导航菜单。(仅供参考,该插件支持许多不同的导航选项,甚至支持我们之前看到的打开菜单的幻灯片)。
7、我想了解你更多
我真的很喜欢fitbit。com网站。这是另一种将次要信息放在背景中,直到访问者想要查看它。如果你向下滚动到他们谈论同步设备的部分,你会看到通过蓝牙或Wi-Fi进行同步的选项。
8、无与伦比的讲故事技巧

我们都看到过太多视差滚动的网站,但如果有效地使用这种技术,可以用来传达一个强大的品牌故事,最近一个是索尼和新的Mac Pro推出的be Move运动。
9、有光与否
去年,我的一位熟人Damir Kotorić说,我们将在RWD中使用亮度级别。你猜怎么着?我们已经开始看到人们试图用标题做一些很酷的事情https://drafts.csswg.org/mediaqueries4/#luminosity“>亮度媒体查询。看看Tomomi Imura在亮度媒体查询方面做了什么,以及它如何帮助提高屏幕可读性。
10、这是专为你设计的

我可能会听到你问,这有什么新鲜事?响应式设计正是基于这一前提。如果你是一个iOS迷,那么当你看到这篇文章的时候,你会喜欢它,但如果你在安卓上,它会看起来像这样,同样对于微软设备,页面有一种“metroy”的感觉。完全相同的故事,但根据设备的不同,看起来有很大不同。在未来,我们可能会看到更多这样的情况。
总结
各位,我认为目前在网页设计中有10件很酷的事情。当然,与任何新的设计更改一样,重要的是让访问者了解新的功能,或者提供视觉提示,让他们能够轻松掌握。
当然还有很多更令人兴奋的事情,其中一些我可能错过了,所以不要害羞,在评论中说出你最近遇到的一些令人兴奋的网页设计元素。
来源:https://speckyboy.com/exciting-new-web-design-ideas-worth-taking-look/








