网页设计历史课程:网页设计20年
这似乎近乎疯狂。1996年,我作为一名网页设计师开始了我的旅程,为我当地的报纸工作。如果我的数学是正确的,那么我即将进入我的第二十个年头。我大半辈子都在网上工作。
因此,我认为回顾一下当时网络是如何工作(或没有工作)的,并将其与我们今天面临的一些挑战进行比较,可能会很有趣。我的问题是,历史会在网上重演吗?
行业工具
1996年,网页设计还处于初级阶段,至少在商业意义上是这样。当时,我在Windows 95的记事本中手工编写了HTML。
存在一些初级的网络编辑,如咖啡杯。但所见即所得甚至不接近现实。大多数情况下,我发现任何HTML编辑器都编写了草率的代码(很像我)。直到1997年,Macromedia发布了Dreamweaver的第一个版本(后来被Adobe收购),情况才开始好转。
1997年,Macromedia发布了Dreamweaver
说到Adobe,其久负盛名的Photoshop根本不像今天这样对网页设计友好的应用程序。为什么,回顾其版本历史,令人惊讶的是,Photoshop直到1999年发布的5.5版本才出现了“为Web保存…”选项。
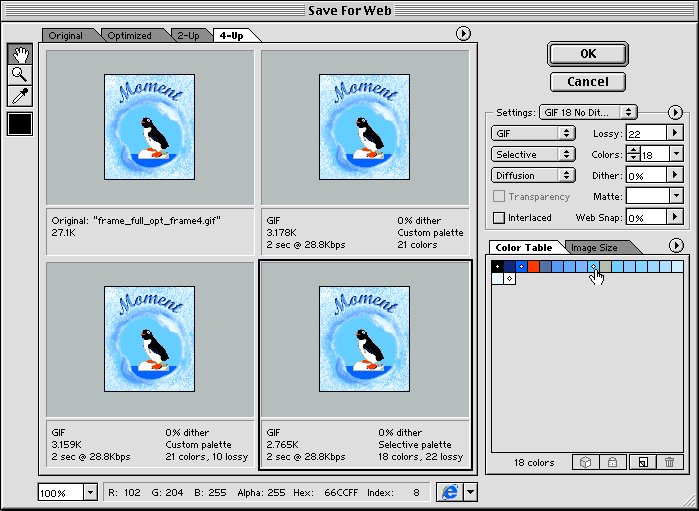
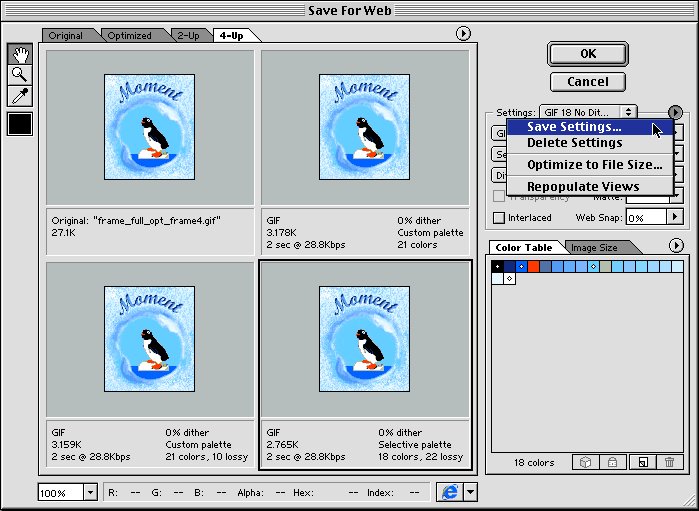
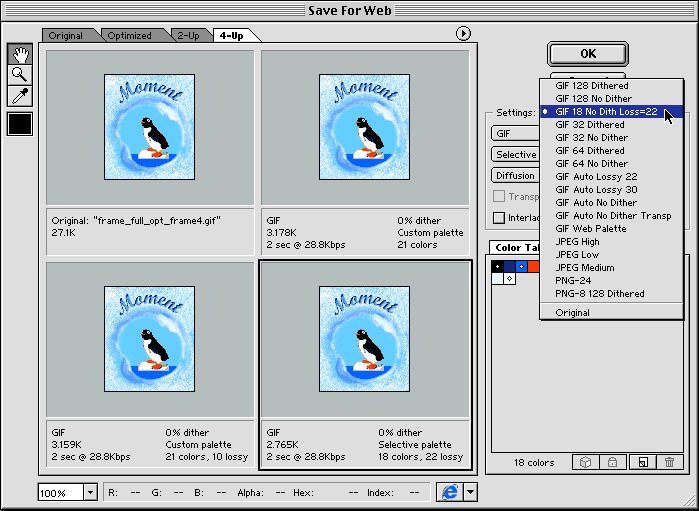
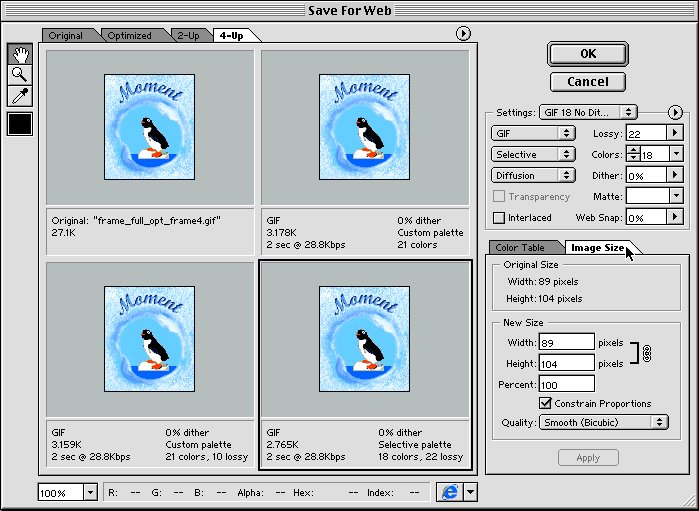
 Photoshop 5.5的“保存为Web”对话框。(图像源)
Photoshop 5.5的“保存为Web”对话框。(图像源)
在我们现在享受的所有CSS3优点之前,Photoshop几乎是阴影、圆角和渐变的唯一选择。压缩图像以供web使用在当时Adobe的脑海中甚至都没有想过。
除了图形和代码编辑,设计师选择的主要工具是一个好的旧FTP客户端。通过56k调制解调器上传基于Web的文件不是一种选择。
历史会重演吗
当然不是。Dreamweaver和Photoshop仍然很受欢迎,并且运行良好。更不用说成百上千的其他工具,让设计和开发变得更容易。无论你的品味和要求如何,都有一种工具可以完美地满足你。
浏览器
有人记得NCSA Mosaic吗?Mosaic是由马克·安德森(MarcAndreessen)共同开发的,他后来开发了Netscape,Mosaic与许多互联网服务提供商(ISP)入门工具包捆绑在一起。Netscape 2.0和Internet Explorer 3.0均于1996年发布。
 Mosaic 1.0 web浏览器
Mosaic 1.0 web浏览器
浏览器有缺陷且不稳定。一个特定的网站(尤其是运行Shockwave/Flash的网站)反复破坏你的浏览器会话并不罕见,这意味着你永远无法真正查看该网站。
这一时期最糟糕的趋势之一是网站拥有专有代码,这只能在Internet Explorer中使用(谢谢,微软)。这也导致在使用非IE浏览器时,网站大多无法使用。
历史会重演吗
谢天谢地,没有。虽然我们仍然需要应对一些旧的灾难,我的意思是IE版本,但现在的情况显然比90年代要好。虽然Mosaic和Netscape品牌早已化为乌有。Chrome、Firefox、Safari和Opera都是可靠的选择。基于浏览器的怪癖仍然存在,但不像以前那么普遍。
设计方法和局限性
90年代中期无疑是设计的“狂野西部”。当时的座右铭是“让它发挥作用”。如上所述,网络浏览器非常糟糕。有时,你似乎不得不欺骗他们,让他们配合你想要创造的任何外观或特征。
当然,你可以使用表格:几乎每个主要网站都使用基于表格的布局,因为CSS1刚刚准备发布。如果您从未构建过基于表的布局,那么您就错过了一些乐趣。
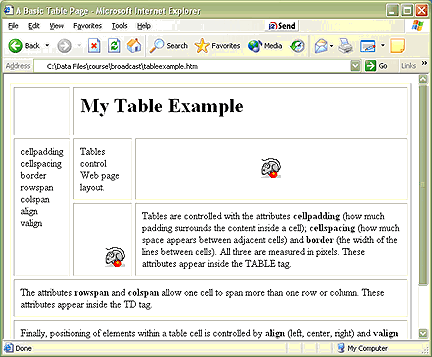
 由表格组成的网页。(图像源)
由表格组成的网页。(图像源)
虽然创建具有多个列的布局很容易,但其他布局需要很大的创造力。通常,解决方案只是一次又一次地将一张表嵌套在另一张表中。代码极其臃肿,连接速度慢。
蜗牛赛跑:连接速度是创建网站的最大障碍之一。56k调制解调器速度很慢,但我的天哪,与14.4和28.8型号相比,它们看起来像宽带。通常,您希望主页(代码和图像)的总空间小于50kb。
当然,现在我们看到网站的全宽滑块本身超过1MB。缓慢的互联网连接带来了一个困难的挑战,你必须时刻注意。
分辨率/设备:你知道你手里的智能手机吗?嗯,它的分辨率很可能比1996年以来的大多数台式电脑都高。我的易崩溃的Packard Bell有一个诱人的640×480屏幕。看,我们首先是移动的!
但说真的,那是一个小屏幕。有些用户运行的分辨率是800×600,甚至有时是1024×768(如果你运行的是真正的高端系统),但如果你还没有运行,就很难获得更大的分辨率。这导致了许多网站被设计成小屏幕——只会在大屏幕上显示。
在那些日子里,可以浏览网页的移动设备几乎是一个白日梦。而且,尽管我当时从未有过这样的感觉,但事实上,就你设计的屏幕类型而言,事情其实更简单。现在,我们有了反应灵敏的布局,几乎可以在每个屏幕上使用。
站点管理:
是的,当时没有像WordPress这样的东西。如果您想编辑站点的内容,或者更糟糕的是添加一个新的导航部分,那么您几乎是在对静态HTML站点中的数百个文件进行黑客攻击。
虽然服务器端包含被一些精明的人(不是我)使用,但其他人(我)被降级为更改站点中的每个文件。全球搜索和替换是一个很大的帮助。
90年代中期到晚期的任何内容管理系统通常都是为公司定制的,成本相当高。尽管如此,它们的效果还是不太好。浏览器和脚本的限制在许多情况下会使这些系统浪费大量资金。这也是IE 6在使用寿命之外仍然存在的原因之一。
历史会重演吗
正如我前面提到的,那些“经典”浏览器通常采用相同的代码,并以非常不同的方式呈现。虽然这个问题仍会不时出现,但它已不像以前那样成为设计灾难。这是另一个巨大的一步,使我们能够创建在所有屏幕上都能工作的设计。
此时此地
与电子和汽车一样,网页设计在相对较短的时间内取得了长足的进步。看到有才华的设计师和开发人员正在创造的东西真是太棒了,我刚开始的时候从来没有想过会有这样的东西。
幸运的是,硬件和软件的进步使我们的工作变得更容易,并使在线出版民主化。我们不再需要雇用大公司来建造CMS。有很多很棒的免费提供。主机提供商的一键安装允许那些甚至不是专业人士的人在网络上开始运行。这为我们所有人创造了更多的机会。
你的网页设计师之旅是什么时候开始的?从那时到现在,最显著的区别是什么
来源:https://speckyboy.com/20-years-in-web-design/








