大屏幕网站设计的挑战
移动设备已经占领了网络。因此,如此多的设计师注意力(正确地)转向确保我们构建的网站是兼容的。我们不断改进如何实现响应性功能,使其在小屏幕上完美工作。
虽然这是一项值得努力的工作,但还有其他屏幕需要考虑。大视口也是一个非常重要的考虑因素。很少有新的台式机或笔记本电脑的屏幕分辨率低于1080p(1920 x 1080)。和4k(3840 × 2160)和8k(7680 x 4320)显示器提供了更多的屏幕空间。
利用大屏幕可能是一个挑战。关键在于创建一个既可用又清晰的布局。此外,必须注意避免在用户面前放置太多内容,从而使用户无法承受。
如果你想建立一个利用大屏幕的网站,我们总结了一些经验法则。它们可能并不适合所有情况,但会为你提供一些因素,让你在做大之前仔细考虑。
相应地缩放文本和父容器
1080p或4k屏幕上的全宽文本是一个大禁忌。阅读和记录你在文章中的位置需要花费太多的精力。你的文本越多,用户就越难理解。
因此,文本在有限宽度容器内时效果更好。假设理想宽度不超过900-1200像素。空白也很重要,因为它允许一些呼吸空间。尝试各种容器大小、边距和填充,以找到最适合您布局的内容。
字体大小也是设计大屏幕时的一个关键因素。增大字体大小有助于突出文本,并限制给定行上显示的字符数。
最后,考虑增加CSS行高度属性,以确保行之间有足够的垂直间距。这提高了易读性,并为整体设计增加了一些开放性。

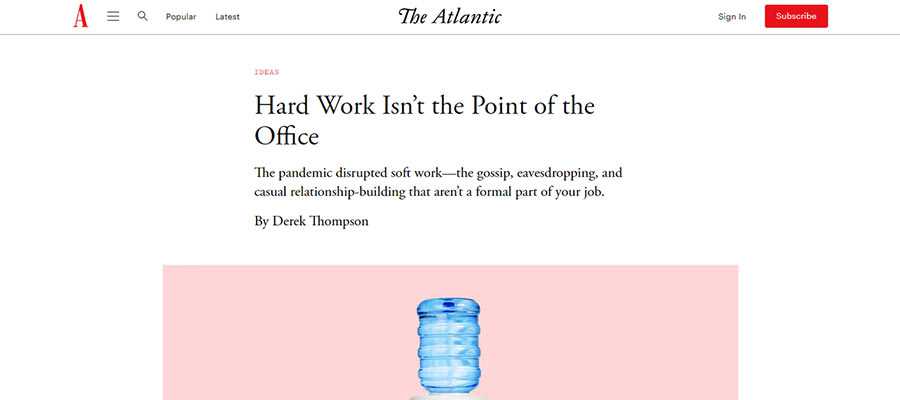
The Atlantic limits article text to a narrow, easy-to-read container.
利用多列布局
利用额外屏幕不动产的最大优势之一是,它为多栏布局提供了大量空间。也许这就是为什么这种技术经常出现在新闻导向的网站上。
使用传统的1000像素网格和由三列或更多列组成的布局,其中的内容往往会受到压缩。比如说,1800像素的页面宽度允许列之间留有大量的空白。在增加字体大小的同时,仍然有空间添加内部列填充。
更宽的页面还可以使用一些高级列配置。例如,设想一个占据页面左半部分的“最新新闻”区域,该区域包含一个特色图像。然后,两个25%宽度的列在右侧显示其他基于文本的标题。
这可能是大屏幕的完美布局类型。它避免了浪费空间,同时可能使用户更容易识别他们感兴趣的内容。
更好的是,CSS网格和媒体查询的组合允许您满足最大的屏幕分辨率,同时优雅地适应较小的分辨率。

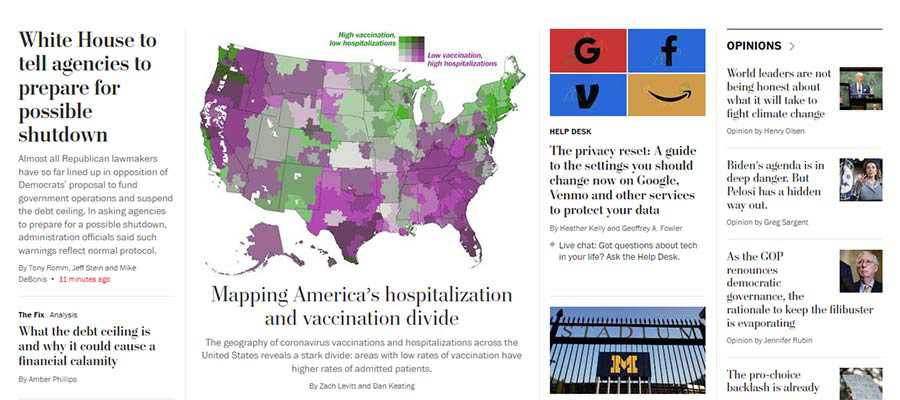
The multi-column home page of The Washington Post.
将重要物品放在触手可及的地方
超宽布局的潜在陷阱之一是,一些关键项目可能需要用户的光标移动相当长的距离。至少,这是一个不便和糟糕的用户体验。最坏的情况下,它可能被认为是一个相当大的可访问性问题。
然而,这些问题可以通过设计来解决。顶部导航栏可以水平居中于屏幕上,因此不需要大量鼠标移动。使其键盘友好可以确保不使用定点设备的人可以访问它。
额外的宽度也意味着其他重要的作品很容易在一片内容丰富的森林中丢失。登录表单和行动调用等元素需要放置在高度可见的区域。
将它们集成到站点标题或静态边栏中是可能的解决方案。“粘性”标题还可以提供一条路径,使最重要的项目始终在可及范围内。
这里有很大的创作空间。但主要的想法是确保用户不必不断地通过屏幕宽度到达他们想要去的地方。

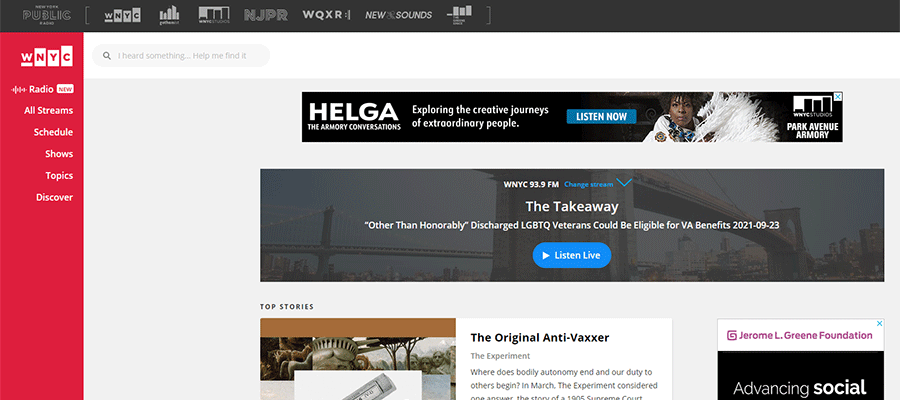
WNYC Radio utilizes a brightly-colored static sidebar to keep their website navigation in view.
使用可预测的设计模式
考虑到以上所有因素,总体主题是创建可预测的设计模式。这意味着网站的布局允许内容以直观的方式流动。虽然某些项目可以被设计成吸引注意力,但它们不应该影响整体用户体验。
这在实践中是如何工作的?一个例子是前面提到的多列布局。一个页面上可能有几个部分使用列,每个部分都有自己独特的编号和位置。这很好,只要在间距、排版和相关风格上保持一致。
在一个以新闻为导向的网站上,这可能意味着“技术”和“编辑”部分有不同的专栏布局。“最新新闻”部分甚至可以使用不同的背景色。然而,如果它们在外观上保持一致,则有助于创建流,同时避免单调的浏览体验。每个部分都很突出,但融入了整体设计。
与任何设计项目一样,在设计大屏幕时,需要进行大量的规划和实验。

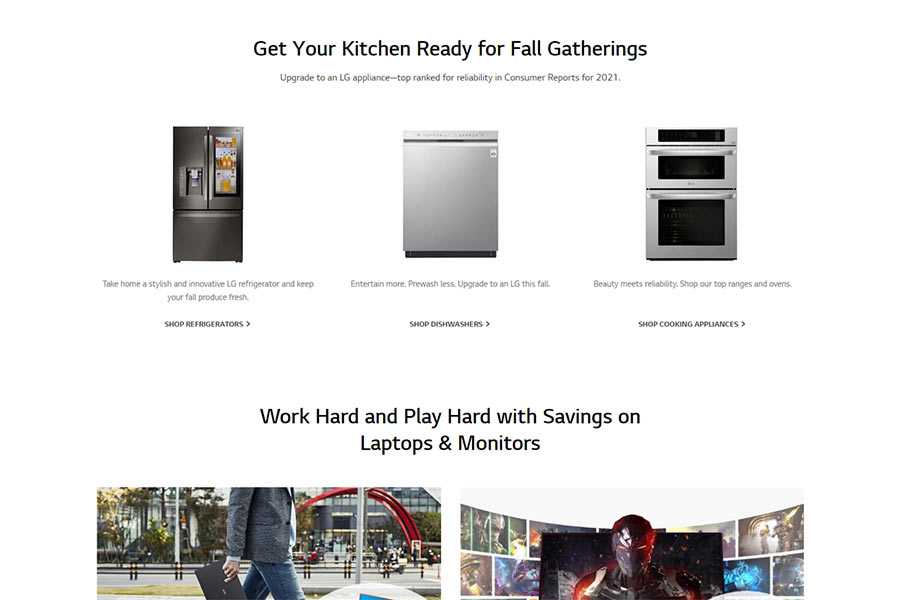
LG utilizes an alternating pattern of column layouts on their home page.
有效利用这些额外像素
高分辨率大屏幕的优点在于,它们可以用来创造身临其境的体验。我们一直在游戏、电影和其他媒体上看到它。
不过,通过网站实现这一点更具挑战性。对于文本密集型网站来说,这尤其困难。说到可用性,肯定存在一些风险。
不过,精心设计的布局可以有效地利用额外的屏幕空间。这是一个确保易于导航、易读性和设计一致性的问题。
然而,这些是网页设计师每天都要实践的原则。记住这些,你将创建一个网站,从手持电话到超大8k显示器,在任何东西上看起来都像像素一样完美。
来源:https://speckyboy.com/designing-websites-for-large-screens/








