节省时间的设计趋势;如何使用它
一个功能强大的网站已不足以使一个品牌从竞争对手中脱颖而出。要脱颖而出,数字资产需要外观美观、功能无缝,并立即满足用户的需求。节省时间的设计吸引了不断缩短的网站访问者注意力。在移动和桌面环境中,时间是成功的关键。
网站访问者不再愿意浏览一页又一页的内容来找到他们需要的答案。如果一个网站没有快速切入点,后退按钮提供了一个简单的退出计划,并可以访问下一个相关的搜索引擎结果。如果你的品牌正与较低的网站访问时间和转化率作斗争,那么考虑将节省时间的设计作为一种创造访客满意度和鼓励转化的方式,而不管花在页面上的时间有多长。
注意力广度对数字体验的影响
两年前,微软发布了一项关于注意力广度和技术的有趣研究。结果表明,在13年的时间里,注意力持续时间减少了4秒。2013年,人类的平均注意力跨度比金鱼短一秒。所有网站、可用性和用户体验设计师在开发和优化在线页面时都必须考虑这些信息。
今天成功的网站和应用程序提供的不仅仅是高度相关的信息。在访问者加载页面的最初几分钟,它们非常引人注目。他们依靠心理学将访问者的视线吸引到页面上最重要的内容上,并激发微观互动和转换。正如最近几篇以“顶级设计趋势”为主题的文章所支持的那样,省时设计的兴起,是对人类对专注和引导网站体验需求的直接回应。
什么是省时设计?
节省时间的设计很简单,但不会过于简单。导航、内容和标题都会将用户引导到他们在客户旅程的下一步所需的信息、CTA或表单。
节省时间的网站中最常见的设计风格之一是线性设计。具有逻辑、通常按时间顺序或开始-中间-结束格式的网站遵循线性结构。这些网站通常只提供主页上最相关的信息,然后根据客户旅程引导用户进入其他页面,而不是在下拉菜单中显示网站上的每个页面。
随着企业寻求提供更个性化品牌体验的方式,他们自然会倾向于直观、高效和流线型的设计。任何加快客户体验和提高访客满意度的数字资产都可能属于节省时间的设计范畴。
时间管理是设计趋势自然演变的一部分。在不久的将来,人工智能和机器学习的进步将使设计师能够创建效率越来越高的网站。技术驱动、节省时间的设计概念不仅可以简化用户导航和内容检索,还可以预测用户交付相关内容的需求。

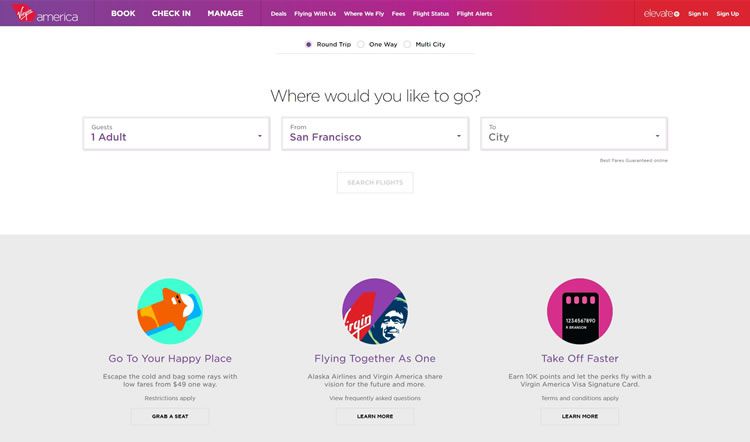
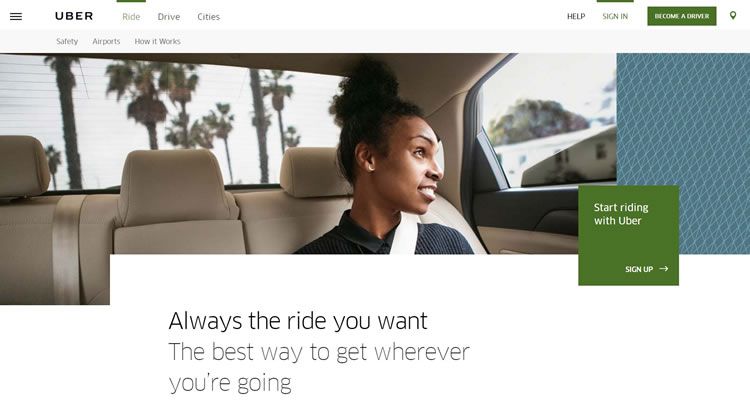
节省时间的设计适用于移动和桌面用户体验,可以包括任何与较低的网站访问时间和较高的转换率相关的创新。有关省时设计的示例,请浏览优步、维珍美国和Airbnb的网站。

另一方面,不节省时间的设计会给游客的体验带来障碍。例如,症状检查器要求用户在看到可能的症状列表之前知道疾病的类别,这将构成数字障碍。网站导航既不直观也不省时。
节省用户时间的网页设计元素
节省时间的设计是指用户体验或网站设计的最终结果。一个组件不会创建节省时间的设计。只有精心安排的一组组件才能创建用户体验,从而减少用户响应CTA所需的时间。用户体验开发人员和网站设计师关注的常见省时设计元素包括:
以极简主义为灵感的导航节省时间的设计鼓励用户从单击开始到采取行动,只需执行有限的步骤。当用户访问网站时,清晰、醒目和优化的按钮、链接、表单和菜单都可以节省时间。
视觉内容丰富将激励行动的信息与照片、图形和其他视觉内容配对,以吸引眼球、分解内容并鼓励行动。人类处理视觉线索的速度比文本线索更快,使视觉丰富的内容更引人注目和难忘。
线性级数任何想要鼓励某种行为的网站或应用程序都可以使用线性设计来鼓励访问者采取某些行动。除了帮助读者采取行动的“阅读更多”链接外,还可以考虑将内容分解为故事或线性级数。在客户旅程中引导读者,让每个用户都有机会进一步研究或在每一步采取行动。

BenTheBodyguard.com – Web Design Storytelling
自动建议基于用户行为的个性化建议增加了消费者在任何给定网站访问期间采取行动的可能性。这一想法与亚马逊的类似建议不相上下。
这些元素仅代表可以节省用户时间的可能设计特征的一部分。使用站点的目标人口将发现有用的单个元素,并在安排站点组件时考虑普通用户的思维过程。每个网站的目的和用户群都不同,需要稍微不同的方法。
节省时间的设计适合您的业务吗?
一些企业无法将网站浓缩成极简主义和优步式的体验,但所有企业都可以从探索省时设计元素中受益。消费者希望以直观的格式查看相关信息,从销售B2B软件产品到提供便利的交付服务。
很少有数字网站访问者喜欢这样的想法:通过筛选未破坏的内容块和信息页面来找到可操作的信息。定价表、摘要、信息图表和浓缩内容,再加上指向长格式内容的位置良好的链接,可以向最终用户提供节省时间的元素,而不会牺牲所涵盖信息的广度或深度。

Glitter in the Dark – Long-Form Content
与大多数界面设计、可用性和用户体验趋势一样,理解核心概念将为未来的设计项目提供信息并丰富其内容。采取节省时间的设计元素,可以帮助你接触到你的观众,并留下不起作用的东西。
创建省时设计的最佳实践
探索省时的设计概念,创建和优化网站或应用程序,以实现更好的转换。当最终用户对用户体验感到满意时,品牌和用户群都会受益。对于企业来说,节省时间的设计可以带来更好的在线声誉、简化销售和提高转化率。对于用户来说,节省时间的网站简化了客户旅程,提高了品牌满意度。使用这些最佳实践将节省时间的设计元素融入到您的下一个在线项目中:
研究您的用户群,了解客户历程。避免让任何过火的设计趋势超过用户的期望。目标用户群应始终驱动用于创建在线体验的组件。投资于定性和定量研究,以了解普通用户的在线行为,以及在在线体验中是什么激励了用户。
随着对客户旅程的了解,设计师可以开始识别加速流程的关键接触点。从动作驱动信息到给定页面上使用的注册表单样式,客户可以深入了解节省时间的设计元素。
频繁测试。每一次数字体验都要经历成长的痛苦,才能最大限度地节省时间。使用A/B测试和其他可用性测试来了解在给定的网站、应用程序或页面上哪些有效,哪些无效。
使用竞争情报。探索其他企业如何将节省时间的设计元素融入数字资产,以及消费者对在线体验的看法。从他人的错误和成功中学习,以构建节省时间的用户体验。
保持一定程度的一致性。一个品牌可能会考虑到节省时间的用户体验,决定完全重新设计现有的应用程序或网站。然而,替换现有网站的全新网站可以创建学习曲线,即使新设计在技术上更直观。最终用户可以轻松自然地进行更改,以满足节省时间的期望。
省时设计消除了品牌体验中的挫折感,但每个品牌的省时设计方法都会有所不同。关注最终用户和逻辑设计优化,以创建支持客户旅程、简化用户体验和提升品牌满意度的数字资产。
来源:https://speckyboy.com/time-saving-design-trend/








