汉堡包和;超大菜单组合设计趋势
汉堡图标无处不在。他们为自己开辟了一个利基市场,丝毫不打算很快离开我们。恨它,爱它——只要处理好它。与现实世界非常相似,包括网络和移动界面在内的网络空间里有一些美味且不可抗拒的垃圾食品。
五年多前,网络风靡全球,在开发者和设计师群体中激起了一些复杂的情绪,汉堡按钮是一种有效的解决方案,每个人都认可并在日常生活中使用。是的,它有它的优点和缺点。并不是每个项目都能从中受益。总而言之,这是垃圾食品的一部分,当过度使用或不明智地使用时,会让你的项目生病。尽管如此,它还是赢得了进入大联盟的机会。
更重要的是,它需要时间来成熟和成长。在早期,汉堡按钮主要连接到超窄滑出面板。它们通常只包括必要的链接,有时还包括社交图标,大多采用移动界面,并遵循其最低限度的方法。如今,它绝不会屈从于其他久经考验的导航技术。
为了在实践中生动地证明这一点,我们收集了十个极好的例子,在这些例子中,汉堡包图标咬得比它能咬的还多,将边界向前推进。它隐藏在幕后——不仅仅是一份普通的菜单,还有斯特林大菜单。最终,它拥有了一个完整的屏幕。那么,为什么不利用它,为游客提供尽可能多的引导点,使他们的逗留愉快而富有成效呢?
第一行
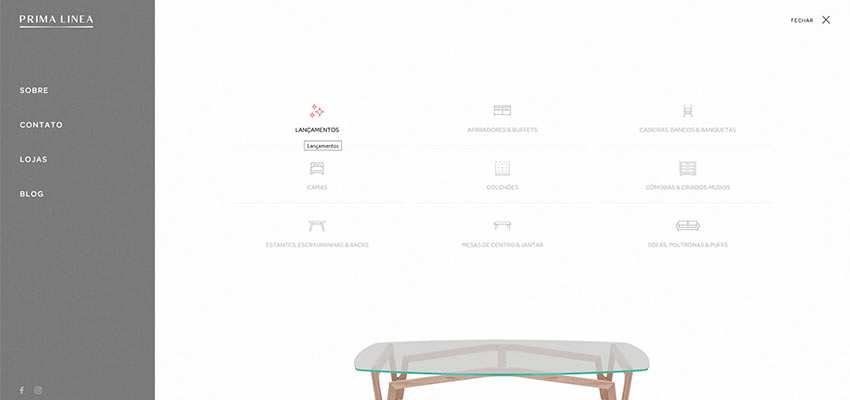
第一个要考虑的例子是Prima Linea。他们是一个有30年历史的家具品牌。因此,他们的网站有大量的资料需要收集和发掘也就不足为奇了。因此,他们的导航菜单(隐藏在小小的汉堡包图标后面)不仅仅包括联系人或博客之类的典型菜单项列表。它还展示了一系列产品,每个类别都配有适当的视觉材料。

瑞文堡设计学院
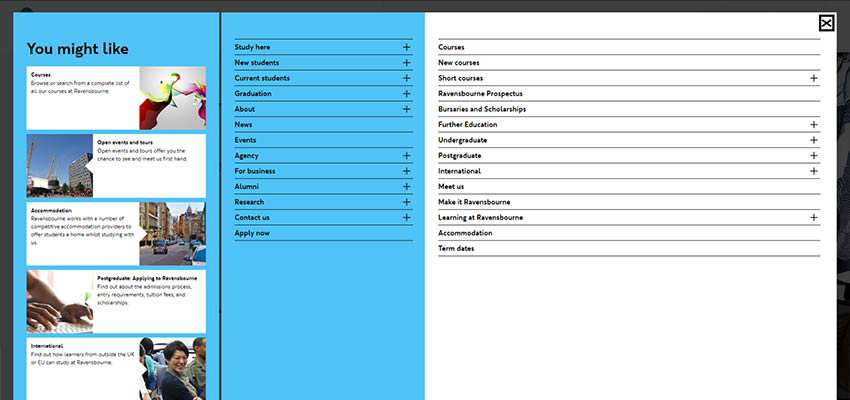
与《雷文斯伯恩》中的导航部分相比,Prima Linea的菜单看起来像是儿童游戏。感觉就像大学网站背后的团队试图涵盖这一切。屏幕分为三部分。第一个以经典的博客风格显示基本内容和链接的滚动列表。另外两个代表常见的超级菜单,左侧显示父链接,右侧用于显示所谓的下拉部分。虽然这里有大量数据,但一切看起来都很好,井然有序。

大狗
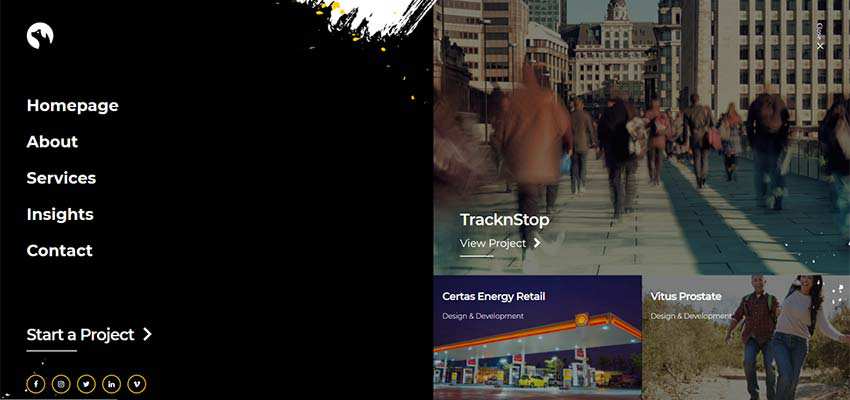
大狗背后的团队在导航的上下文和视觉部分之间取得了平衡,但仍然占据了所有的自由空间。这一次,该部分分为两部分。第一部分是经典:它只包括主要链接和社交媒体图标。第二部分旨在通过巧妙呈现的组合作品给人留下深刻印象。

对象
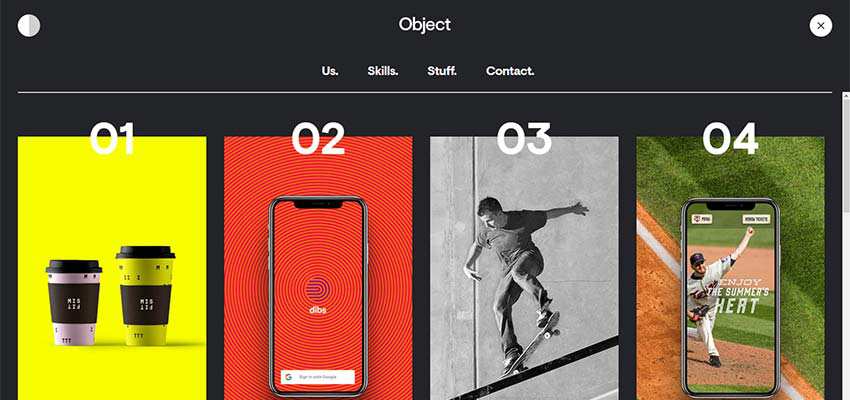
Object studio的创意者也非常着迷于在导航部分使用视觉材料。他们的汉堡按钮显示了整个页面,而不仅仅是一个屏幕。它包括四个主要环节和两行最佳投资组合项目。他们的目标是立即达到目标,用一些实际的东西赢得客户。

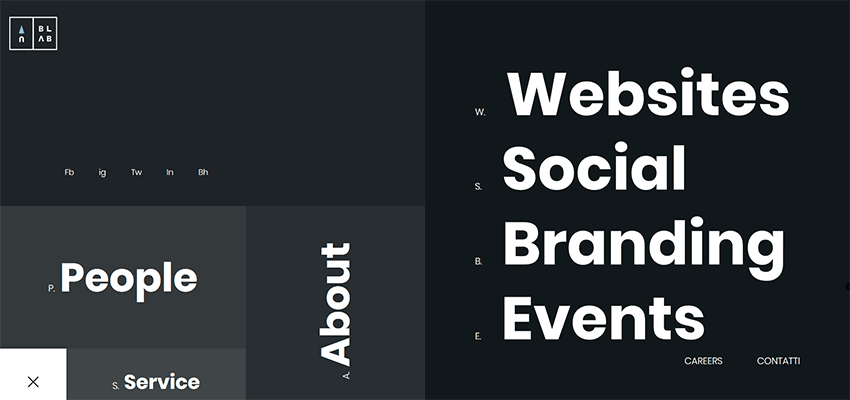
布拉布工作室
如果您认为导航屏幕中的图像对您和您的访问者来说太多,那么Blab Studio提供了一个可行的替代方案。在他们的导航部分,所有内容都是通过文本呈现的。然而,这并不意味着它陈旧乏味。相反,设计师设法使一切看起来令人兴奋和耐人寻味。经过深思熟虑的方形美学、大胆的排版和大量新鲜空气在这里发挥了作用。

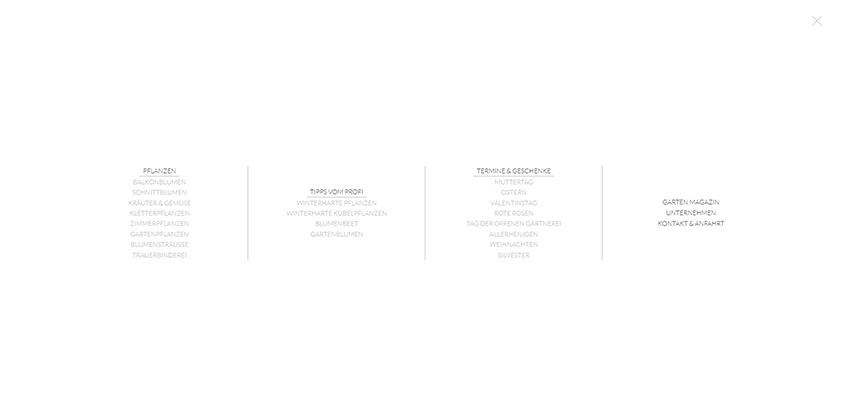
Chadwick设计/Blumen&;普兰岑
Chadwick Design和Blumen&;Pflanzen选择支持传统的超大菜单解决方案。每一个都涵盖了一系列的链接。他们两人都押注于经典的结构:从混乱中创造秩序的列布局,并以有组织的方式呈现所有菜单项。此外,颜色和背景的选择也值得注意。Chadwick设计,以及Blumen&;Pflanzen在很大程度上依赖于黑白配色方案,从而达到适当的可读性水平。这使一切看起来干净整洁。


Minipreco公司
如果以上这些基于文本的导航功能都不是你喜欢的,那么你可以将文本和图像混合匹配以达到平衡。这种技术不会用大量的视觉材料压倒游客。但这也不会让一切看起来都很无聊。Minipreco背后的团队是那些试图取悦所有人的团队之一。他们的导航菜单采用了标题和相应图标的配对,使该部分感觉有趣和迷人。解决方案很简单。有点原始,但仍然引人注目。

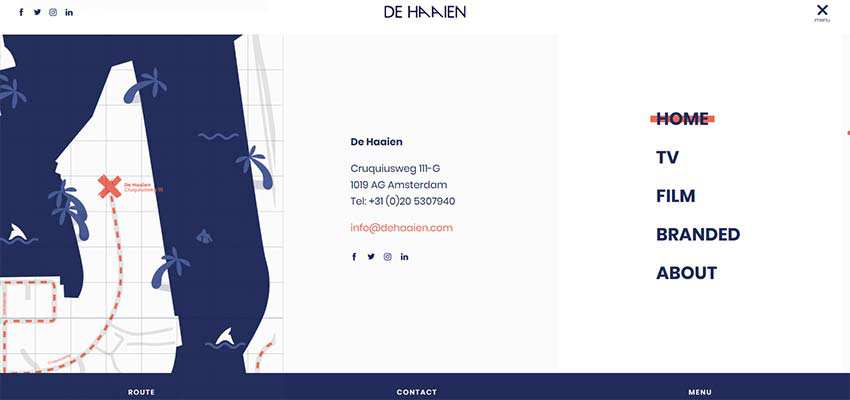
De Haaien/Octoplus公司
前面提到的例子试图拥抱混乱,提供尽可能多的数据。De Haaien团队采用了一个标准的页脚区域,这是我们现在在大多数网站上习惯看到的,它有一个简洁的菜单、地址、社交链接和地图。相反,这一切都进入了导航部分。溶液干净整洁,符合医生的要求。

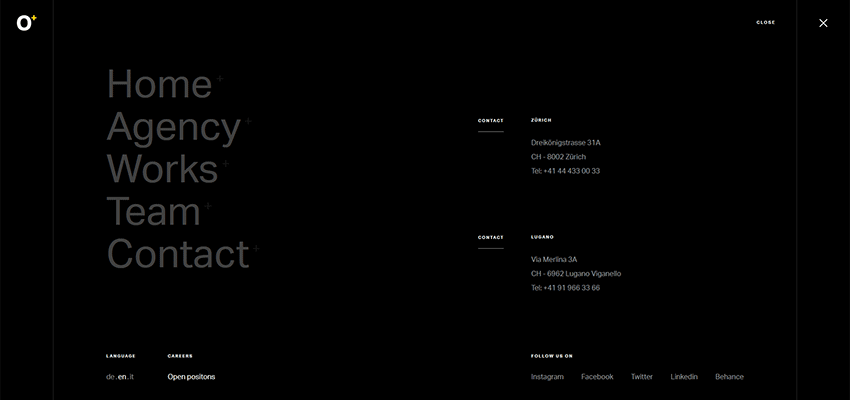
如果你仍然试图避免在导航中使用图形,让一切都变得轻巧、严肃和保守,那么Octoplus无疑是你的灵感来源。他们的导航屏幕也受到典型页脚区域的影响。但是,这次它只包括主菜单、联系人和几个链接,团队发现这些链接对读者至关重要。

好东西总是小包装的
不要以貌取人。此外,不要误以为汉堡按钮的大小决定了隐藏在其背后的信息量。小鸽子能传递伟大的信息。汉堡包的纽扣就像那些隐藏着巨大包裹的小鸟,但里面有超大的菜单。
记住,没有什么可以限制你的空间。你不仅可以使用一个小的侧面板,还可以使用整个屏幕,甚至一个页面。当然,要注意安全。没有人喜欢做过头的事。要小心,因为无论在哪里,超级菜单总是保持超级菜单。
来源:https://speckyboy.com/hamburger-mega-menus/








