探索杂志式主页布局的设计趋势
关注在线博客和新闻来源的设计师将注意到杂志式网站布局的增长趋势。具体来说,你可以在新闻列表中找到十几个与不同主题相关的故事,这些故事被分为一个部分。这是一种最受欢迎的风格,因为读者会仔细阅读这些单独的新闻提要,寻找吸引眼球的标题。
在本文中,我想更深入地了解这种设计风格的流行程度。更具体地说,与5-10年前的博客网站相比,杂志主页布局变得更具活力和影响力。许多杂志将其出版物放在网上,以支持更广泛的读者。如果你能设法以一种丰富而又易于访问的方式组织大量内容,那么好处是巨大的。
杂志的感觉
你会注意到这些网站中的大多数看起来和感觉都像一本数字杂志。没有纸可以拿或翻页,但颜色和版式反映了打印的页面。当然,情况并非总是如此,但你可能会发现这种设计美学完美契合。
了解杂志设计的读者通常会更容易浏览网站。除了类别之外,您不需要太担心创建标题导航,甚至可以将它们附加到侧栏中。你的大部分空白应该被标题和特色新闻占据。

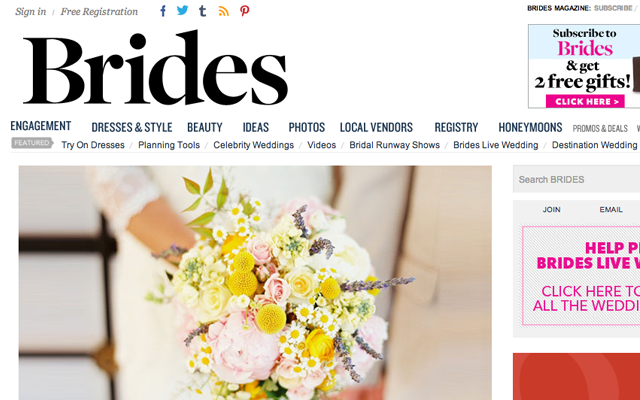
新娘的网站布局很好地传达了印刷杂志的感觉。每个故事都有一个典型的缩略图,甚至在页面的中间有一些区块,用于分解特色新闻和小广告。还有一份订购单,可以直接将打印好的实物送到你家!如果你打算提供这项运输服务,这张报名表是个好主意,这可能会为企业带来一些额外收入。

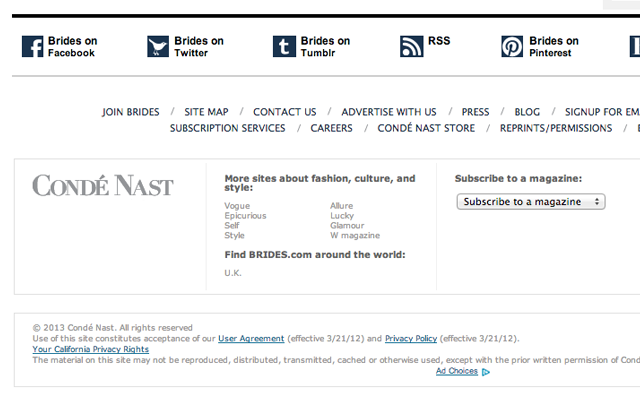
较低的页脚区域通常也是您在杂志中所期望的。简单自然的对比阅读,它包含了所有的链接,你会期望在一个网站导航找到。我认为使用深色文本的白色背景是一个简单的解决方案,因为它允许读者在不浪费墨水的情况下打印杂志。所以整个网站感觉就像是一本印刷杂志被转换成了数字内容。
嵌入式立柱块
一种有趣的设计风格是建立一个杂志布局,每个专栏都有合适的内容。一些读者会对在一个独特的盒子模型中浏览如此多的标题感到恼火。然而,这篇演讲非常可靠,你可以在挖掘最新突破性故事的读者身上留下印记。

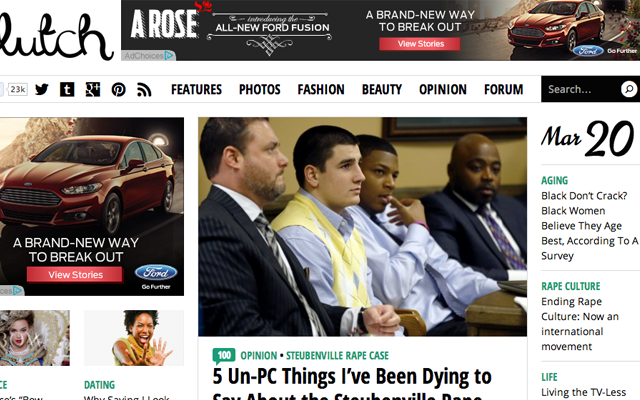
离合器杂志的网站是一个很好的例子,左侧边栏包含次要新闻。这里将显示最新的评论、观点文章、广告和其他一些小部件。这为按时间顺序组织的两列新文章留出了空间。布局也是一种延迟加载设计,它将通过Ajax自动附加新页面。
新帖子最终将取代侧边栏,并用新内容填充整个主页。只有为每个帖子留出足够的空间,让其自行管理,这种风格才能发挥作用。离合器使用每个标题周围的缩略图和边框来区分它们。我觉得这只会改善“嵌入”的愿望,将内容放入你的页面。请注意,固定标题工具栏还提供了对导航链接和搜索表单的直接访问。
无限滚动新闻
我想回顾一下无限滚动新闻的概念。一开始,这个功能似乎并没有什么大不了的。但是在测试了一个包含这个延迟加载接口的布局之后,你就再也不想回去了。Tumblr和Pinterest是社交网络中的早期采用者,从那时起,社交网络发展迅速。

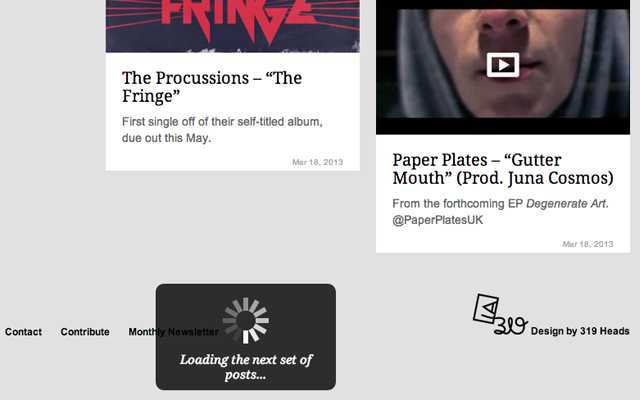
UGS Mag是在其主页上使用无限滚动效果的另一个示例。一个缺点是读者无法将永久链接复制和共享到不同的归档页面。显然,每篇文章都有一个唯一的URL,但不幸的是,实际的页面列表永远不会得到自己的URL。这些单独的页面不是很受欢迎,因此不会有太多损失,但请将这一点考虑到您从事的每个博客/杂志项目中。
UGS的主页布局非常适合每个帖子列表,因为缩略图紧贴在盒子上。因此,每一篇文章都是不同的,从人群中脱颖而出,但仍然聚集在一起,形成了一种奇怪而疯狂的方框模式。在规划这些不同的布局设计时,要考虑个人需求,问问自己什么最适合网站。

我认为娱乐是值得添加到这个主题中的,因为它们的实现。当你滚动到页面底部时,你会注意到页脚中有一个链接,上面写着“加载更多”。你不用自动获取新的故事,而是有机会浏览一些页脚链接,甚至可以决定是否需要加载另一个页面。这个延迟加载界面为用户提供了控制,这是一个更好的解决方案。
混合缩略图和标题
要进入报纸领域,请考虑主页设计,其中包含大量新文章。这些可能会被混合到页面上的不同类别或列中,你会在顶部使用更大的字体显示更大的帖子。这些标题通常代表由编辑推荐的特色帖子。
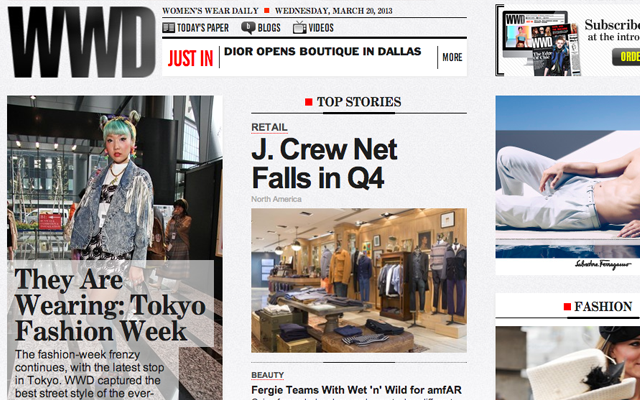
混合主页新闻提要的概念是错开重要内容,而不失去吸引眼球的吸引力。这是在WWD杂志的网站上巧妙地完成的,使用了许多不同的专栏。主要的“热门故事”只使用一个缩略图沿着中心向下报告。但您可以滚动浏览最近出版物的图像滑块,该滑块也位于页面顶部。

给你的读者提供许多选择将使他们感兴趣的时间更长。保持访问者的参与是你如何将他们连接到更有趣的话题中,这些话题可能会在网站的更深层找到。WWD杂志布局非常适合实现各种新闻列表。但它确实有一个稍微杂乱的设计,这可以通过在顶部保留更多的特色文章来更好地组织,以吸引注意力。
扩展用户界面/用户体验效果理解的最简单方法是找到已经在线的类似杂志网站。用批判性的眼光审视这些例子,既要考虑到好的方面,也要考虑到需要改进的不太好的方面。然后将你的洞察力应用到你的项目中,利用其他人做错了什么(或者可以做得更好)。
最后的想法
在设计杂志/博客布局时,我希望你能考虑其中一些想法。在应用漂亮的用户界面效果之前,新发布的产品应该更专注于构建内容。然而,一个漂亮的设计几乎会立刻吸引眼球,并将吸引大量新的感兴趣的读者到你的主页上。
随着我们的前进,我希望看到在线数字杂志有更多的种类。旧的出版方法需要大量的时间和纸张。通过互联网传播新闻是一种更有利可图、更有利可图的情况。建立声誉的关键是通过坚实的品牌和大量精彩的内容。
来源:https://speckyboy.com/magazine-style-web-layout-design-trends/








