UI & UX 小技巧:第二卷
6 个惊人技巧的集合,可帮助您立即改进设计

在为您的项目创建高效、可访问且美观的 UI时,有时只需进行最小的调整即可帮助快速改进 您尝试创建的设计。
在这篇后续文章中,我整理了另一个易于实践的小技巧,这些小技巧可以毫不费力地帮助改进您的设计和用户体验。
快速说明: 想要更多 UI 和 UX 微提示?然后在这里查看我以前的文章。
让我们继续……
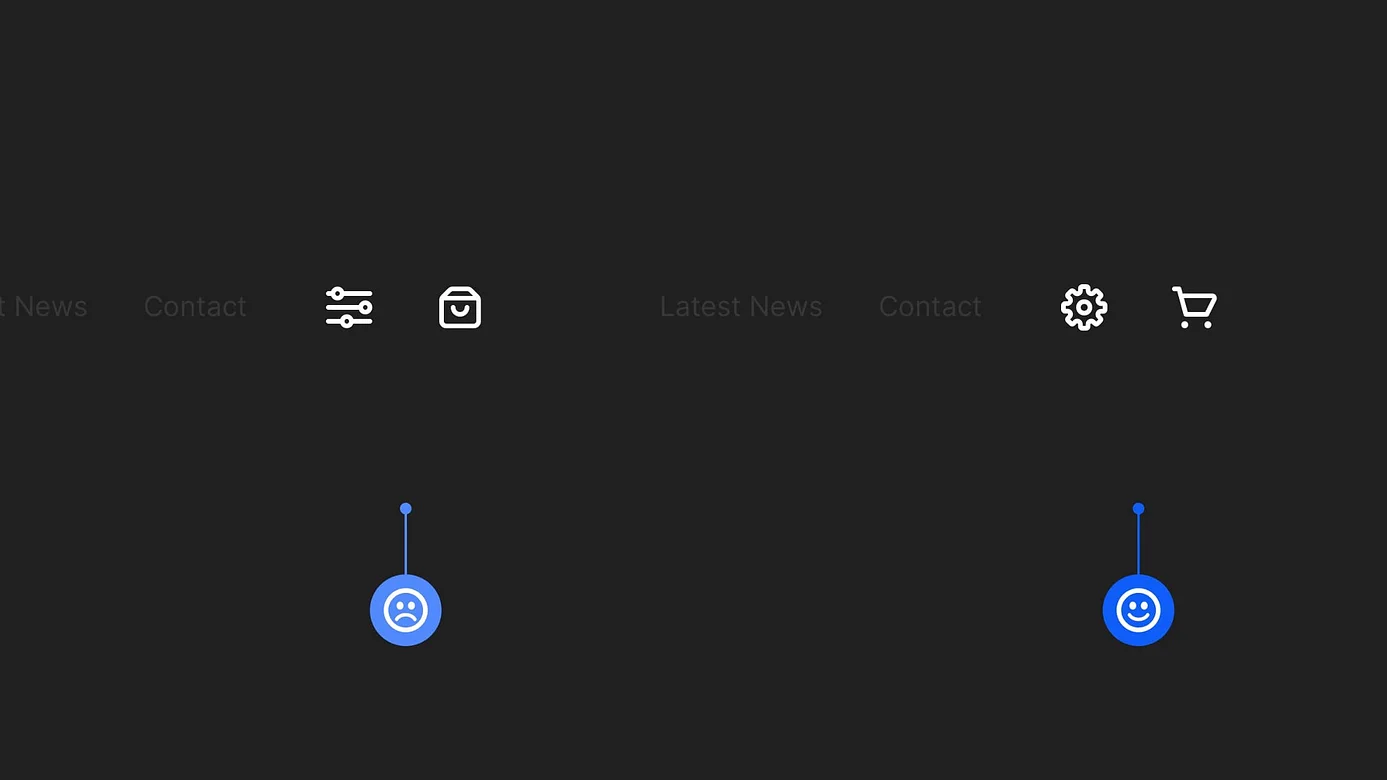
1. 在您的 UI 中使用已建立的图标以避免用户混淆。

在您的设计中添加图标时,请始终尝试选择一个既定的图标,该图标清楚地代表即将采取的行动。
选择一个传达正确含义和功能的图标,因为其他任何东西都会引起混淆并成为用户的认知障碍。
不要对那些图标太叛逆。
2. 使用 Proximity 来表示元素之间的关系。

在众多尝试和测试的可用设计原则(对比度、空间、重复等)中,有一个是帮助您为用户生成更清晰 UI 的关键……
接近。
接近度只是确保相关设计元素放在一起的过程,表明彼此之间的关系,这反过来又有助于加快用户在浏览您的站点或应用程序时的认知。
3. 4pt Baseline Grid + 8pt Grid = Harmonious Vertical Rhythm。

使用 Type 时,使用4pt Baseline和通用的8pt Grid可以为您的设计带来更加和谐的垂直节奏。
您只需使用4倍数的行高值(16、20、24、28 等...)将您的类型与4的基线网格对齐
为什么是4?好吧,就我个人而言,我发现过去以 8 的倍数缩放在处理某些文本大小时并没有那么通用。
4pt 基线网格 + 8pt 网格 = Sweet Vertical Harmony。
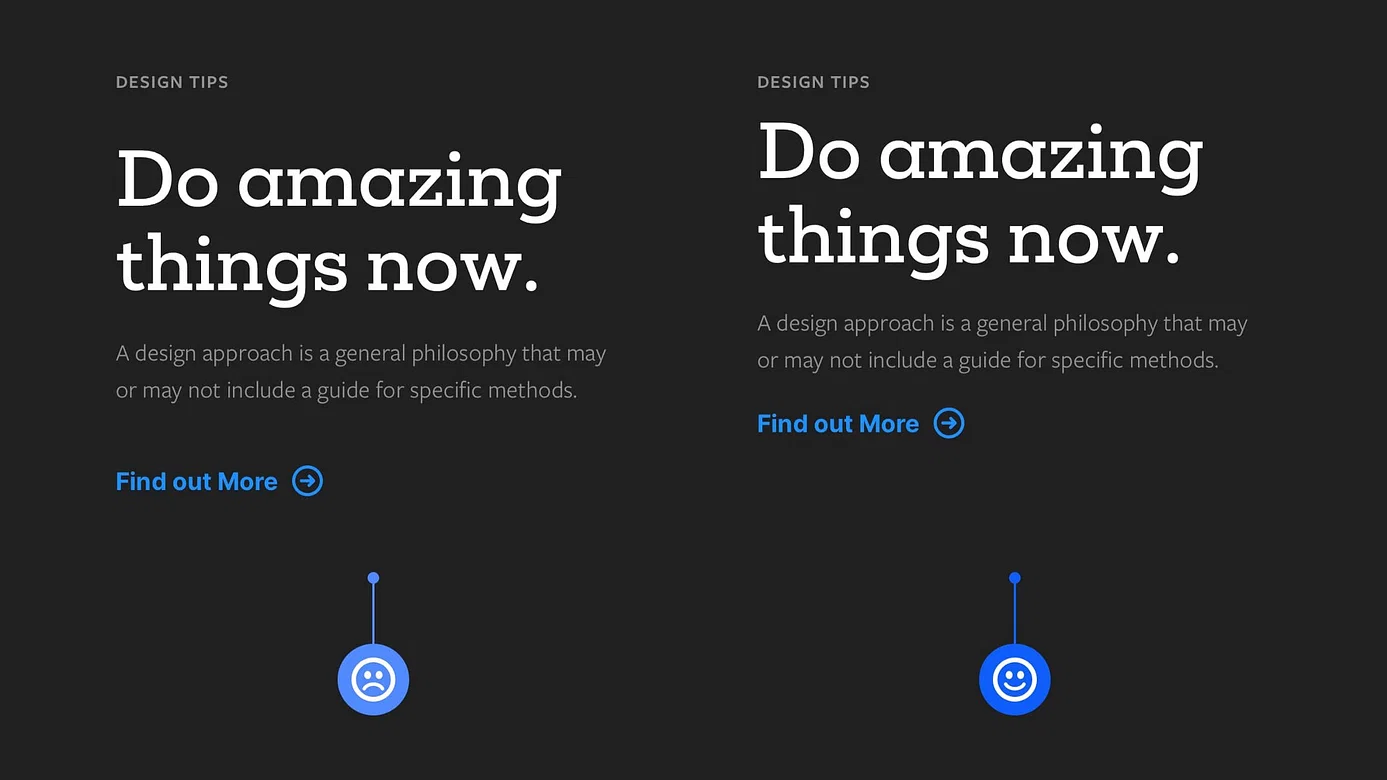
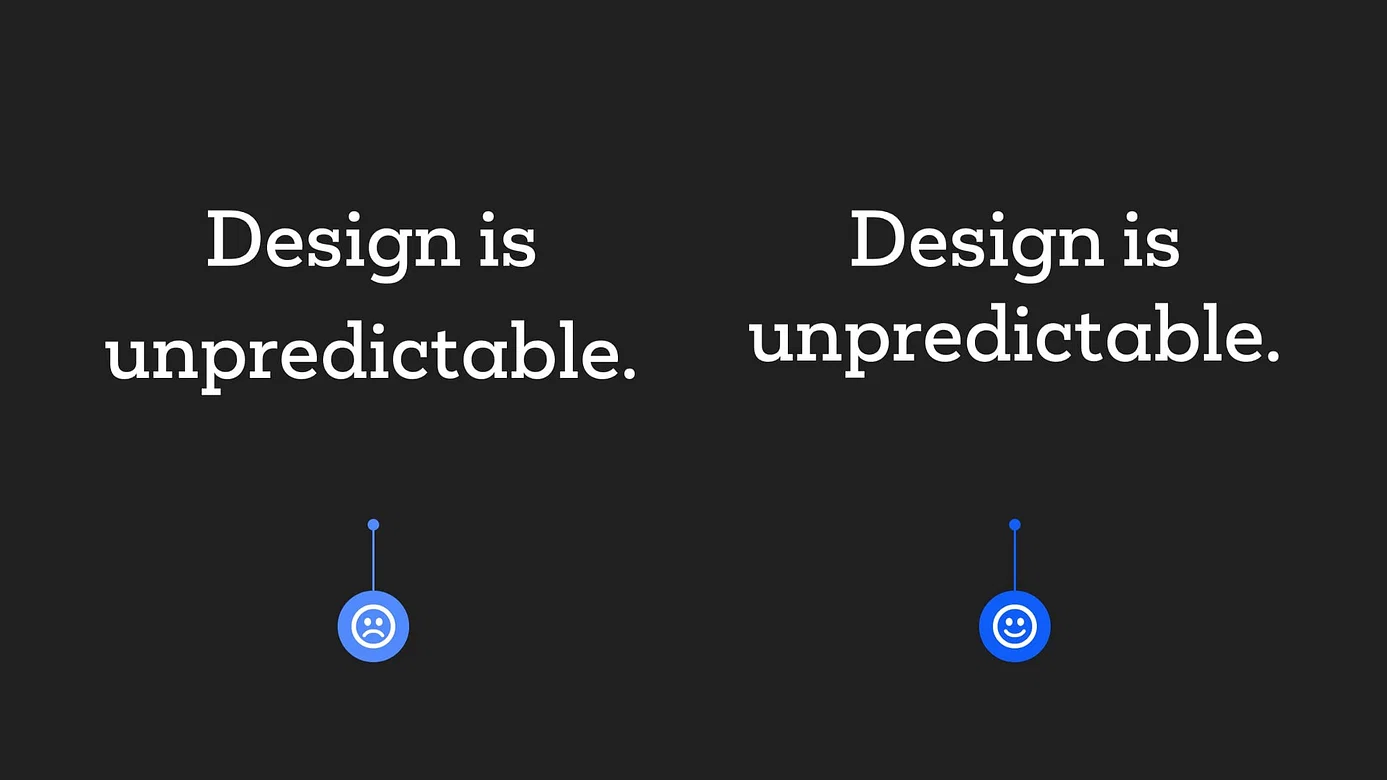
4. 减少标题的行高很好。

与需要足够行高以提高易读性的长正文相反,标题通常要短得多,因此您可以稍微放松一下间距。
推荐的标题行高通常是文本大小的 1 到 1.3 倍左右,而且你走的越大,你需要添加到组合中的行高就越少。
用你的标题去 line-height-light。
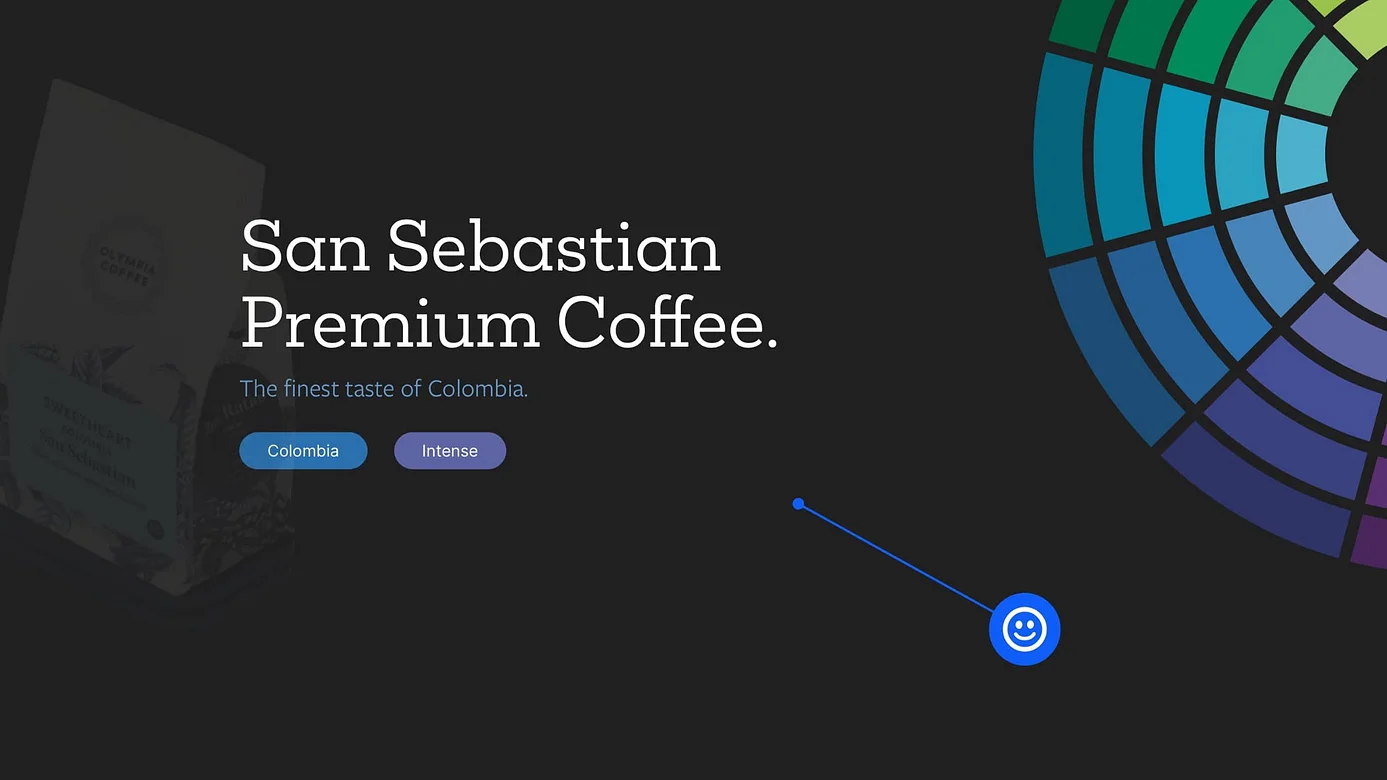
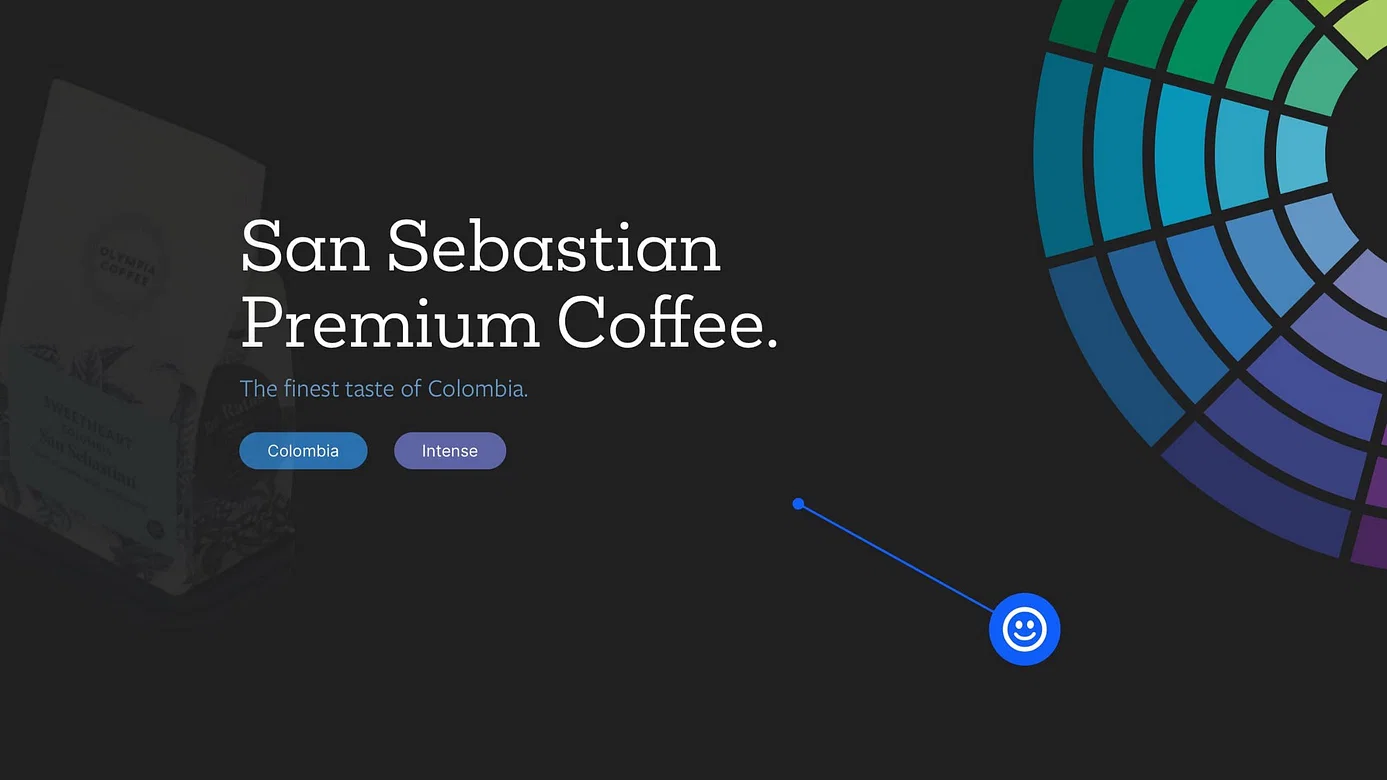
5. 在选择配色方案时遇到问题?在色轮上进行类比。

类似的颜色,也称为相邻或相邻的色调,是最和谐的配色方案之一,如果您在挑选能很好搭配的颜色时遇到困难,可以为您提供很大帮助。
一组由主要颜色、次要颜色和三次颜色组成的相邻色调可以帮助您快速创建简单、防弹的配色方案。
当您需要将色彩和谐融入混合中时,去类比……快。
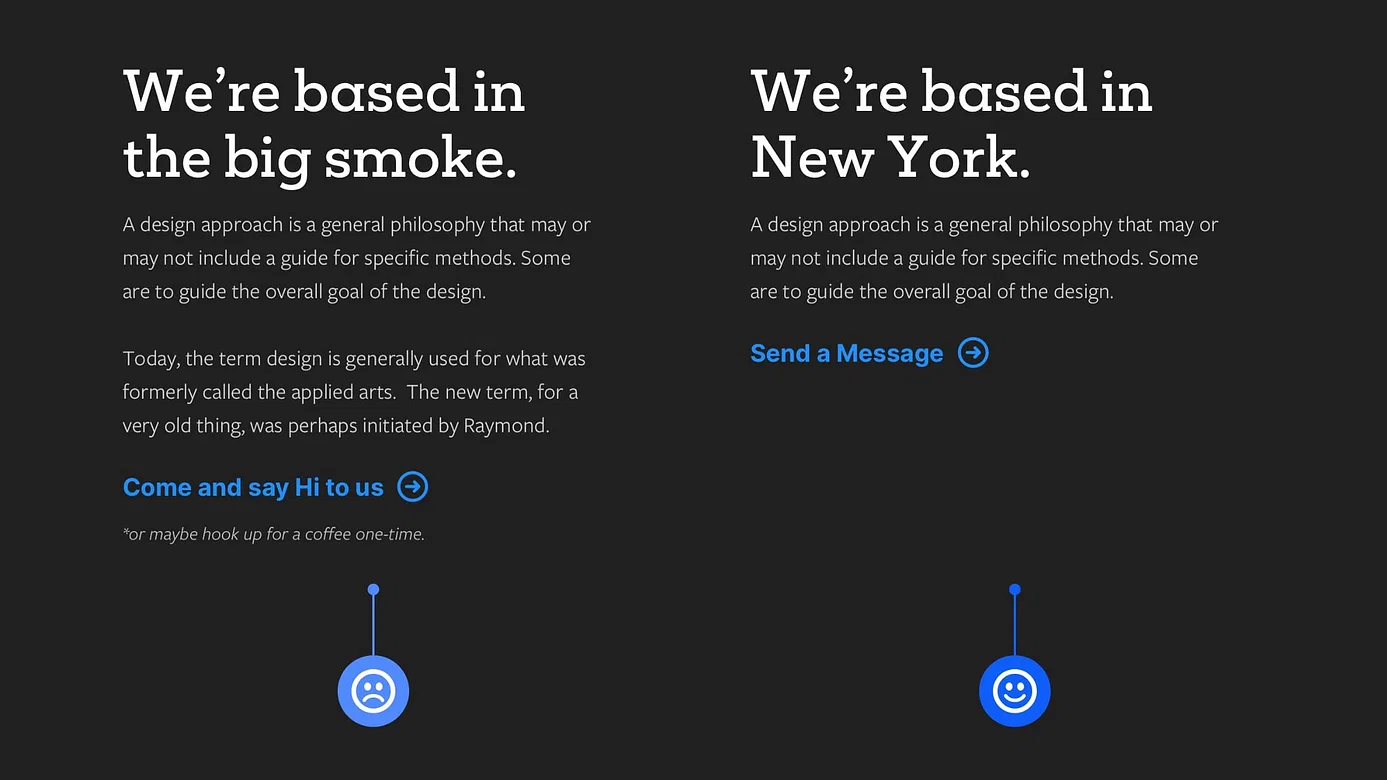
6. 尝试最大化您设计中的信噪比。


您的设计中的清晰度和可用性可以通过最大化信号和最小化噪声来实现,这反过来又会产生高信噪比。
您可以通过确保有效地呈现相关信息(信号)以及完全减少或消除不相关信息(噪声)来实现这一点。
剪掉绒毛。让事情更清楚。提高您的信噪比。
我希望通过这个 UI 和 UX 小技巧的简短集合,您对如何对您的设计进行最小的调整可以为您自己和您的用户产生更好的最终结果有更多的了解。
来源:https://prototypr.io/post/ui-ux-micro-tips-volume-two








