UI & UX 小技巧:第一卷

在为您的下一个项目创建高效、美观的 UI时,有时只需进行最小的调整即可帮助快速改进您尝试创建的设计。
有时,只需简单的调整即可制作出让您的客户、用户和您自己真正满意的东西。
在本文中,我汇总了一些易于实践的小技巧,这些小技巧可以毫不费力地帮助改进您的设计和用户体验。
快速说明: 想要更多 UI 和 UX 微提示?然后在这里查看我以前的文章。
让我们继续……
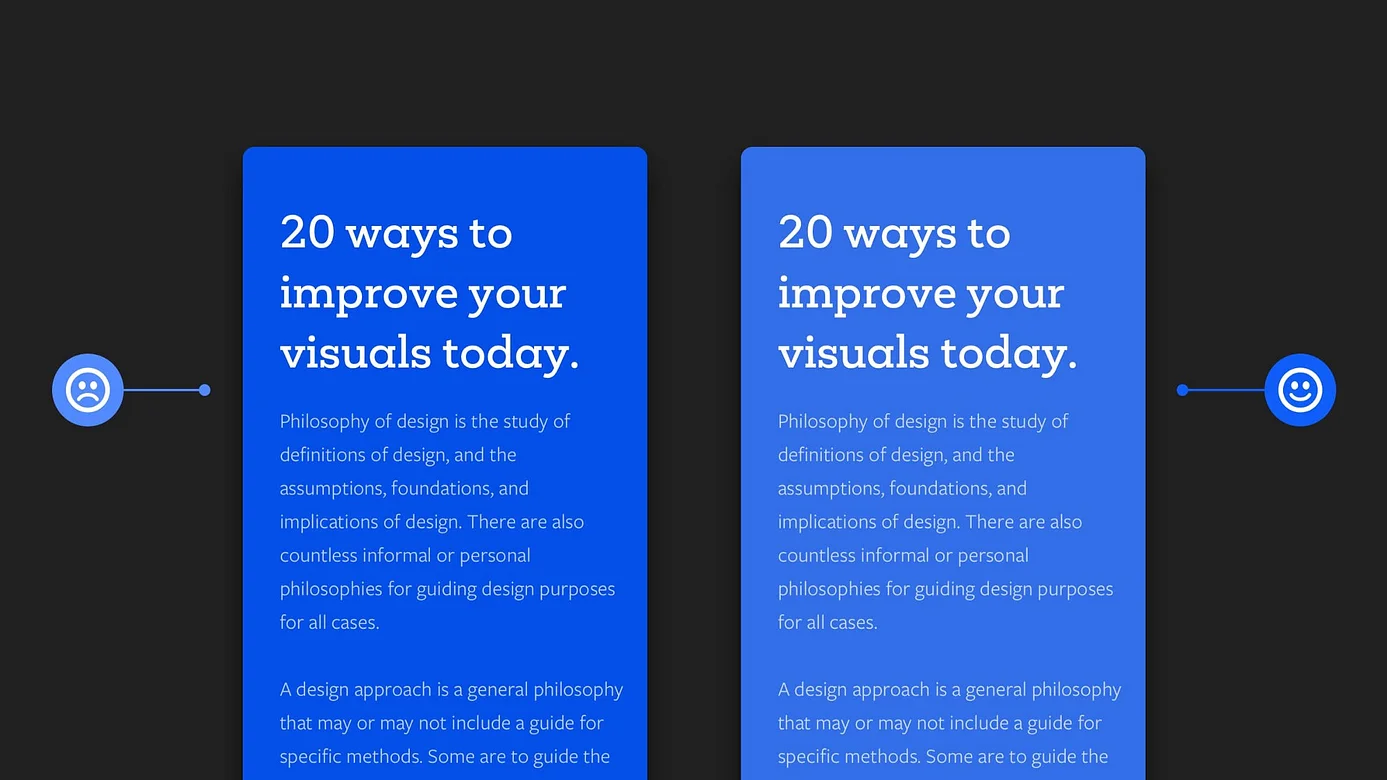
1. 时不时使用纯装饰元素是完全可以的。

是的。屏幕上的大部分文本内容都应遵循可用性最佳实践。无话可问。
但。有时您想添加文本纯粹是为了装饰目的,这一切都很好。我们不希望我们所有的设计都落入平淡无奇的领域。
纯粹出于装饰原因加入奇怪的元素是完全可以的,并且不让它遵守可访问性标准……只要根本没有那个元素会以任何方式影响用户体验。
坚持一下。
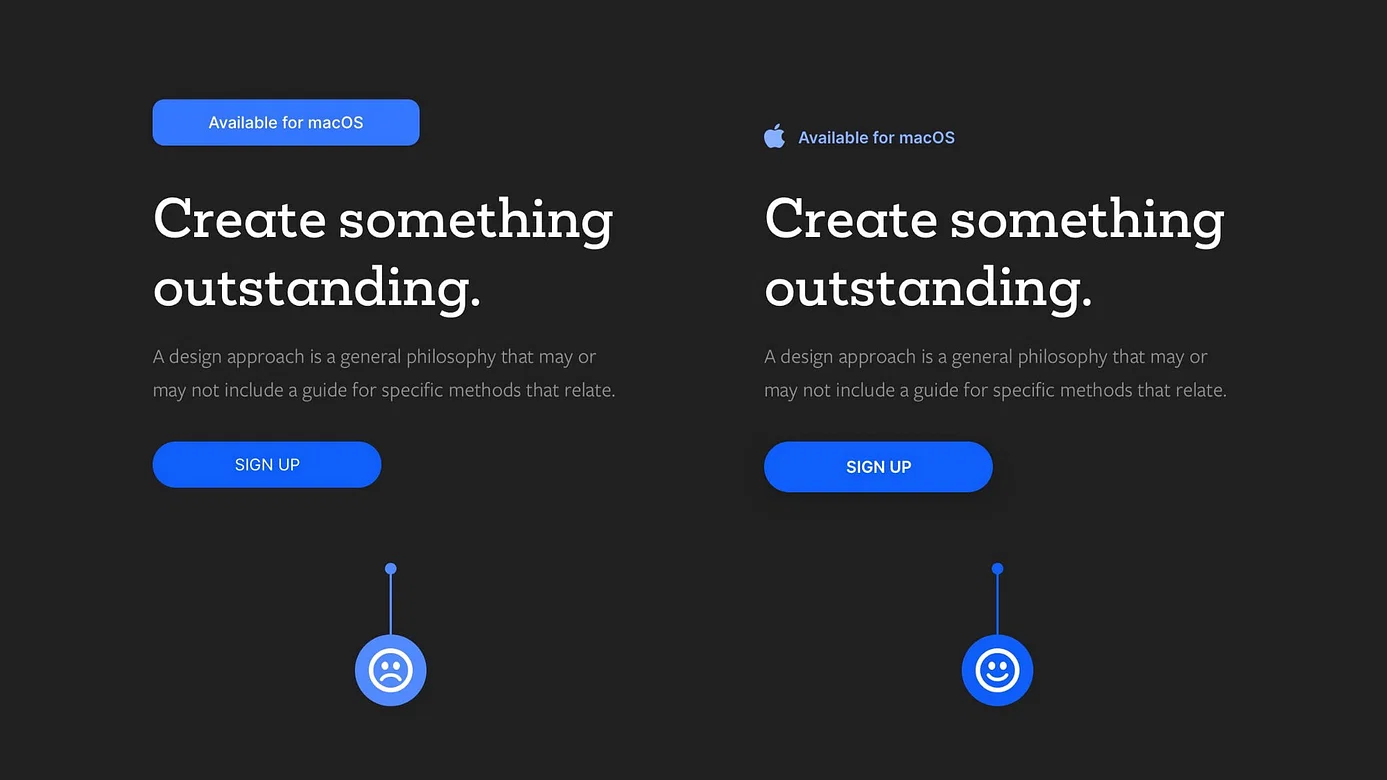
2. 让你的 UI 中的元素相互区分。

按钮。通知。UI 中有两个独立但重要的元素。
如果可以,请始终尝试确保您的用户在扫描您的网站或应用程序时能够快速、轻松地将他们区分开来。
按钮,在大多数情况下会优先考虑,因此请确保它们是屏幕上最突出的项目,并且易于与其他元素(即通知)区分开来。
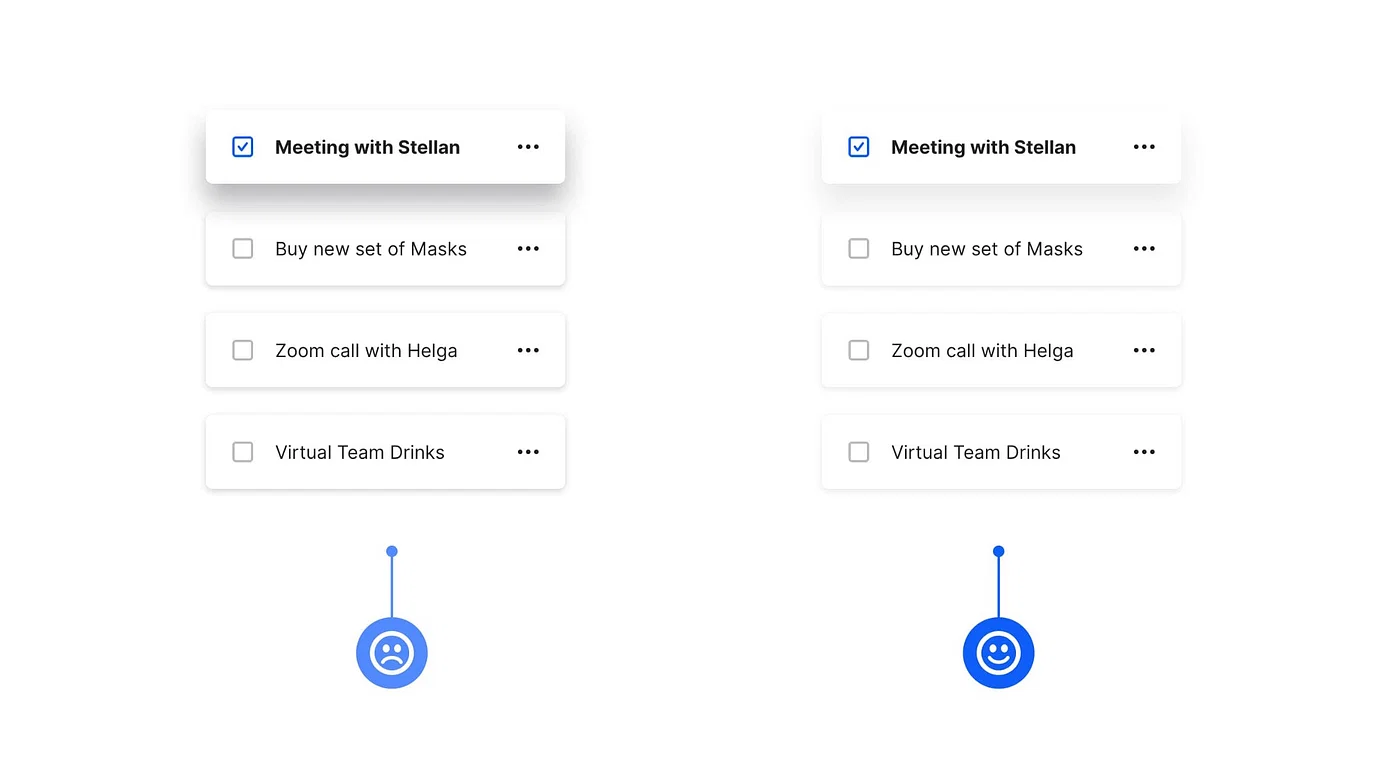
3. 你只需要微量的阴影。

我们都喜欢一个好的阴影,对吧?
适度使用时,它们可以在您的设计中充当微妙但强大的视觉提示。
但。微妙是这里游戏的名称。
现实世界中的阴影在大多数情况下几乎不引人注意,因此您应该在您的 UI 中模仿这种行为。
放下沉重和黑暗的阴影,并降低不透明度以实现更微妙和逼真的效果。
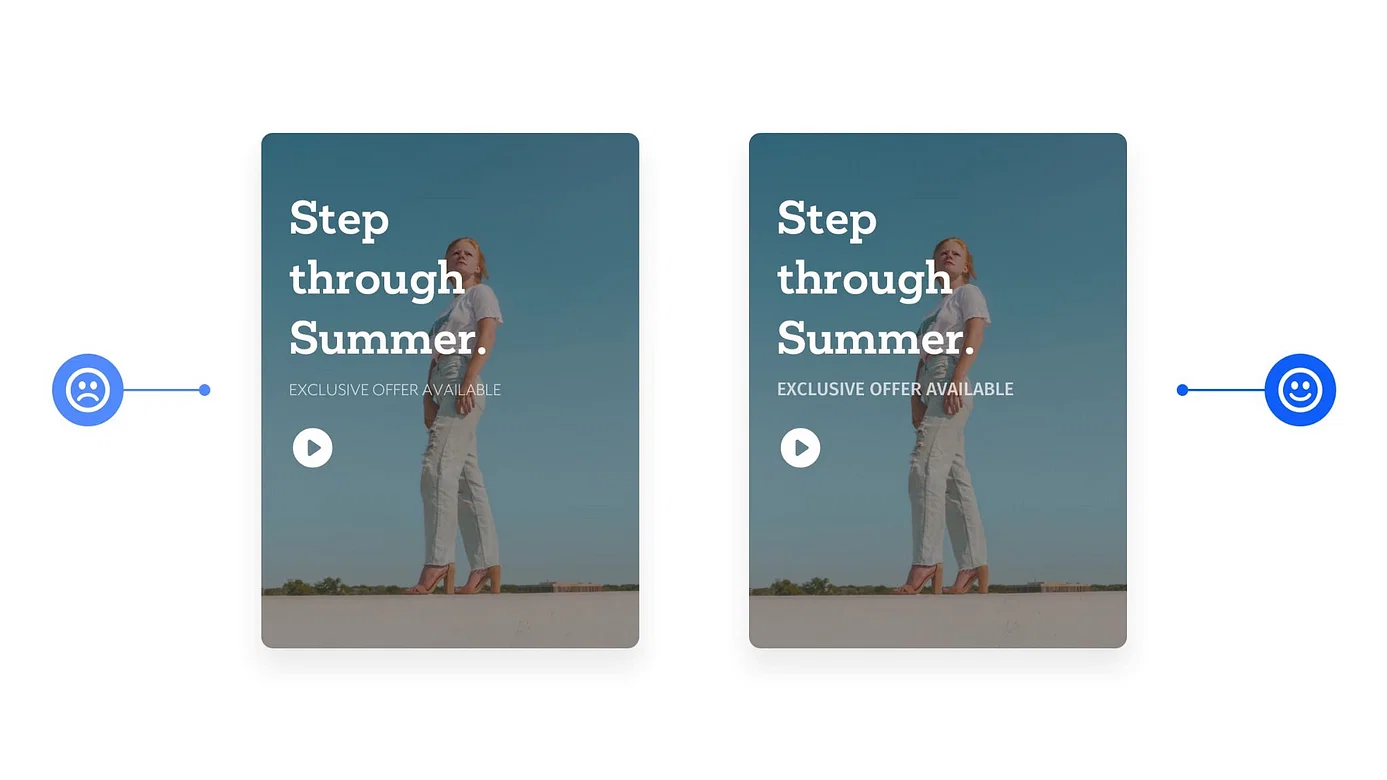
4. 使用全部大写?选择适合实现光学清晰度的字体。

在您的设计中适度使用所有大写字母在引擎盖上都是好的。
将所有大写字母应用于某些文本元素可以帮助您在设计中的其他文本元素之间实现一些变化和对比,并增强您尝试呈现的整体视觉效果。
如果您决定使用方便的 All Caps 来设计样式,请尝试确保选择合适的字体,x-height 高,字体粗细,以便为用户提供视觉清晰度。
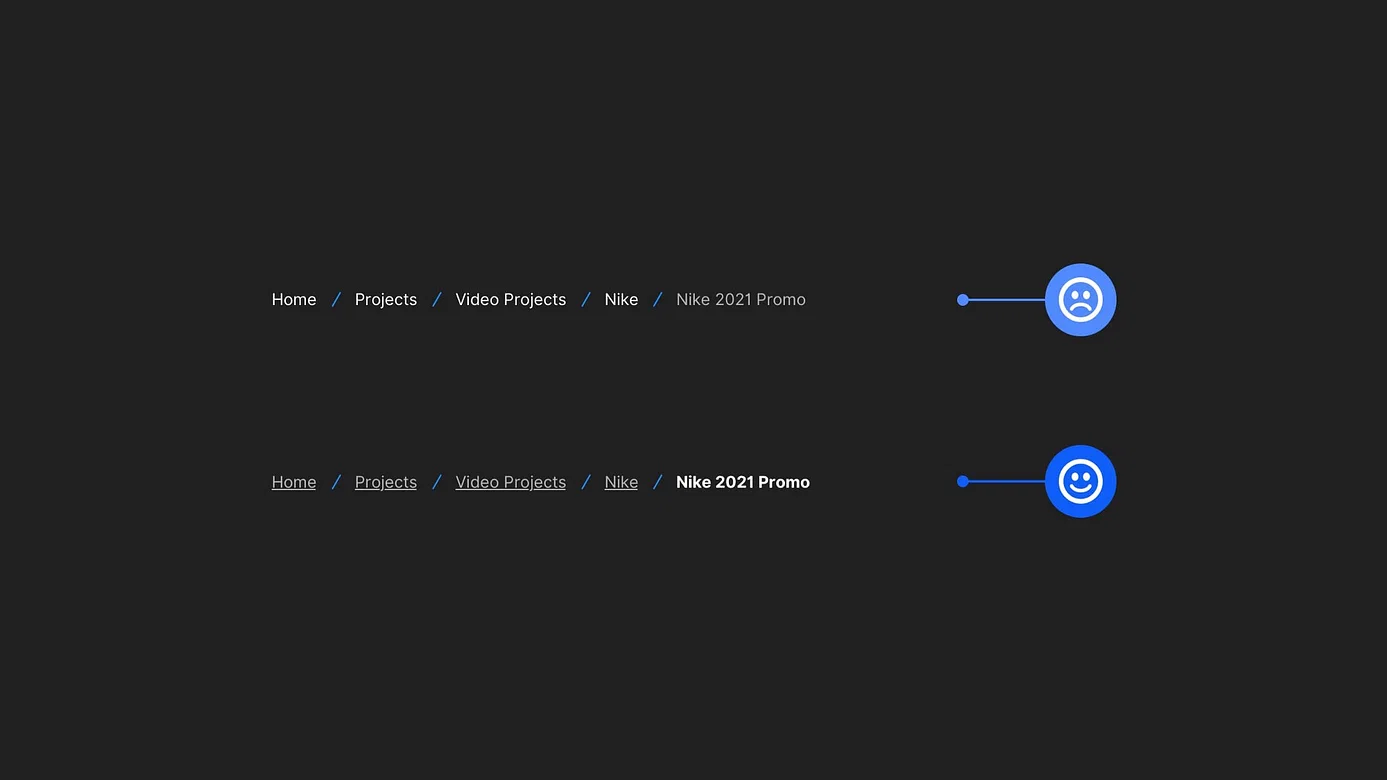
5. 使面包屑突出并易于为用户解释。

面包屑,到处都是面包屑。
经常在内容密集的网站上使用,但并不总是表现出他们应得的爱。
通过最小的调整,您可以确保用户可以轻松地查明他们在网站中的位置,以及他们可能需要去的其他地方。
例如,如果他们通过使用搜索跳转到站点深处的某个地方,这将特别有用。
始终尝试确保链中的最后一个项目在视觉上与其他项目不同,并且链接,好吧,试着让它们看起来像这样。
给面包屑一些爱。
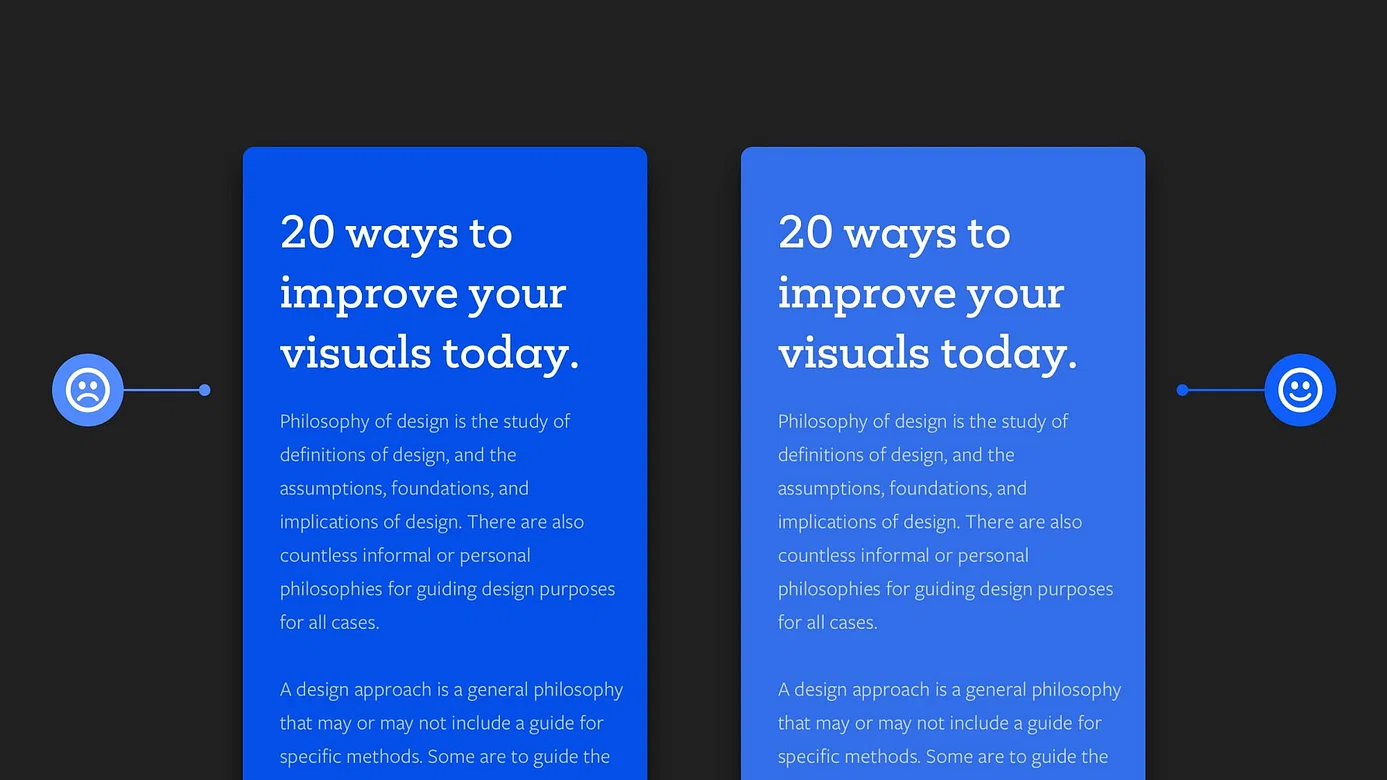
6. 使用高度饱和的颜色?尝试使用 Tint 或 Shade 淡化事物。

高度饱和的颜色(亮蓝色、红色、绿色等)在网站上看起来很棒,但是当过度使用时,它们可能会让用户的眼睛感到疲倦,尤其是在使用大量文本的内容时。
尽可能适度使用它们,并尝试与饱和颜色的柔和颜色(色调或阴影变体)结合使用,以避免可怕的眼睛疲劳。
使用这种方法还可以将注意力集中在饱和的颜色上,将最重要的内容放在前面和中心,而较柔和的颜色则不那么突出,让用户的眼睛得到一点休息。
我希望通过这个方便的 UI 和 UX 小技巧集合,您对您的设计的最小调整如何能够为您自己和您的用户产生更好的最终结果有了更多的了解。
来源:https://prototypr.io/post/ui-ux-micro-tips-volume-one








