拥抱(不)一致性
坚持是一个强大的东西。作为人类,我们潜意识地期待日常互动中的和谐与秩序。世界各地的每个停车标志看起来都差不多是有原因的。当我访问澳大利亚时,学习在马路的另一边开车已经够难的了。想象一下,如果每个城市都有自己的自定义停车标志——霓虹紫色停车标志——会怎样!在某种程度上,我们依靠一致性来让我们感觉正常和舒适。
当事情不一致时,我们会注意到。这可能令人沮丧和困惑。但有时它可以令人耳目一新和引人入胜。我爱星巴克。我可以自动完成点咖啡的动作,当我递给我的venti white杯子时我不会退缩。然后突然到了 11 月,我收到了一个迷人的红色节日杯子,上面带有冬日的图形舒适感。星巴克常年使用的经典白杯没什么可说的,但有时混用也不错。它以他们不习惯的方式吸引和吸引客户。
所有这些都延续到我们与技术的关系中。作为设计师,我们应该拥抱一致性的力量。知道何时努力遵循风格指南并意识到何时创造性地打破规则有很大的好处。
当事情不一致时,我们会注意到。这可能令人沮丧和困惑。但有时它可以令人耳目一新和引人入胜。
建立一致性
设计很难,尤其是在项目开始时。如此多的想法、如此多的字体组合、配色方案、图标和按钮样式、布局趋势和照片处理方法可供筛选。理想情况下,所有这些元素协同工作以向您的听众传达清晰的信息,但适当地相互关联使用它们可能会变得棘手。
尽管这可能很明显,但让我们快速进行 Consistency 101 审查。为了创建一致性,我们要记住一些元素:
- 颜色:初级,次级,叔。配色方案
- 排版:标题、正文、脚本字体和层次结构,它们之间的定位。
- 视觉效果:图标集、按钮、照片处理和插图。
- 布局:导航/菜单定位、网格结构、响应式流
- 交互:表单元素、对话框、动画、过渡、菜单等。
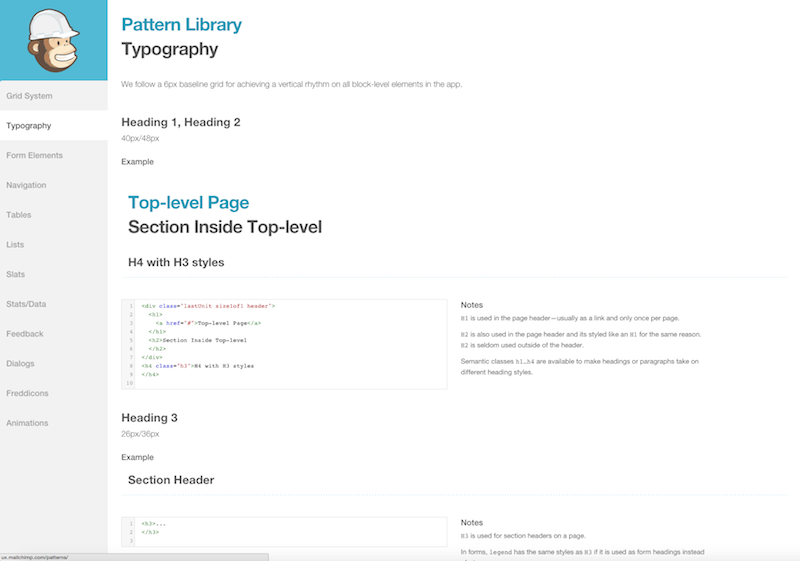
以下是几个执行良好的模式库和样式指南的示例:
在您的设计中建立一致性有助于加强您的品牌并保持品牌信息清晰。定义颜色、摄影、排版、插图、图标等之间的一致关系,决定了用户如何与您的品牌关联、他们对它的感受以及他们如何使用它。
一旦开发和建立了这些框架和模式,考虑到一致性的设计应该非常简单。这让我们的观众很高兴。一致的界面需要较少的学习,因为用户可以将他们的知识从一页转移到下一页,从而使整个体验更加流畅。这种易于理解的方式培养了信任和舒适感,这将使观众更加投入(阅读:转换为客户)。
在您的设计中建立一致性有助于加强您的品牌并保持品牌信息清晰。
不要忘记用户
有人反对设计的一致性。一个是太多的设计师关注他们的新设计是否与他们过时的设计一致,而不是专注于确保他们的新设计符合他们的目标用户当前的知识(Spool,2005)。
每个主按钮都必须是蓝色的吗?你需要在每个页面上都有一个搜索栏吗?页脚是否需要在所有地方都相同?正文字体大小是否总是必须为 14 像素?这取决于具体情况。用户上下文通常应该胜过一致性。
我们构建的样式指南和模式库不应该毫无疑问地一直使用。除了一致性之外,还有界面设计原则,有时这些原则应该胜过一致性原则。底线是:我们应该努力为我们的用户提供最佳体验,有时这意味着为其他事情牺牲一致性。
这不是关于“我正在设计的东西是否与我们设计的其他东西一致?” 以及更多关于“我正在设计的内容是否符合我们已经提出的用户期望?”。一致的设计让用户充满信心——他们可以期待它的行为就像他们以前遇到过的一样。
除了一致性之外,还有界面设计原则,有时这些原则应该胜过一致性原则。
打破常规
外面有一股邪恶的力量在与一致性作斗争,这就是设计师具有创造力的自然冲动。我们一直想表达我们的创造力,在既定的风格指南或模式框架的范围内工作可能会非常令人沮丧。别担心,我们可以利用它来发挥我们的优势。
在我们让整个界面千篇一律之前,让我们记住,利用不一致性是有价值的。不一致的元素或行为会引起注意——当您希望注意到特定的项目或元素时,这可能是一件好事。使用新的颜色或不稳定的布局可能会使用户摆脱潜意识的习惯。我喜欢称这些战略不一致。
在平台的销售方面或希望转化客户的领域,使用不一致的元素可能最有效。我们可以做一些简单的事情来混合体验:
- 添加新的说明性元素
- 不同的布局和英雄部分
- 大幅改变标题字体大小
- 引入新的照片处理
- 为颜色疯狂
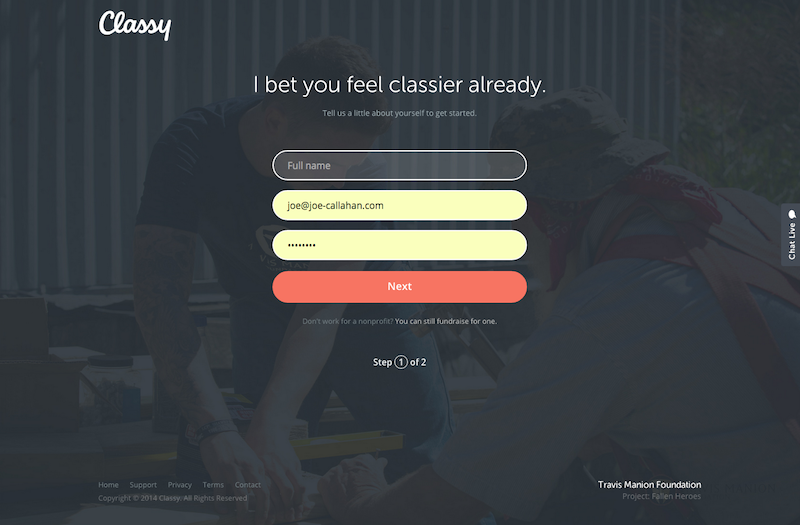
在Classy,我们的注册和登录页面看起来与我们的主页、旅游和公司页面上建立的布局和样式完全不同。在这些页面上,我们可以假设用户的意图,并且不想用不必要的元素使界面混乱。仅仅为了保持其他页面之间的一致性而包含完整的顶部导航、搜索和页脚是愚蠢的。
网络上的其他一些战略不一致:
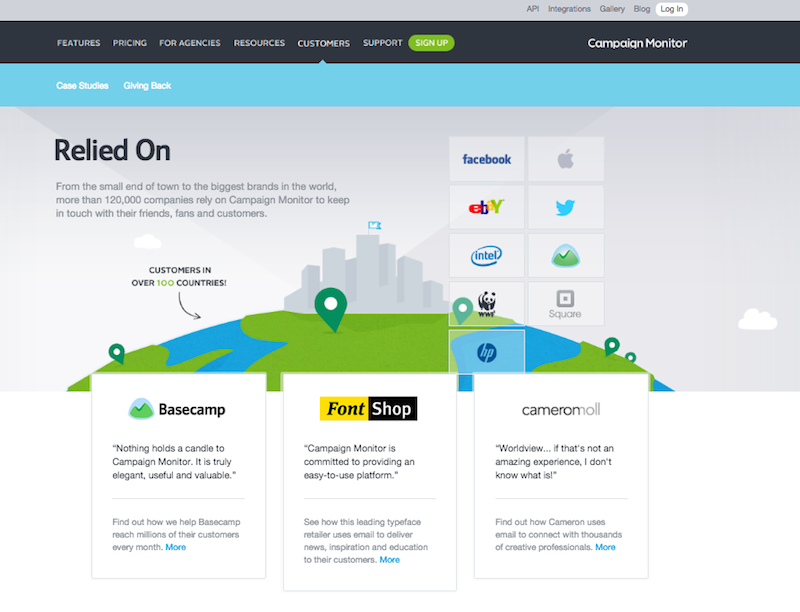
对于 Campaign Monitor,只有客户页面在页面的英雄区域使用动画。
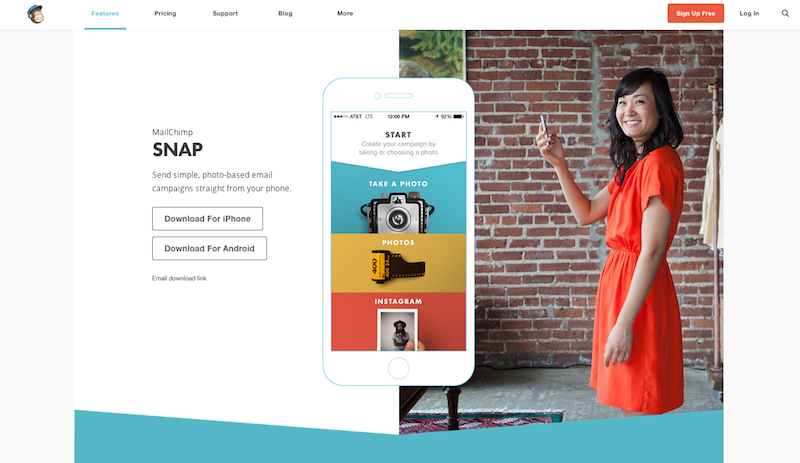
Mailchimp 的 SNAP 应用页面上的交互和动画与其产品导览的其余部分不同。
最后的想法
伟大的设计师巧妙地使用一致性。大多数情况下,设计师必须努力实现连贯性和统一性,以尽可能利用最有用的界面。但是,不应该盲目地遵循一致性规则。一个熟练的设计师不仅会学会遵循这些原则,而且会彻底地测试它们,并学会何时以一种有目的的和有意义的方式违反它们。
我们的好朋友拉尔夫·沃尔多·爱默生说得最好——”愚蠢的一致性是小脑袋里的妖精。“
来源:https://www.invisionapp.com/inside-design/embrace-inconsistency/