为了跟上需求,设计系统需要不断发展。具有讽刺意味的是,设计系统的演变似乎有点鸡与蛋的问题。
在不知道产品团队需要什么的情况下,从事系统工作的团队无法发展。另一方面,大多数球队都在系统的现有边界内进行比赛,这无助于进一步推动它。这是一个僵局。
在 Polaris 团队中,我们想打破这种僵局,所以我们采取了行动……
缩小差距

为了防止 Polaris 变得陈旧,我们知道我们必须更接近产品。因此,我们发起了一项名为 PolarisLab 的计划,在几周内与产品团队进行一系列研讨会和配对会议,重点关注特定主题。目标很简单:与产品团队密切合作:
- 帮助团队找到解决问题的最佳方法。
- 更好地理解我们应该如何发展我们的设计系统。
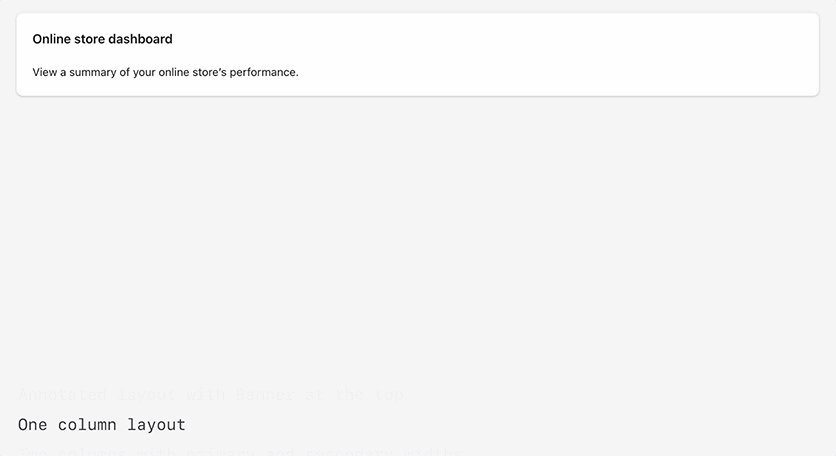
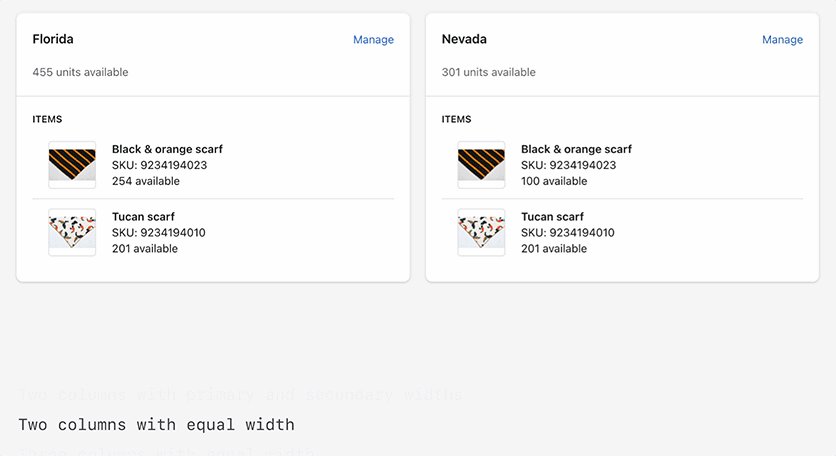
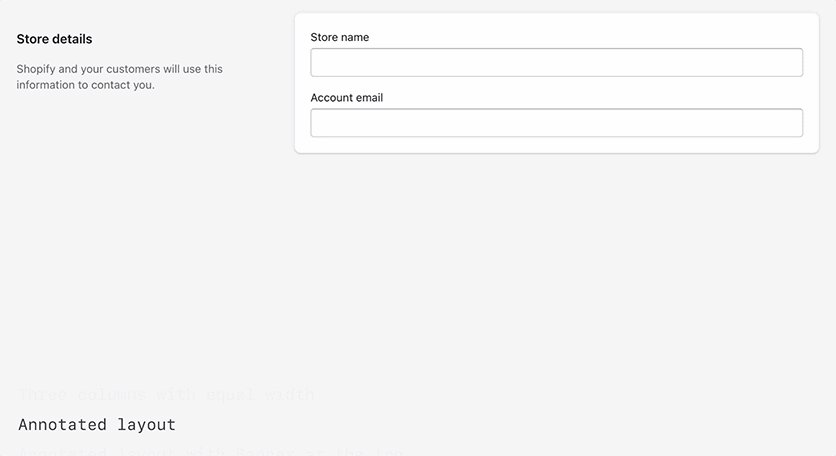
我们首先关注的是布局,因为我们开始注意到在我们的体验中越来越多的页面感觉它们并不是专门为解决问题而设计的。相反,它们依赖于已建立的模板(以页面布局组件的形式),这些模板相当通用,但并不总是解决独特问题的最佳解决方案。

过度使用此类模板可能会使页面看起来在视觉上是一致的,但会导致体验感觉无意识和乏味。通过遵循严格的模板,内容必须遵守页面
过度使用模板可能会使页面看起来在视觉上是一致的,但会导致体验感觉无意和乏味。
布局而不是相反。这会使阅读和浏览页面变得困难,需要用户付出大量努力才能弄清楚在哪里查看以及下一步要做什么。
我们还注意到我们的布局组件过于死板,因为团队经常脱离 Polaris 进行非常简单的布局调整,这有助于增加硬编码解决方案。在这一点上,我们知道我们想要解决什么,甚至有了名字,但我们错过了最重要的部分。
寻找团队

我们希望找到有兴趣与我们的团队合作以改进 Layout 的团队,但更重要的是,那些热衷于发展 Polaris 的团队。幸运的是,不乏符合描述的团队。
我们会见了七个不同的团队,在联系并了解了他们的问题空间和时间表之后,我们决定继续与 B2B 客户工作的出色人员一起前进,因为他们检查了所有正确的框:
需要解决的有影响力的问题✔
有可能与其他团队产生共鸣并鼓舞人心✔
紧迫的截止日期(意味着这种合作必须产生我们可以很快发货的东西)✔
开始非常兴奋✔
从那里,我们定义了我们的合作范围,并在不久之后开始。设置很简单:
第 1 步:理解问题
第 2 步:发散和探索
第 3 步:收敛和校准
第 4 步:重复 2 和 3 直到满意
第 5 步:构建它!
理解问题

通过一系列的研讨会活动,我们对问题有了更深入的了解。
我们首先要求团队进行上下文转储。只需在 Figjam 上放置一系列屏幕截图和设计,然后引导我们解决问题以及他们找到的解决方案。
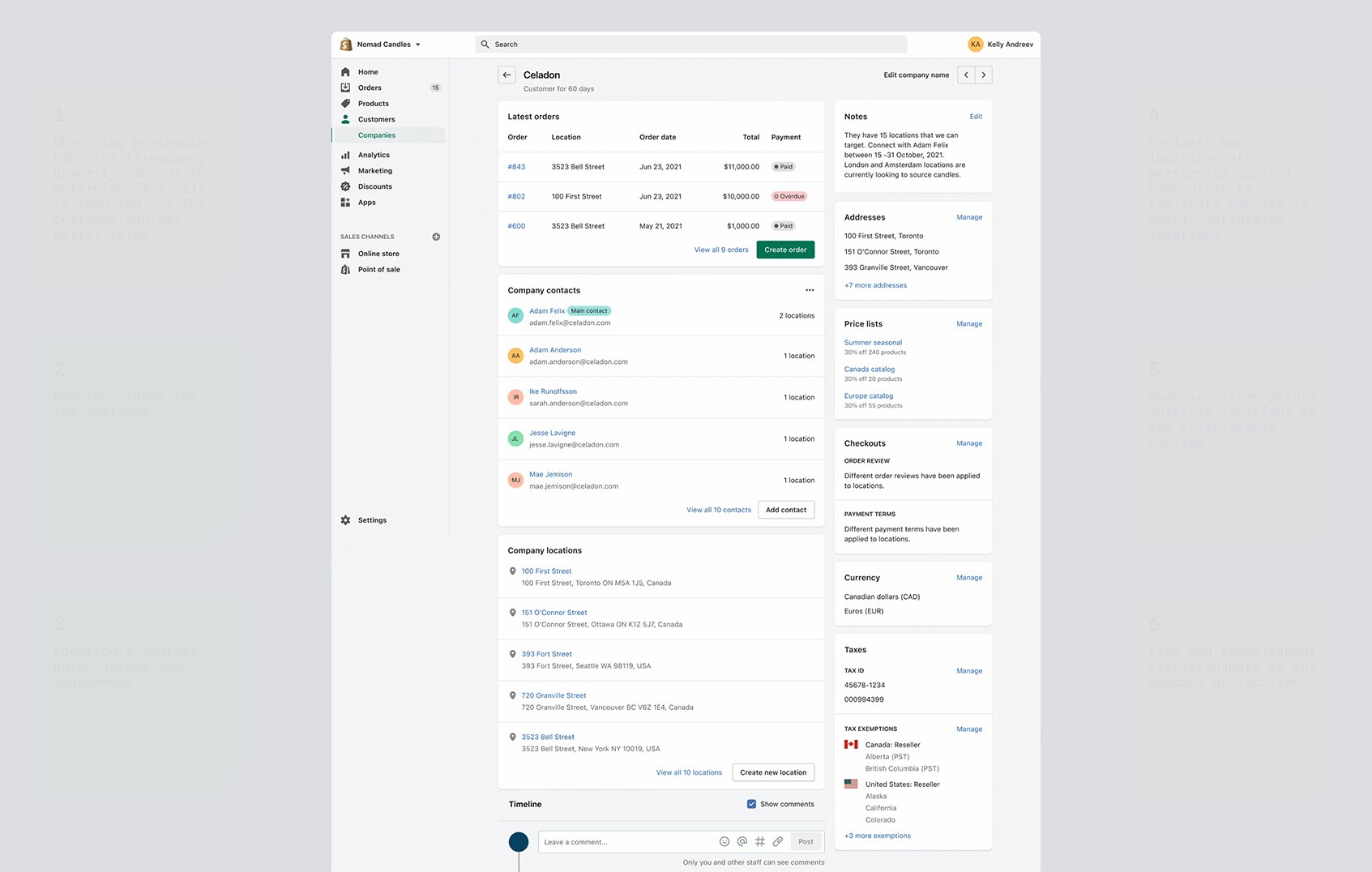
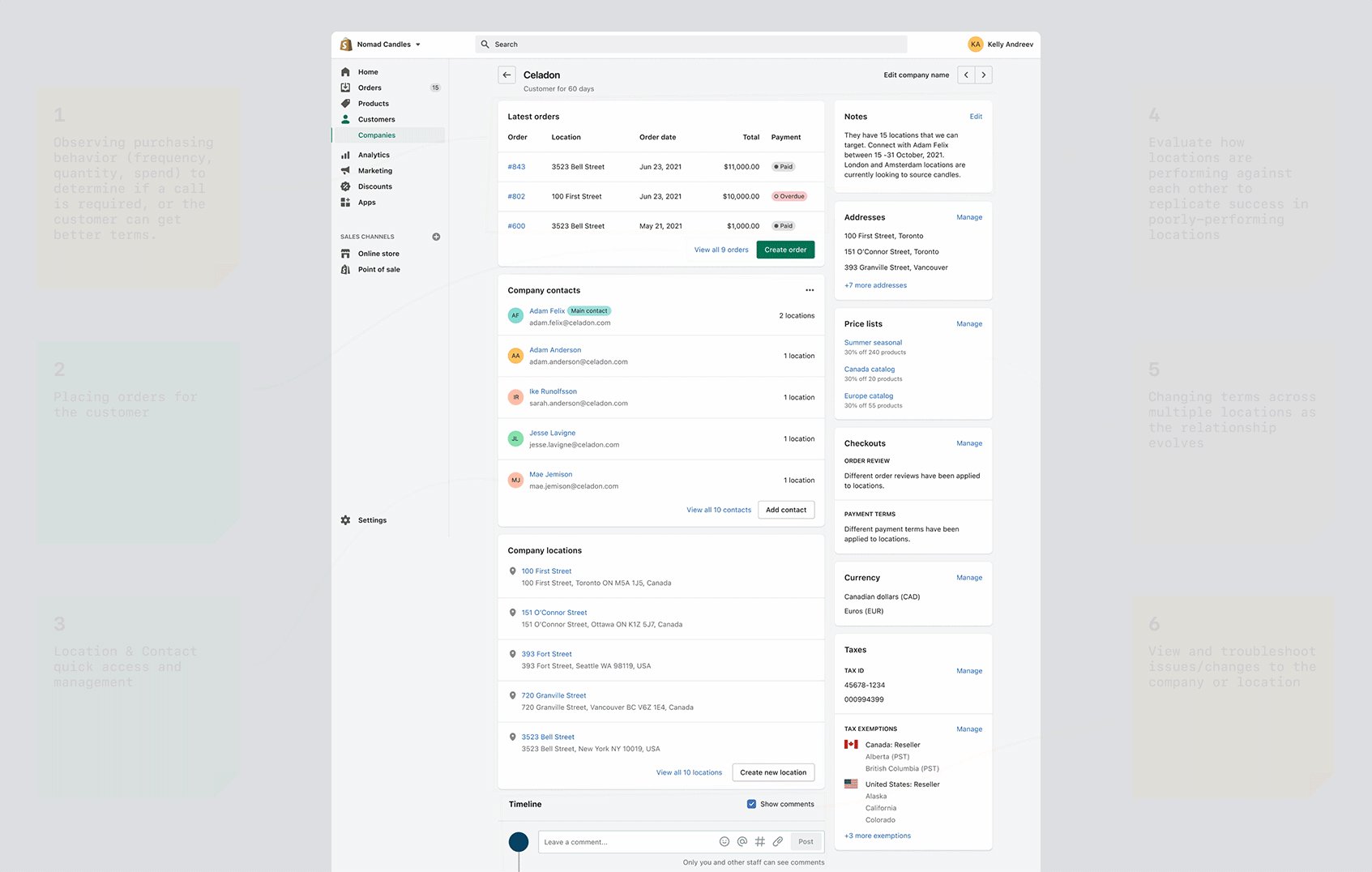
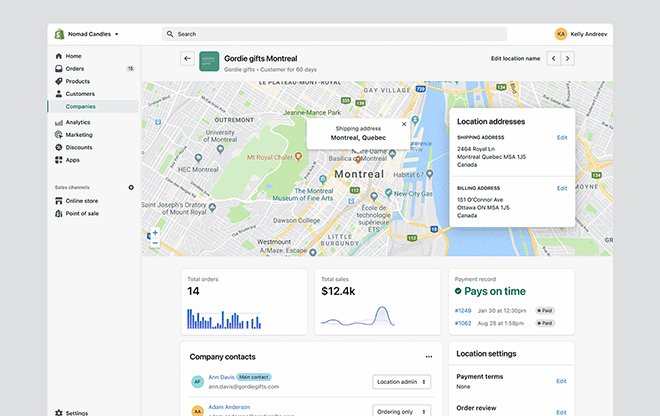
我们一起意识到这个 B2B 客户页面主要是与商业客户相关的所有内容的聚合,但它在帮助商家快速了解这个特定客户方面做得并不好。内容缺乏明确的层次结构,因此最终竞争。
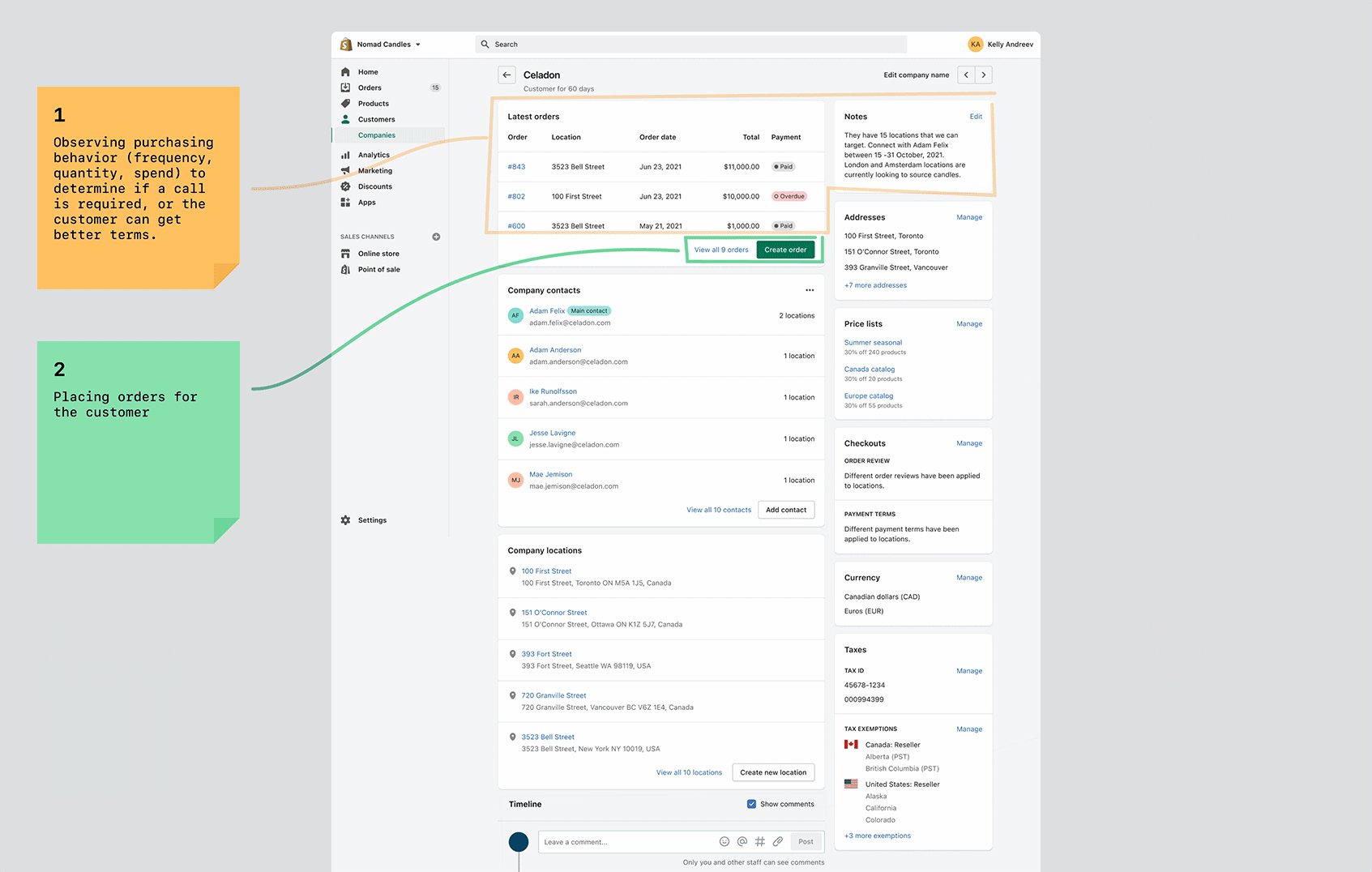
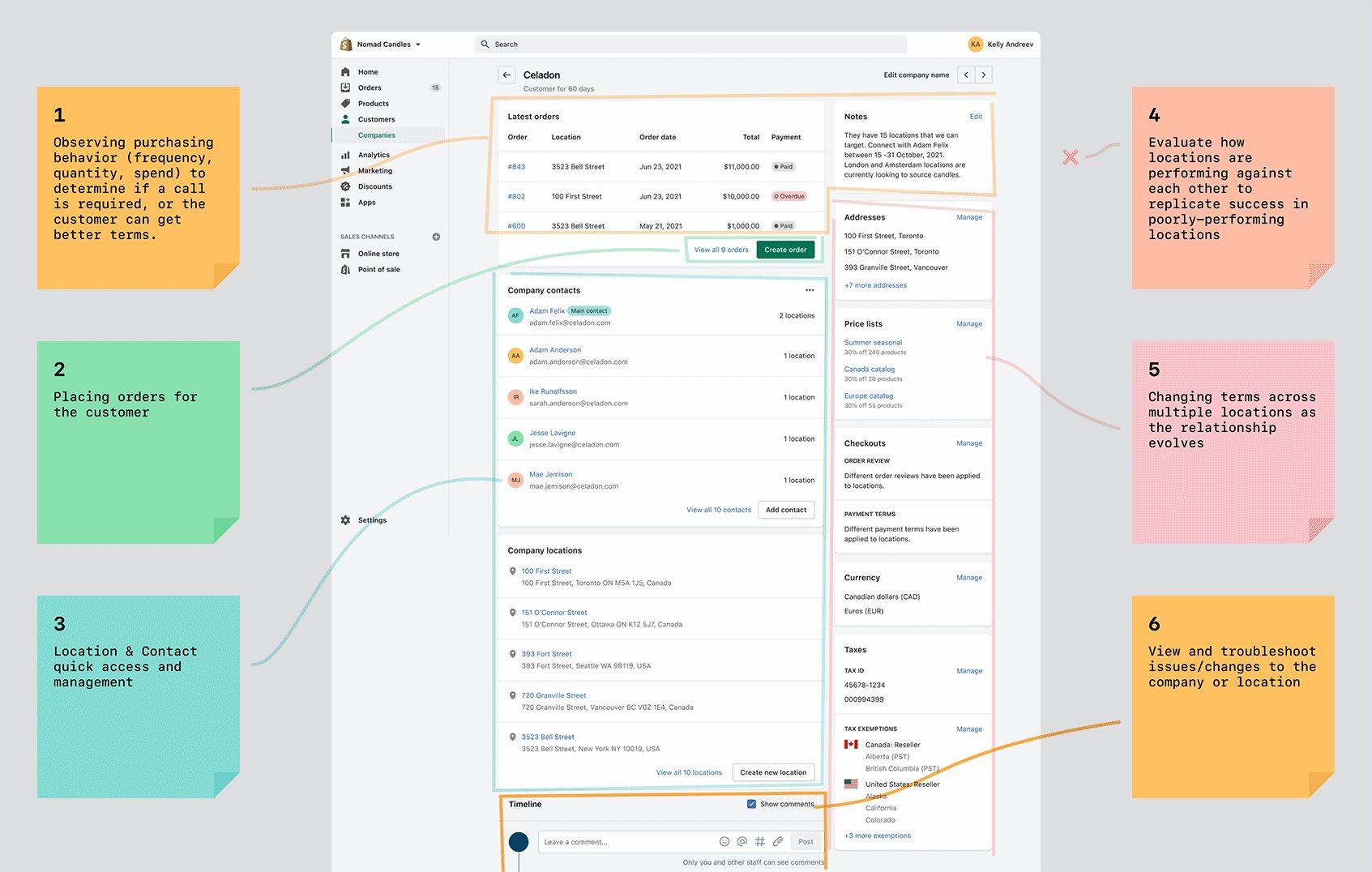
为了开始理解这一点,并更好地了解什么是最重要的事情,我们确定并写下了所有经验试图完成的工作。然后我们移动便签以找出优先级。这是我们降落的地方:
- 观察购买行为
- 为客户下订单
- 快速访问位置和联系人
- 评估地点之间的表现如何
- 跨多个位置更改条款
- 查看和解决问题/更改
我们作为一个小组讨论,并确保我们都同意订单。然后我们尝试写一个假设,以确保我们都在同一页上,然后投票选出感觉最准确的一个,即:
“如果显示的信息集中在一个镜头上,商家将更有能力采取行动。我们可以通过完成特定任务所花费的时间来衡量这一点。”

所有这些工作并不是为了产生实际的可交付成果,而是为了让每个人都能:
- 增加上下文,让每个人都在同一页面上。
- 开始严格地优先考虑内容,因为我们不能仅仅通过移动元素来实现更有意的布局。我们需要从信息层开始,然后从那里开始构建。
为了让每个人更进一步,下面的练习是勾勒出可能解决问题的方法。这里的目标不一定是找到解决方案,而是为未来的探索定下基调。

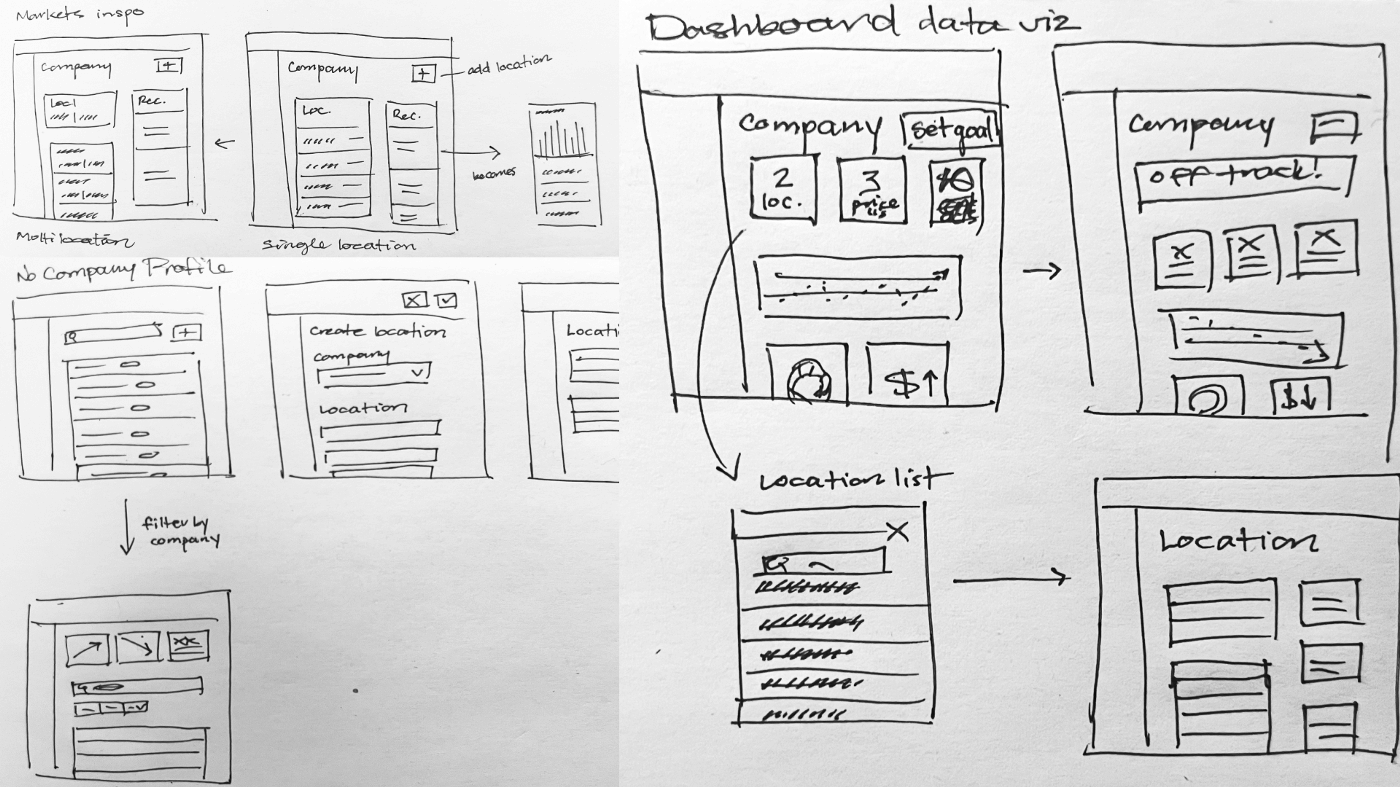
无论您是工程师还是设计师,都鼓励参加研讨会的每个人都进行素描。有些人在 Figma 上画了草图,但大多数人只是抓起一张纸和一支笔,完成后,拍了一张照片,然后把它放到 FigJam 中。
通过让人们自由地绘制草图,不受设计工具或 Figma 库的限制,我们更有可能鼓励对不一定遵循预先存在的模板的问题进行创造性的解决方案。一点点后
通过让人们自由地绘制草图,我们更有可能鼓励对不一定遵循预先存在的模板的问题进行创造性的解决方案。
在素描的时候,每个人都分享了他们的想法,我们意识到了一些有趣的事情。在绘制草图时,人们开始将页面的目的视为一个整体,而不是专注于单个内容,然后按照模板将它们组合在一起。
这很好,因为商家会体验整个页面,所以这就是我们应该设计的方式。
在大家分享之后,我们讨论并投票选出了最有希望的想法,这为下一步奠定了基础。
发散和收敛

我们还有一些研讨会会议,其中包括一名产品经理和几名工程师,以协调和讨论,因为大部分探索都是异步进行的。我们在会议之前花了一些时间来充实想法,然后我们聚在一起进行审查和校准。

研讨会结束后,设计师继续合作。这是一个艰难的平衡行为,因为我们想摆脱系统的界限,但我们需要意识到这个解决方案必须仍然看起来和感觉像 Polaris。对于我们引入的任何新元素,我们都必须质疑其目的,但也要了解它是否真的感觉属于产品,并且可以被其他团队重用。
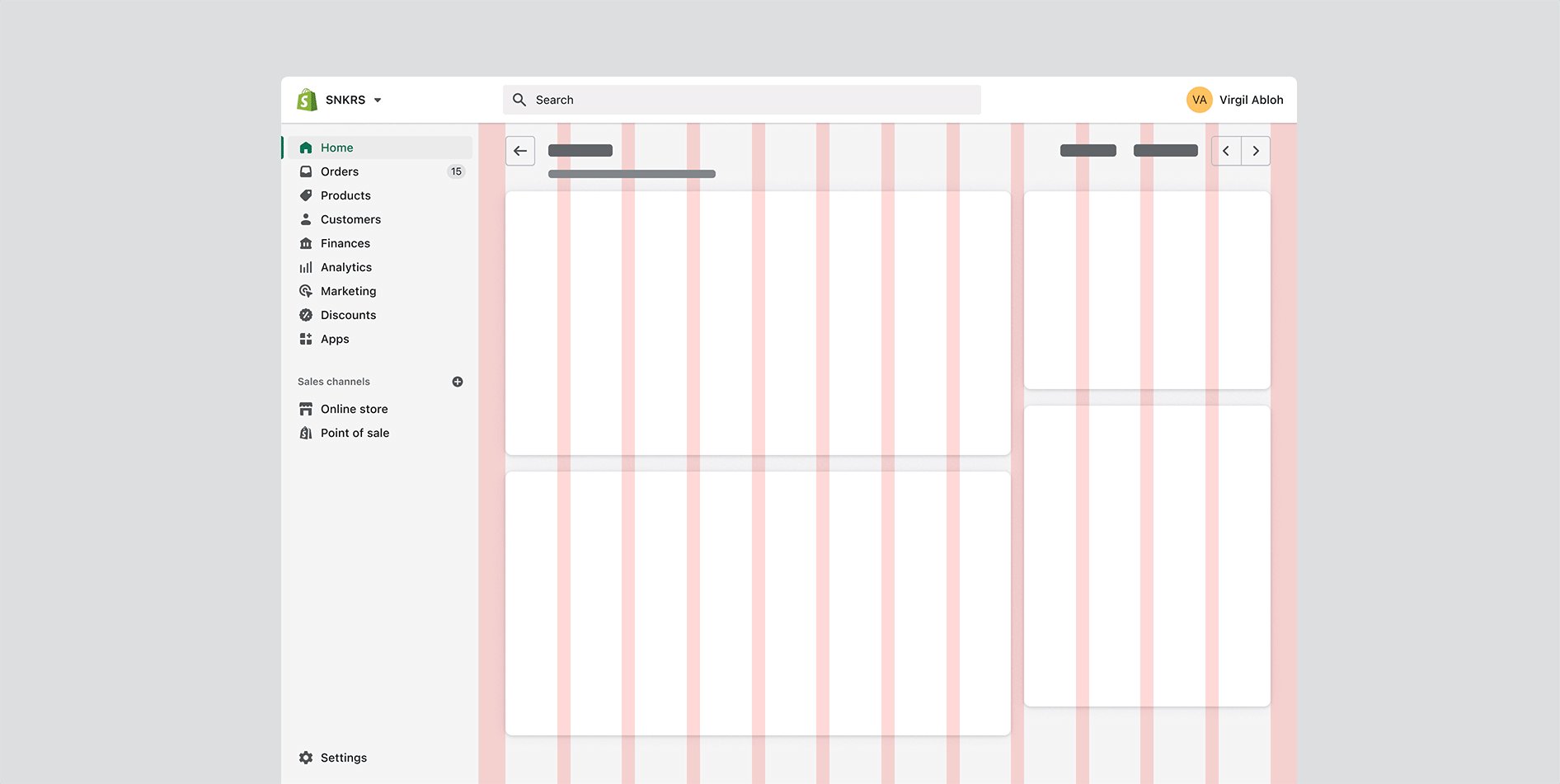
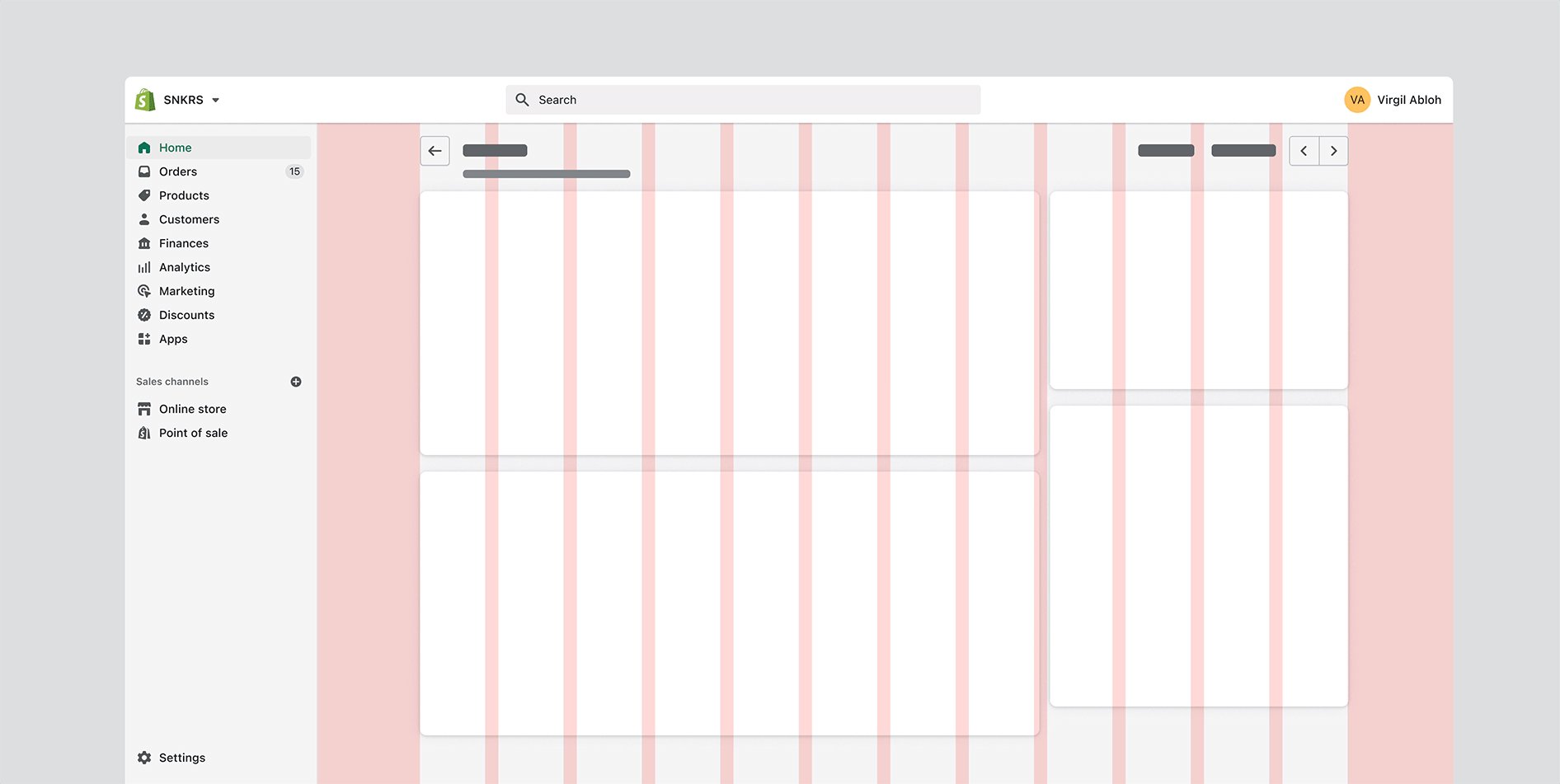
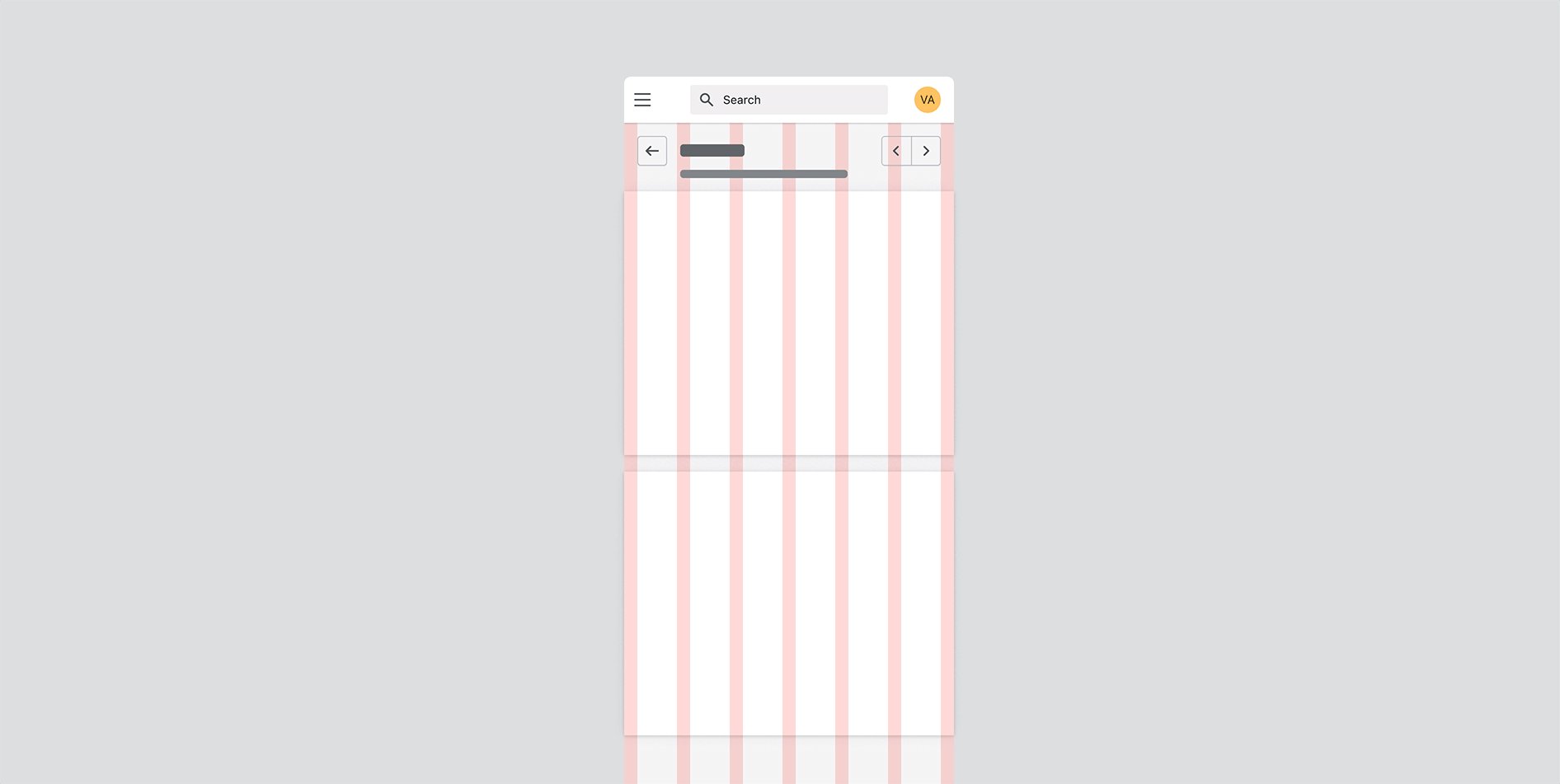
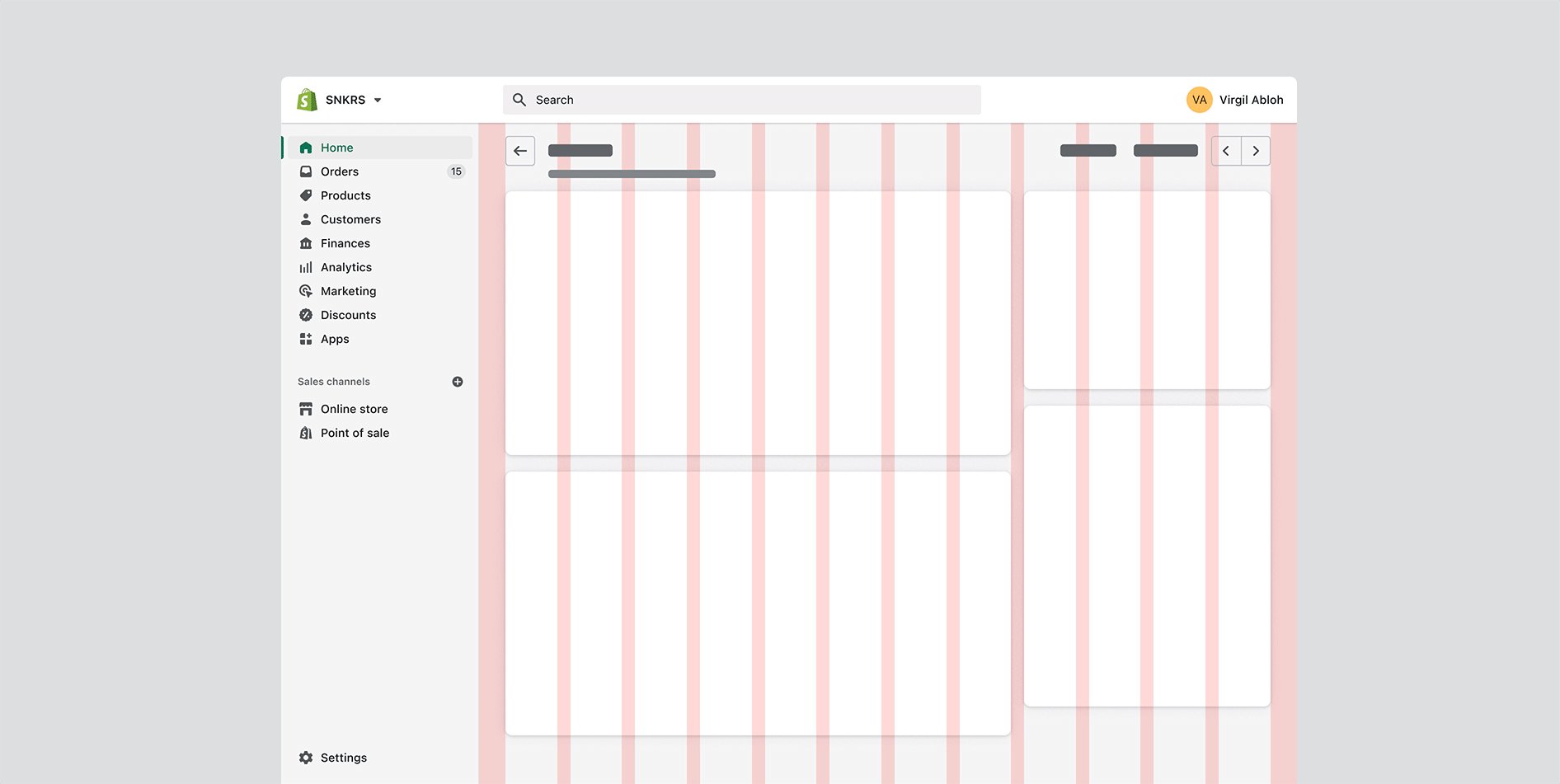
当我们探索显示组织的不同方式时,我们意识到拥有强大的底层网格的重要性,以确保不同页面之间存在一定程度的一致性,即使信息的组织方式不同。
我们不只是把页面看成一个整体,为了建立层次结构,我们还必须放大并找到更好地利用颜色、空间和排版的方法。我们为最重要的元素添加了视觉重量,使它们与其他元素形成对比,并让眼睛元素更容易被吸引。我们通过策略性地使用颜色并从我们的类型规模中探索更大的选项来做到这一点。
我们还减少了页面中卡片的数量,更多地利用空间来分组和分离信息。
随着我们获得信心,我们开始将产品和工程纳入对话。我们最终找到了一个每个人都乐于构建的解决方案。

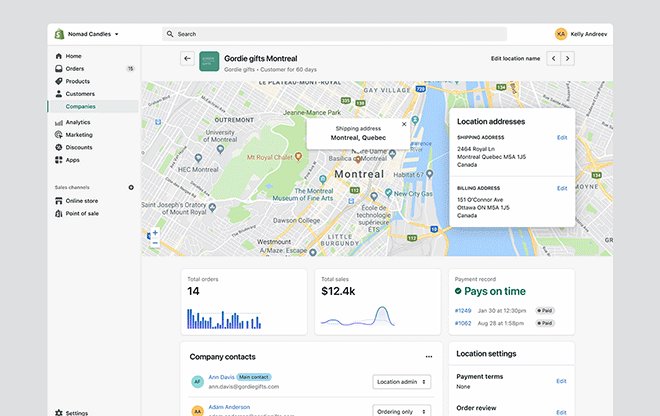
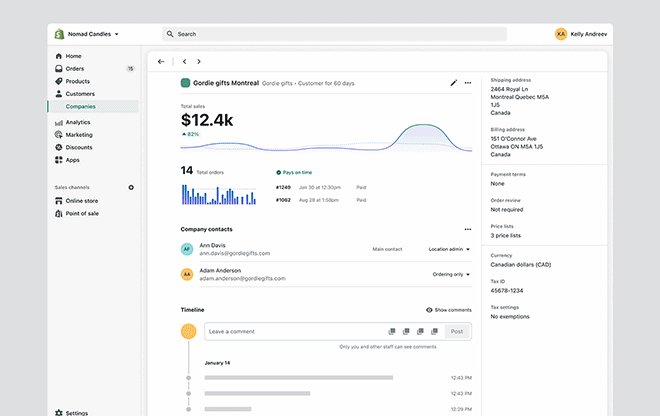
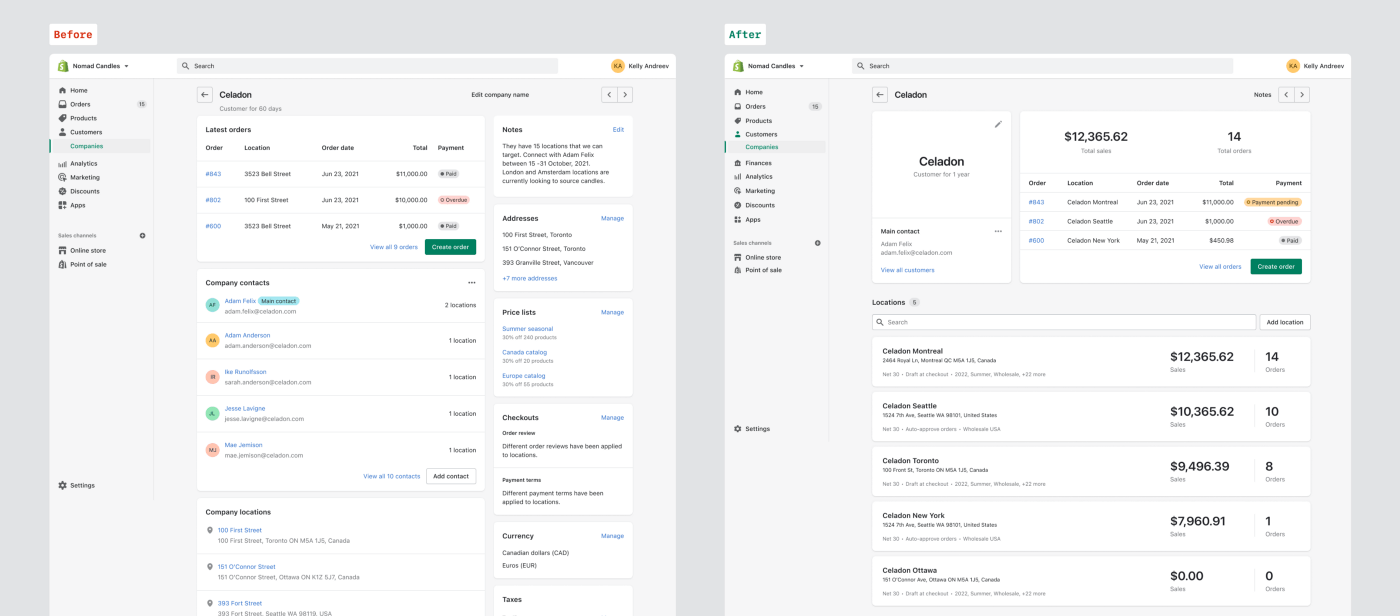
通过重新设计,我们让商家更容易快速了解 B2B 客户。
我们现在不是简单地收集页面中的信息,并希望商家努力破译它,而是整理页面的内容。我们强调了相关的见解并淡化了只需要偶尔访问的信息。最终,让重要的事情变得简单,让其他一切成为可能。
做出妥协
但这并不全是阳光和彩虹。由于我一开始提到的时间紧迫,我们不得不分解我们的解决方案,以便我们可以迭代地发布它。

在不做出妥协的情况下构建任何东西是很少见的,尤其是在你的最后期限紧迫的情况下。这只是产品开发的事实,但这并不意味着您应该在质量上妥协。
但是,要做到这一点,您需要了解技术限制以及原因。
这正是 B2B 团队所做的。例如,获得指标和洞察力很困难,但他们没有放弃这个想法,而是努力引入任何可以实现的东西,因为他们知道这对商家仍然非常有用,并且向前迈进,我们可以对其进行迭代和改进。
创建可扩展的解决方案

在这种情况下,我们已经开始在 Polaris 团队中研究新的布局基础。在整个合作过程中,我们了解到我们的布局组件限制太多,因此我们构建了一个网格组件,可以更轻松地构建自定义布局,而无需脱离设计系统。
网格组件保证了整个管理员的布局一致性,而不会强制团队使用模板。它确实有一些限制,但它提供了更大的灵活性。
由于这次合作,B2B 团队是第一个使用该组件的团队,这使他们能够在无需脱离 Polaris 的情况下发布新布局。
团队想要创新,但他们需要约束,有时还需要许可。
这次合作让我看到了不乏野心和技巧,缺少的是知道能走多远,当你不知道极限的时候,有时你只是谨慎行事。安全行事是一种危险的习惯。
让系统团队积极探索和协作有助于让权限更进一步,但这不具备可扩展性,因此我们需要找到将这种权限合并到系统中的方法。
柱网是设计约束的一个很好的例子——允许创新。我们需要更多这样的东西。

从技术上讲,团队可以在没有 Polaris 的情况下构建任何东西,但这会导致不一致、用户体验漂移以及许多硬编码的解决方案,从而使系统更难维护、更新和扩展。
北极星是一种工具。我们利用它来发挥自己的优势,但我们不能忘记维护和发展它。如果一把刀变钝了,你不需要换一把新的,你需要把它磨快。
这次合作很有趣,但也很有影响,因为我们对产品和系统进行了改进。我们不仅一起发布了新布局,而且还确定了改进整个系统的方法。看到这项工作在 Editions 中出现特别令人欣慰,我迫不及待地想看到 B2B 交付完整的愿景,以及其他团队使用我们建立的新基础。
不言而喻,但如果没有我们第一个实验室合作伙伴的惊人主动性和奉献精神,这将非常困难。因此,让我花一点时间来庆祝所有这些为此做出贡献的了不起的人:
Aaron Casanova、Chelsea Leathley、Joe Thomas、Kristina Pyton、Kyle Durand、George Yacoub、Jay Laiche、Nathalie Poirier、Pablo Vallejo、Pamela Hicks、Scott Meadows,还有魏冬。
与 Winter 和 Kristina 的简短交谈演变成一次富有成果的合作,在此我必须特别感谢 Chelsea 成为出色的设计合作伙伴。🙏
如何开始?

如果像 B2B 团队一样,您希望推动您的设计系统向前发展,我可以推荐以下两种方式之一:
选项 A:与设计系统团队合作
如果您正在处理一个希望突破其界限的问题,并看到影响整个产品的设计模式的巨大潜力,请考虑与您的设计系统团队联系。
设计系统团队可能希望避免使用独特的解决方案,但他们可能对学习如何使设计系统更具相关性非常感兴趣。特别是如果您的组织中的其他团队有潜在的好处。
为了证明这一点,我可以告诉你,我已经在与另一个团队合作,解决不同的问题,我只希望这样的合作会发生更多,因为它们的好处变得更加明显。
不幸的是,我知道设计团队无法与所有人合作。但这永远不会阻止您创新,还有另一种方法:
选项 B:动员你的团队
我的团队与产品团队合作时的主要工作是启发和鼓励。
这也是我分享这个案例研究的原因。向您展示我们制作了什么,我们是如何制作的以及为什么制作它,希望这能激发您的灵感,同时也提供一些重复配方的说明。
要记住的关键是,在孤岛上进行创新真的很困难,所以寻找与您有同样热情的合作伙伴。如果您需要快速开始,您甚至可以使用我创建的模板运行我上面描述的研讨会。

完成后,不要忘记为您的设计系统做出贡献。
谢谢阅读!如果您想交谈、联系或只是想看看我在做什么,我是YouTube和Instagram 上的 Halfool ,您也可以在Twitter和LinkedIn上关注我。








