设计原则:为什么设计有效
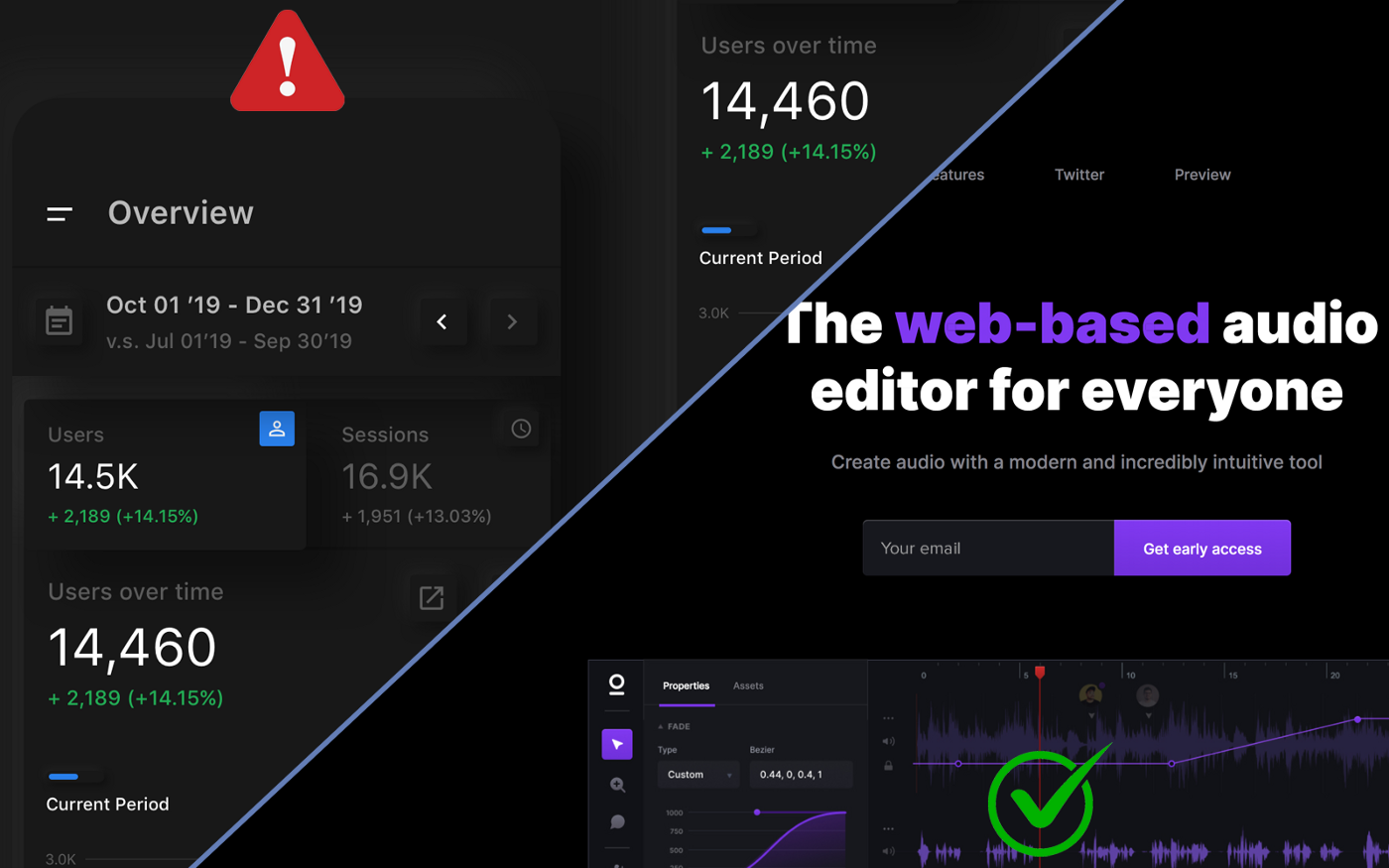
当没有认知压力时,就会发生认知放松。当设计有效时,人们会体验到认知上的轻松。 如果不是这样,我们的心流状态就会中断(稍后会详细介绍),这会使我们陷入认知压力,并且设计失败了。
当基本设计原则被忽略时,这很容易发生,导致设计不会“挂在一起”。缺乏平衡、对齐和视觉层次;负空间、接近度、对比度、统一性、一致性、配色方案和排版层次结构使用不当。
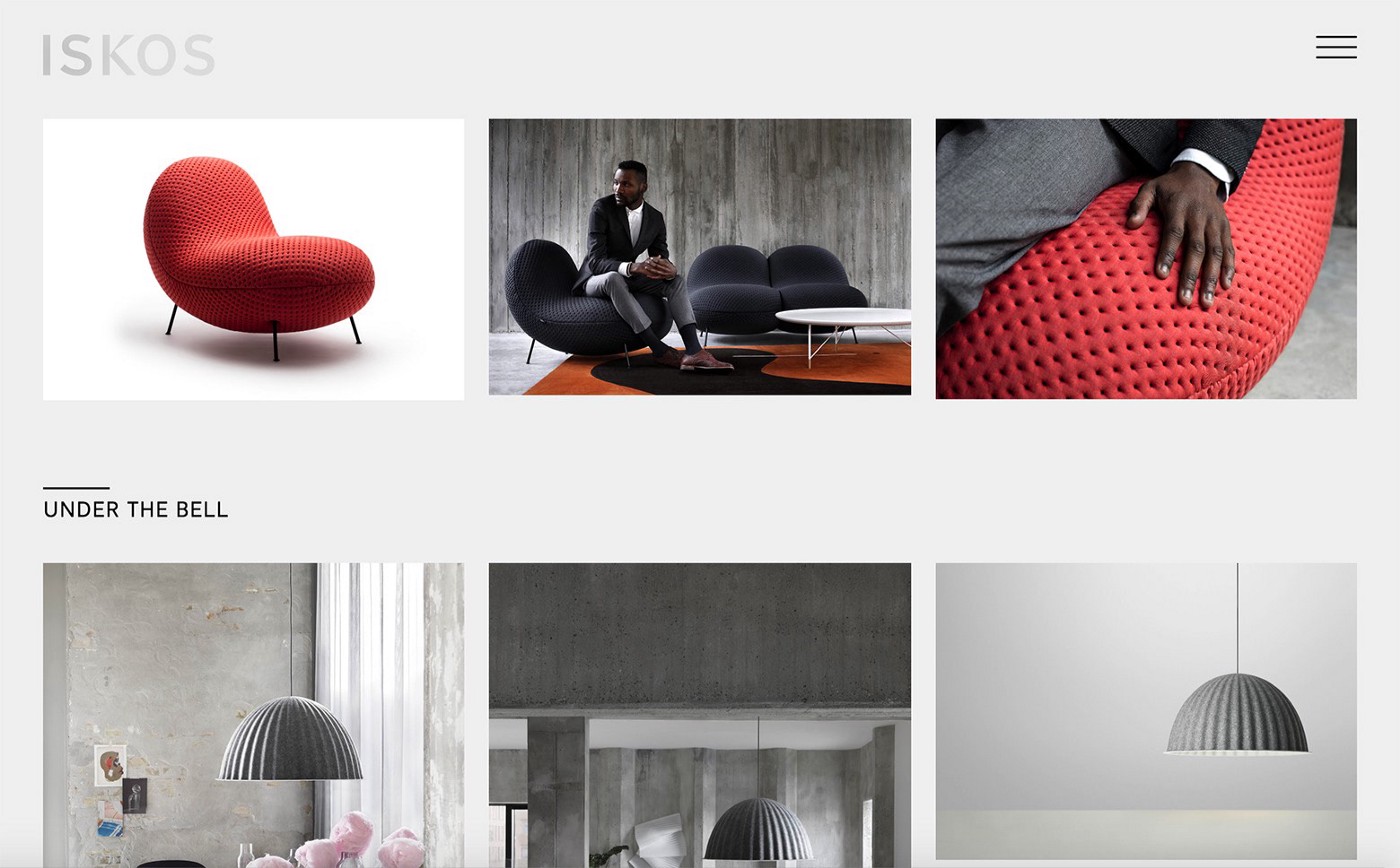
当设计有效时,我们会“感觉到”——从神经科学的角度来说。它的影响是立竿见影的。它发生在下意识的瞬间,而且是发自内心的。我们不需要把它放在显微镜下分析它。该设计以其简洁和优雅而引人注目。Jonathan Ive 爵士和Dieter Rams都可以算作这种设计思想的拥护者。
人们常说,优秀设计背后的工艺是看不见的。然而,这并不是偶然发生的。无论人们是否注意到,幕后都在进行着大量的严谨和工艺。伟大的设计师不会在画板上随意地将元素拼凑在一起——这是一种疯狂的方法。

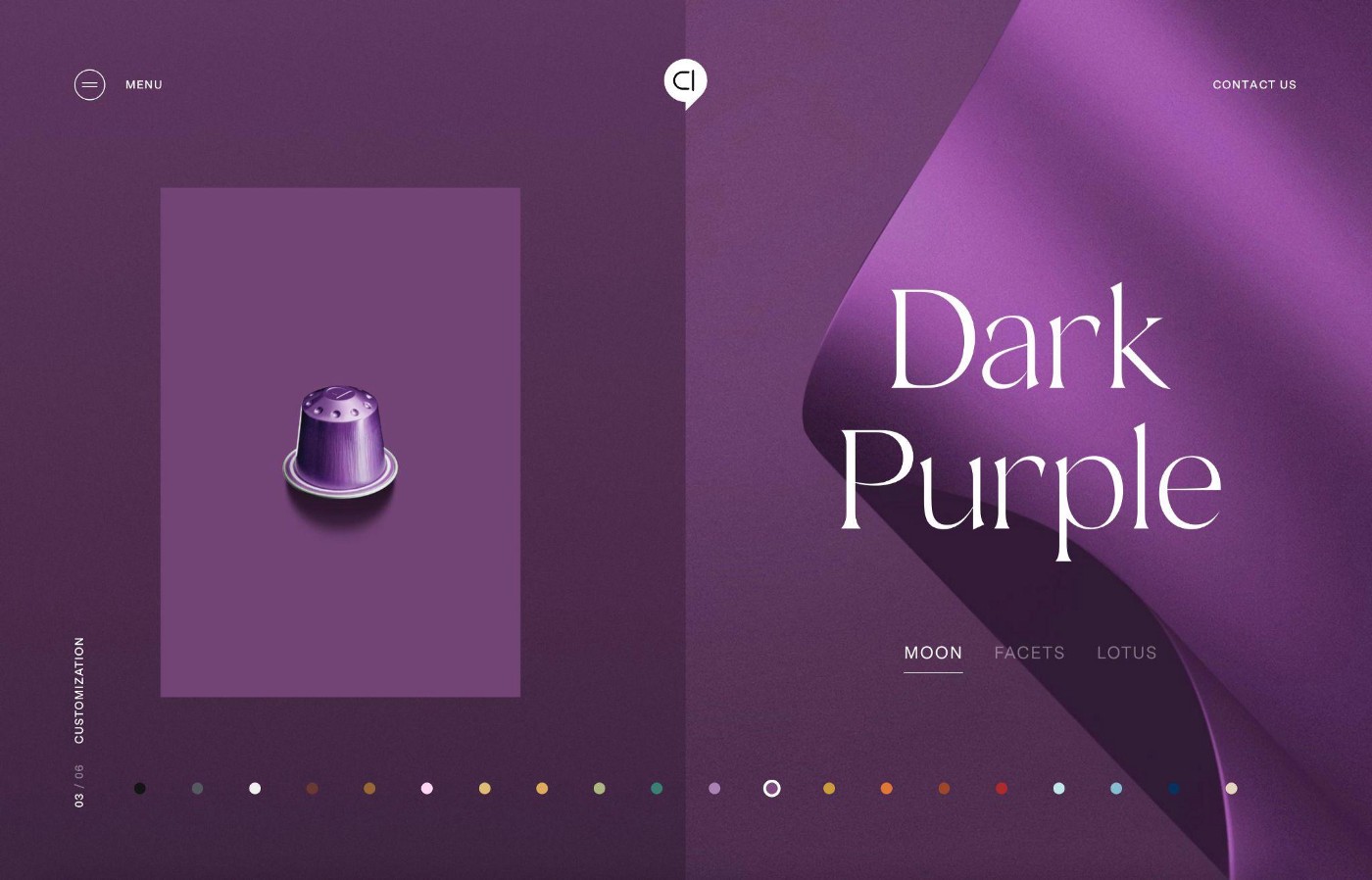
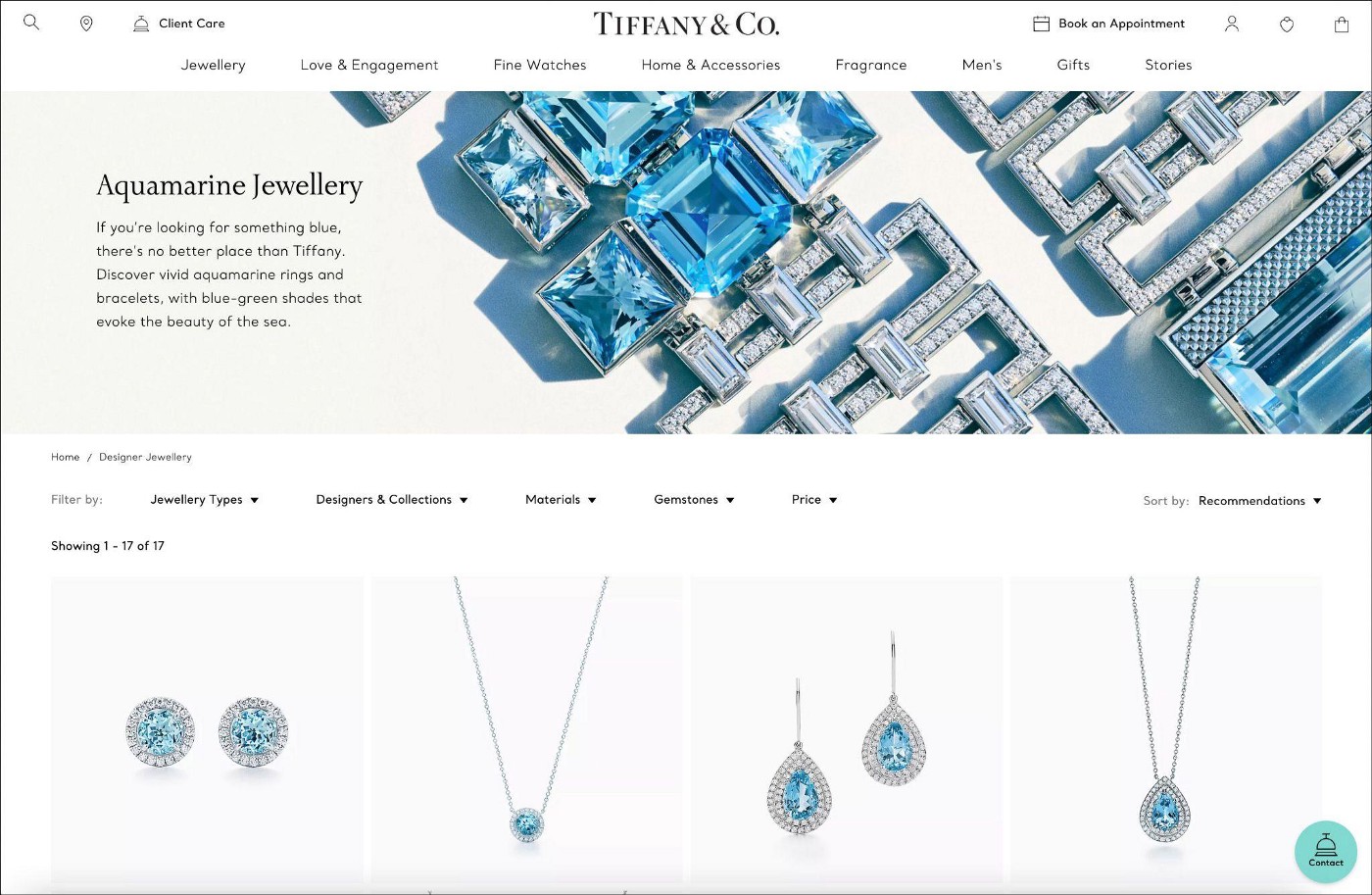
相反,当一个设计被认为是“有问题”时,它会被下意识地判断为不称职。结果严重反映了品牌或产品。当一个拥有高档或奢侈品的品牌受到高度重视时,这种影响尤其有害。例如,这就是为什么您永远不会遇到设计不完美的香奈儿专卖店的原因。
“你对一件事的第一印象建立了你随后的信念,如果一家公司在你看来无能,你可能会认为他们所做的其他一切都是无能的。” ——普林斯顿大学心理学教授丹尼尔·卡尼曼。

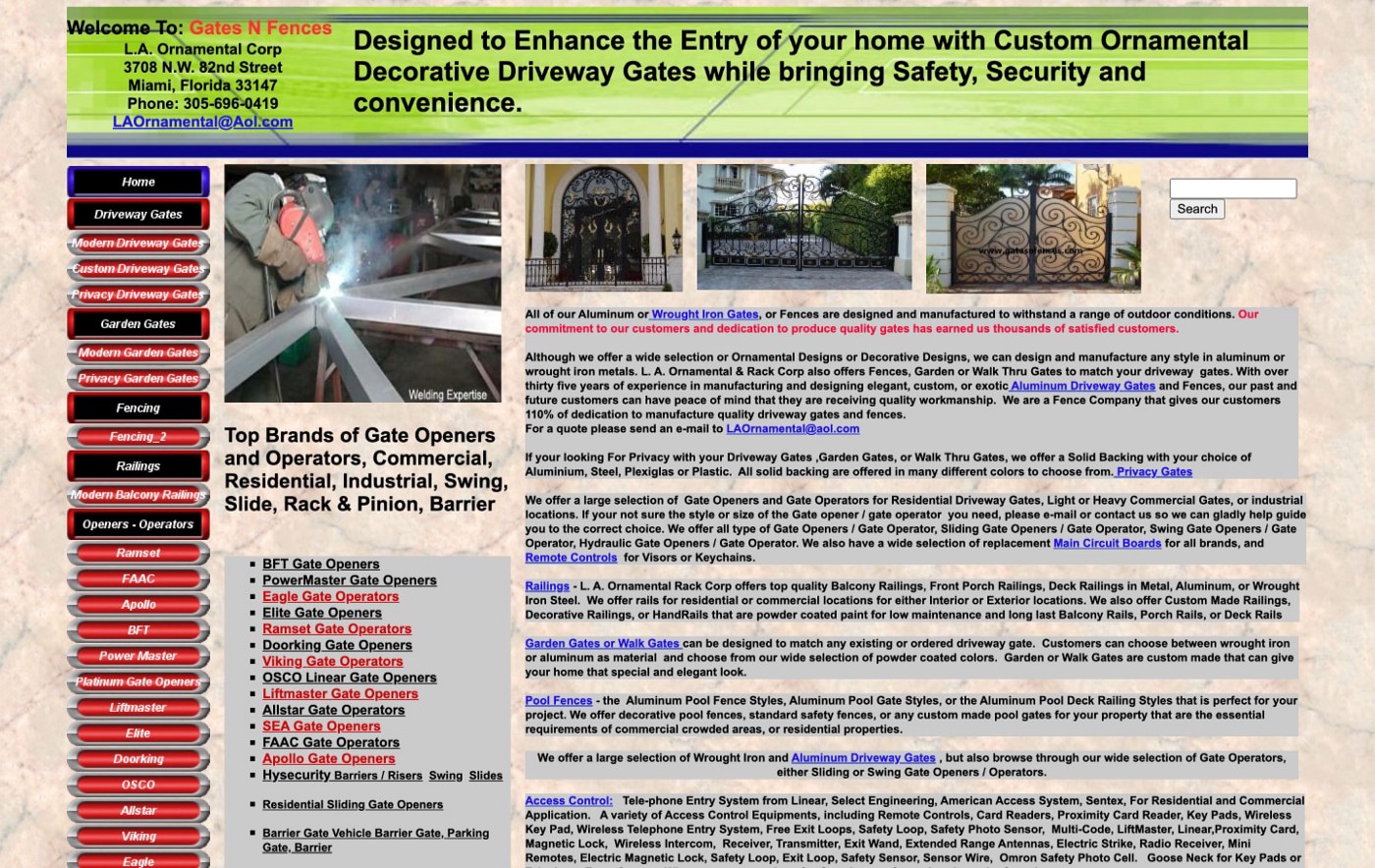
我们都同意以上是糟糕的设计。就像建在沙子上的房子一样,忽略基本设计原则的设计将会分崩离析。潜意识里,它会立即被认为是破碎的——视觉上、神经上和情感上。
正如我之前关于设计心理学的文章(令人敬畏的 UX 背后的神经科学)所提到的,人脑是懒惰的、有偏见的,并且容易走捷径。 Daniel Kahneman称之为“系统一思维”。当人们看到某个设计时,它的“审美完整性”、我们的视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的——换句话说,它是令人愉快的,它是有效的——我们快速、直观的判断就是这样认为的。我们的心率下降,我们的多巴胺水平增加,我们有一种幸福和平静的感觉。就好像我们听到舒缓的音乐,漂浮在一种瞬间的流动状态中——“一种人们如此投入到一项活动中而其他一切似乎都无关紧要的状态” ——Mihaly Csikszentmihalyi以他最好的方式引入的一个心理学概念-畅销书《心流:最佳体验的心理学》。

设计原则在美学完整性中的作用
几十年来, Apple 的人机界面指南一直在谈论“美学完整性”。它也可以称为“设计完整性”或“美学凝聚力”。(Apple 的定义与这里讨论的略有不同。)
苹果将美学完整性定义 为“当设计的外观和行为与其功能完美结合时”。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅与设计的美观程度有关。它指的是具有明显连贯性的设计——有效地结构化和布局——是什么使它起作用。换句话说,它的元素展示了视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色方案、排版、负空间等的专家使用——仅举一个很少。
这与“黄金比例”无关。黄金比例不会做到这一点。斐波那契螺旋线不具备赋予设计师惊人设计的神秘力量。
“看?看!” ——设计师在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋线时惊呼。当然,自然界中存在着神圣的几何学(黄金比例,也就是斐波那契螺旋线,就是以此为基础的),但是依靠“黄金螺旋线”作为设计原则是一个谬论,它已经多次暴露在其赤裸裸的荒谬中。

“审美完整性”不是胡说八道。这个概念是基于基本的设计原则,它是有成就的设计师实践他们的手艺的结果。
让我们看看一些设计原则,以及它们为什么会这样工作。通常,真正伟大的设计结合了这些设计原则中的大部分。它们经常重叠和混合以完成设计,即层次、平衡、对称、负空间和对齐——它们都是同一个家庭的兄弟、姐妹和堂兄弟。
我们将看看以下内容:
- 视觉层次
- 间距、对齐方式和网格
- 平衡
- 对比
- 对称
- 重复
- 赔率法则和三分法则
- 引导线
- 规模和比例
- 强调
- 统一
- 接近
- 一致性
- 颜色
- 排版
- 负空间
视觉层次
视觉感知的基本规则对于任何视觉设计都至关重要,因为它们指导如何尽快传达信息。视觉层次结构是信息在设计中的结构和优先级的方式。它决定了人们接受和处理信息的顺序,因为它以一种深思熟虑的方式引导他们浏览视觉内容。
视觉层次强调最重要的内容,并表明其他内容如何组织成相关的部分或类别。通过巧妙地使用颜色、形状、大小、间距、比例和方向,通过创造性地使用决定层次结构的视觉元素来传达构图的意义、概念和情绪。
主要关注点是什么,我们希望人们首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它脱颖而出。然后级联并从那里安排一切。

视觉层次结构对于每种类型的视觉设计都至关重要,无论是需要引导访问者视线的登录页面还是移动 UI 的导航。用户对每个元素的理解取决于构图中的其他元素及其上下文。
建立视觉层次的一些技术是定位、大小和比例、颜色和对比度、间距和接近度、负空间、纹理、引导线和高度。在元素周围使用大量的负空间可以使它看起来更重要。使用引导线可以创造运动——一个人的眼睛在设计上移动的方式。排版层次结构也起着重要作用——通过不同的大小和重量,我们可以使更重要的文本元素脱颖而出并建立秩序。
奖金技巧
- 使用一个不可见的三角形连接设计中的三个重点区域。
- 注意Gutenberg Diagram、F-Pattern、Z-Pattern和Layer Cake Pattern视觉扫描,并顺应趋势而不是反对它。

间距、对齐方式和网格
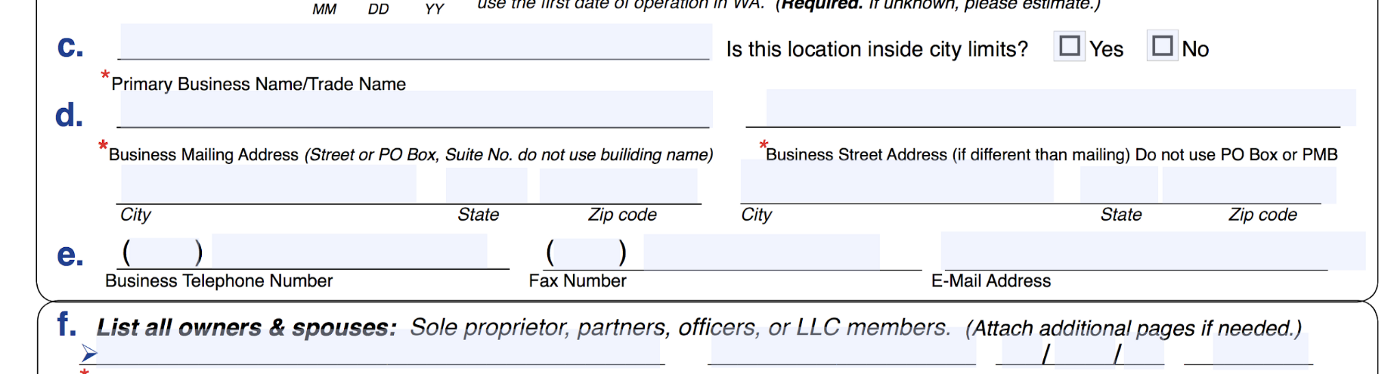
设计中的对齐和间距通过在空间上连接它们来传达一种秩序感和组织感。这两个原则都在幕后起作用,并有助于使设计赏心悦目。设计师早期学习的基本知识之一是将设计排列在网格上,然后对齐并隔开这些元素。
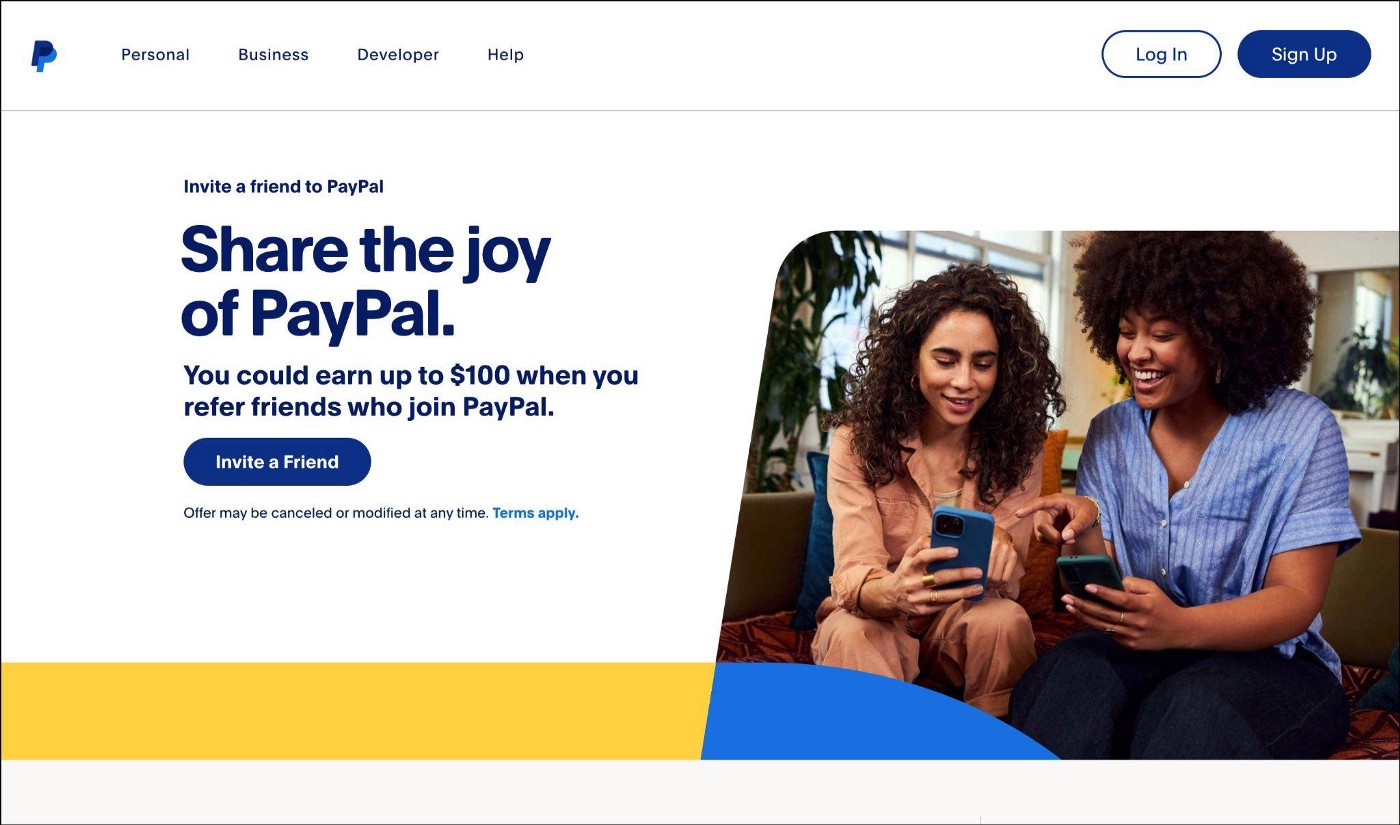
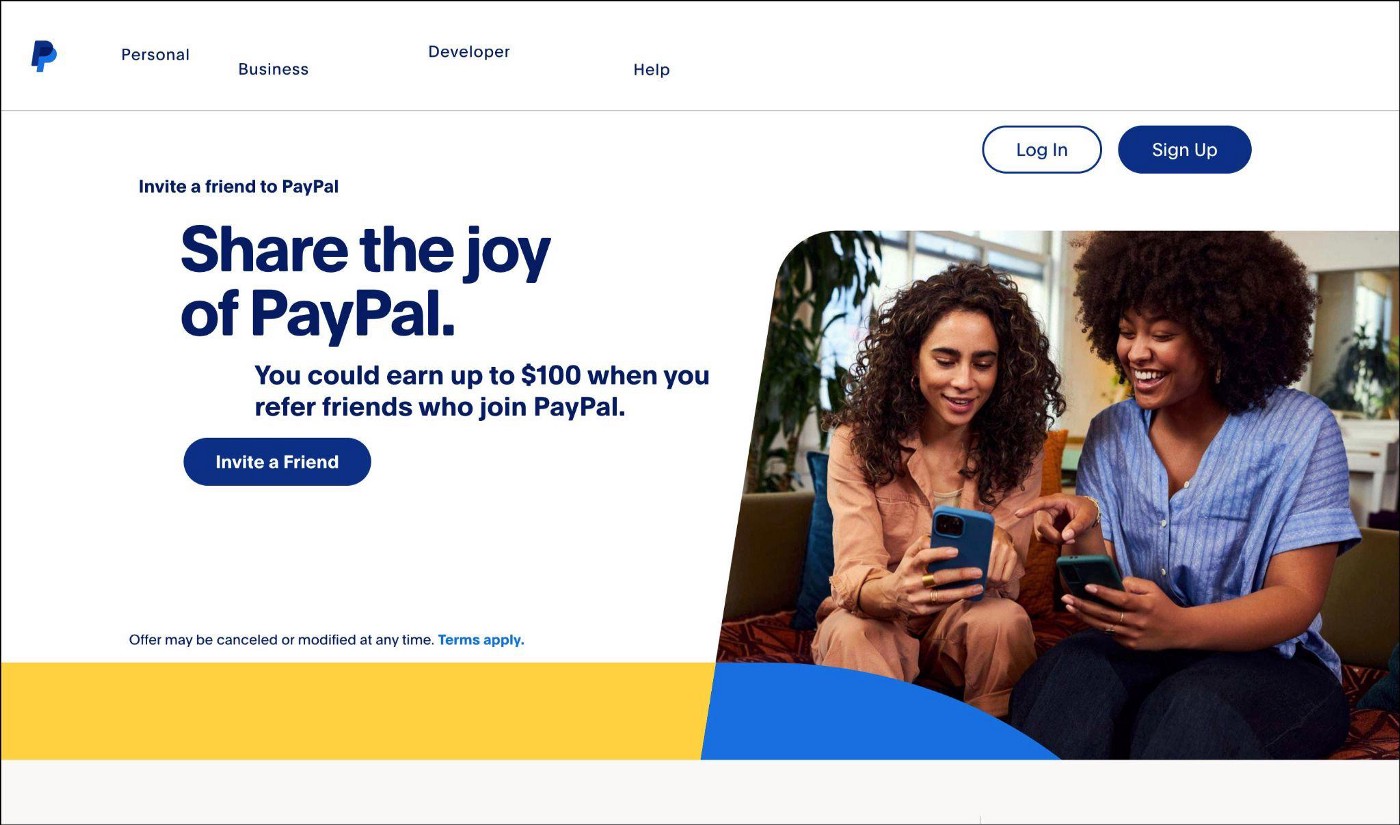
左对齐、居中对齐、右对齐——但你必须对齐,否则当元素不对齐时,设计感觉就像分崩离析。给人一种不安的感觉。让我们回到上面的 Paypal 主页。如果它看起来像这样呢?

错位对眼睛来说并不容易,是吗?
有许多不同类型的网格:列网格、基线网格、模块化网格、分层网格、像素网格等。更重要的是,还有网格系统!不同的设计使用不同的网格,但它们的基本原理是设计元素的对齐和间距。

网格也可能被破坏,有时,它是故意破坏的。除非一个元素从网格中脱颖而出,即从秩序感中脱颖而出,否则僵硬的构图可能会显得停滞不前并且在视觉上无趣。错位或“打破网格”是赋予元素更多视觉重量的机会。在设计中设置视觉层次结构时,它可以用来强调某些东西。

使用网格是一个广泛的主题,因此我们将跳过它,但这里有一篇文章可以查看UX Collective:响应式网格以及如何实际使用它们。
平衡
设计中有两种平衡类型:对称和不对称。所有的构图元素——排版、颜色、图像、形状、图案、空白等等——都带有一定的视觉分量。有些元素很重,很吸引眼球,而另一些元素则比较轻,感觉不那么重要。
这些元素的放置方式可以在对称设计中创造一种同等重要的秩序感,或者在一个稍微不平衡的设计中产生一种不对称的设计。无论是对称的还是不对称的, 我们的大脑都会被某种平衡感所吸引,因为它创造了和谐、秩序和美观的结果。

对比
对比度是指设计中的不同元素如何使它们更容易相互区分。强烈的对比可以强调设计中的一个区域,而弱的对比可以淡化它——创建视觉层次。对比度在制作可访问的设计中也起着重要作用。对比度不足会使文本特别难以阅读,尤其是对于有视力障碍的人。

Web 内容可访问性指南(WCAG) 要求“文本的视觉呈现至少具有4.5:1的对比度”,但大尺寸文本除外,其对比度应至少为3:1。因此,设计师需要确保内容保持清晰易读。
测试其他 UI 元素(例如各种显示器和设备上的卡片、按钮、字段和图标)之间的适当对比度也是一个好主意。如果 UI 元素之间没有明显的分离,则设计混合过多,可能会变得沉闷。
对称
在格式塔原则中,对称和秩序法则也被称为prägnanz,德语中的“好身材”一词。这个原理的意思是,大脑会以尽可能简单的方式感知模棱两可的形状。你猜对了,这一切都是为了节省脑能量。
我们倾向于在一切事物中寻找对称性。多项研究发现,面部对称可以提高人脸吸引力的评分(尽管完全对称的脸实际上不一定那么有吸引力)。该理论认为,这种偏好与选择具有最佳 DNA 的配偶的进化优势有关。
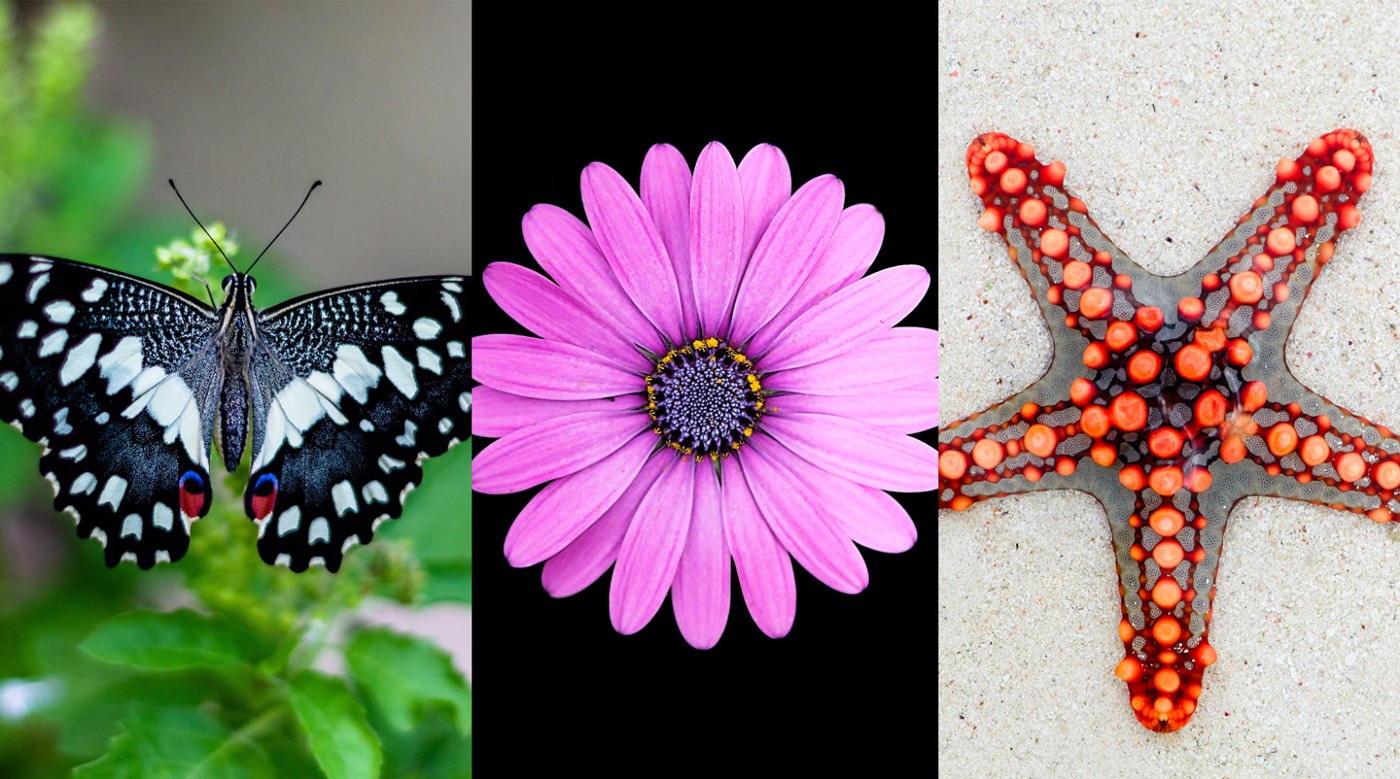
对称性在自然界中也无处不在。只看一只蝴蝶、一朵花或一条海星。

与自然界一样,同样的原则也适用于数字领域。平衡对称的设计更讨人喜欢。

重复
重复是一致性的近亲——可用性的一个标志。
设计中的重复是好的,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要较少的认知努力。我们更容易识别重复的模式,而不是每次看到新模式时都必须重新校准我们的大脑。如前所述,大脑作为一种生存机制是懒惰的——模式识别和认知捷径意味着有意识地处理视觉信息所花费的能量更少。
例如,重复元素的形状和大小、填充、空白、类型和颜色,也有助于实现更对称、更平衡、更美观的设计。

赔率法则和三分法则
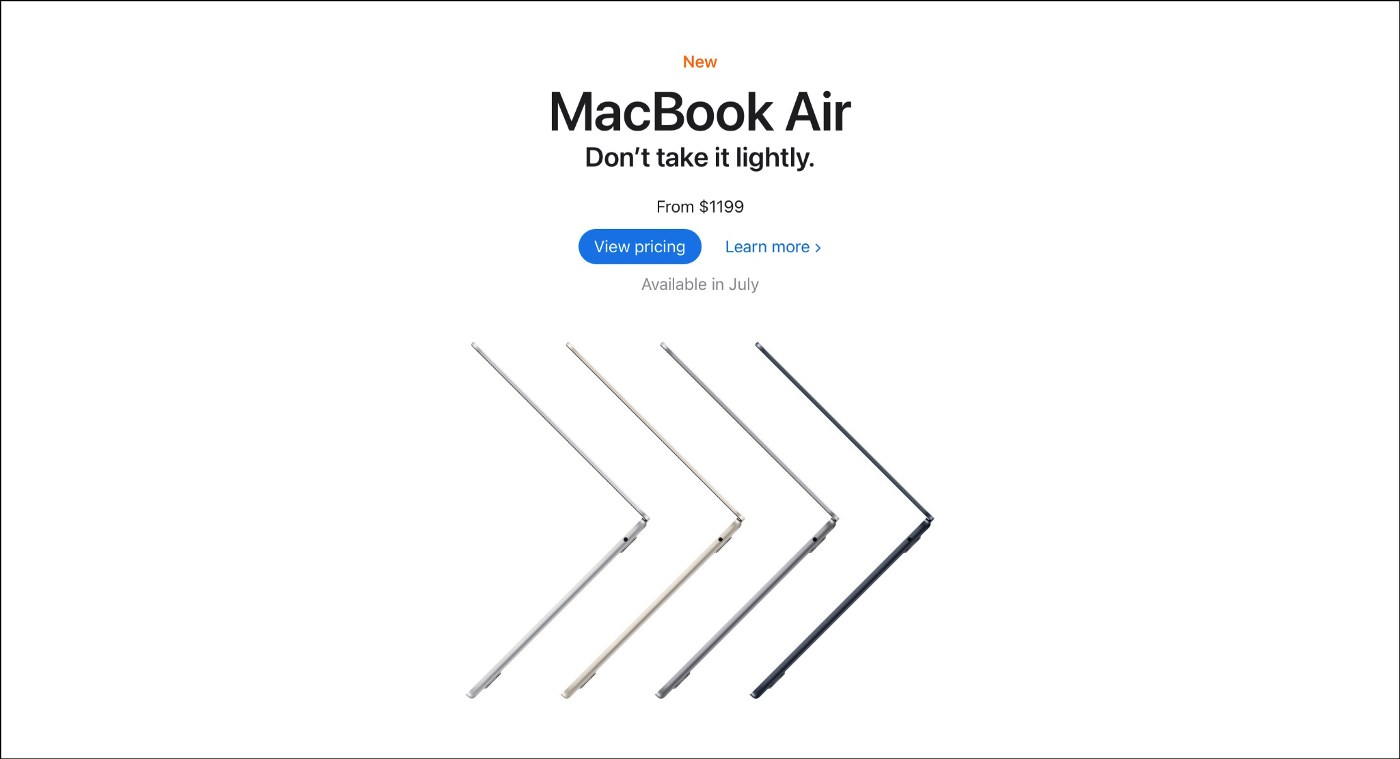
赔率规则表明,使用奇数表示布局中显示的元素数量的设计组合比偶数更有效。例如,连续三张或五张牌比偶数效果更好,并创造出更令人愉悦的构图。

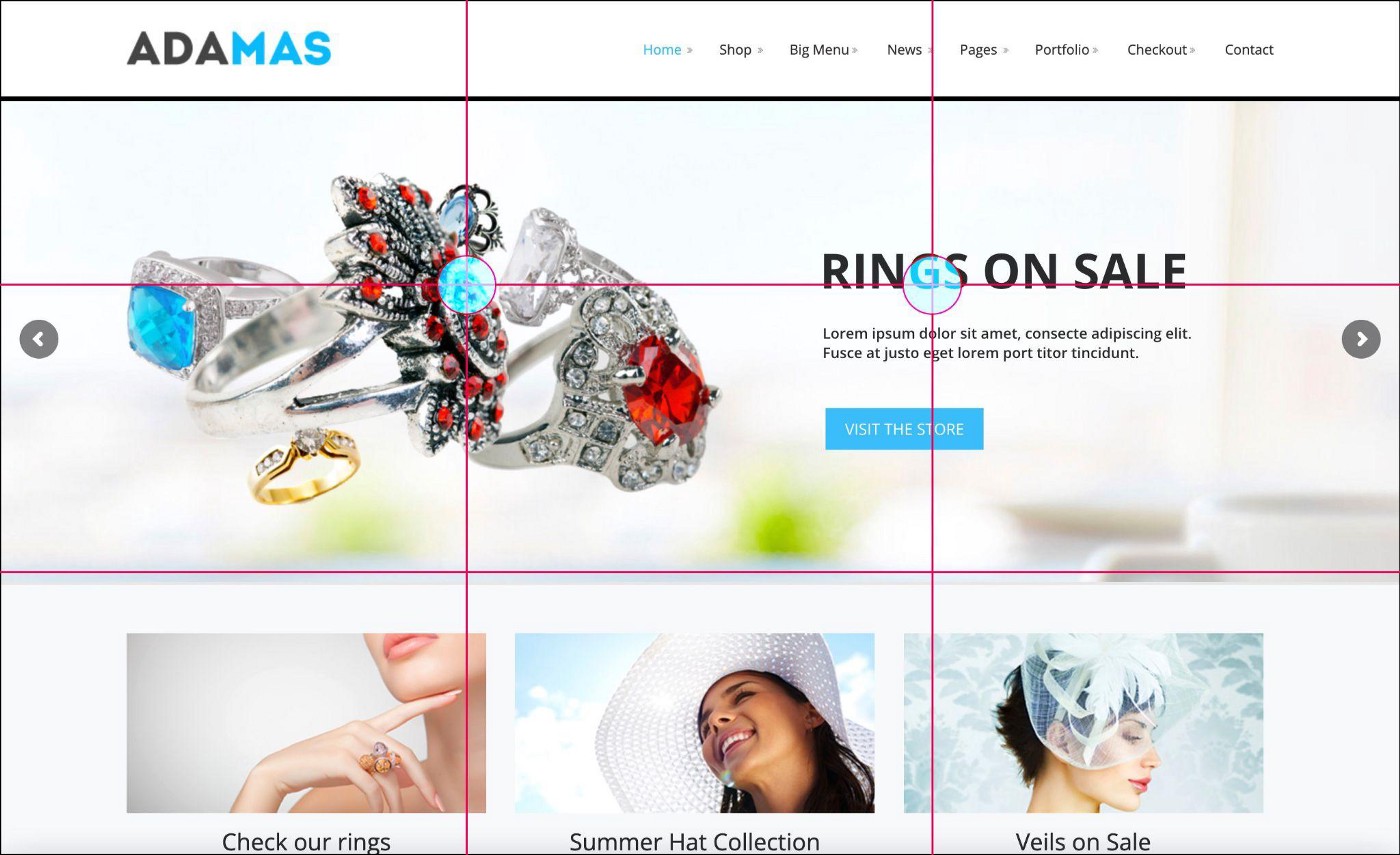
三分之二法则(又名黄金网格法则)将设计在水平和垂直方向上分成三等分,形成一个 3x3 的网格和四个交叉点。该规则断言,如果设计师将元素与网格对齐并将最重要的元素放置在网格线的交叉点上,它会创造出更美观的构图。
为什么?三分法则以类似于斐波那契螺旋线(黄金比例)的方式在设计中 产生一定的不对称性。不对称可以产生更具吸引力和吸引力的构图。

引导线
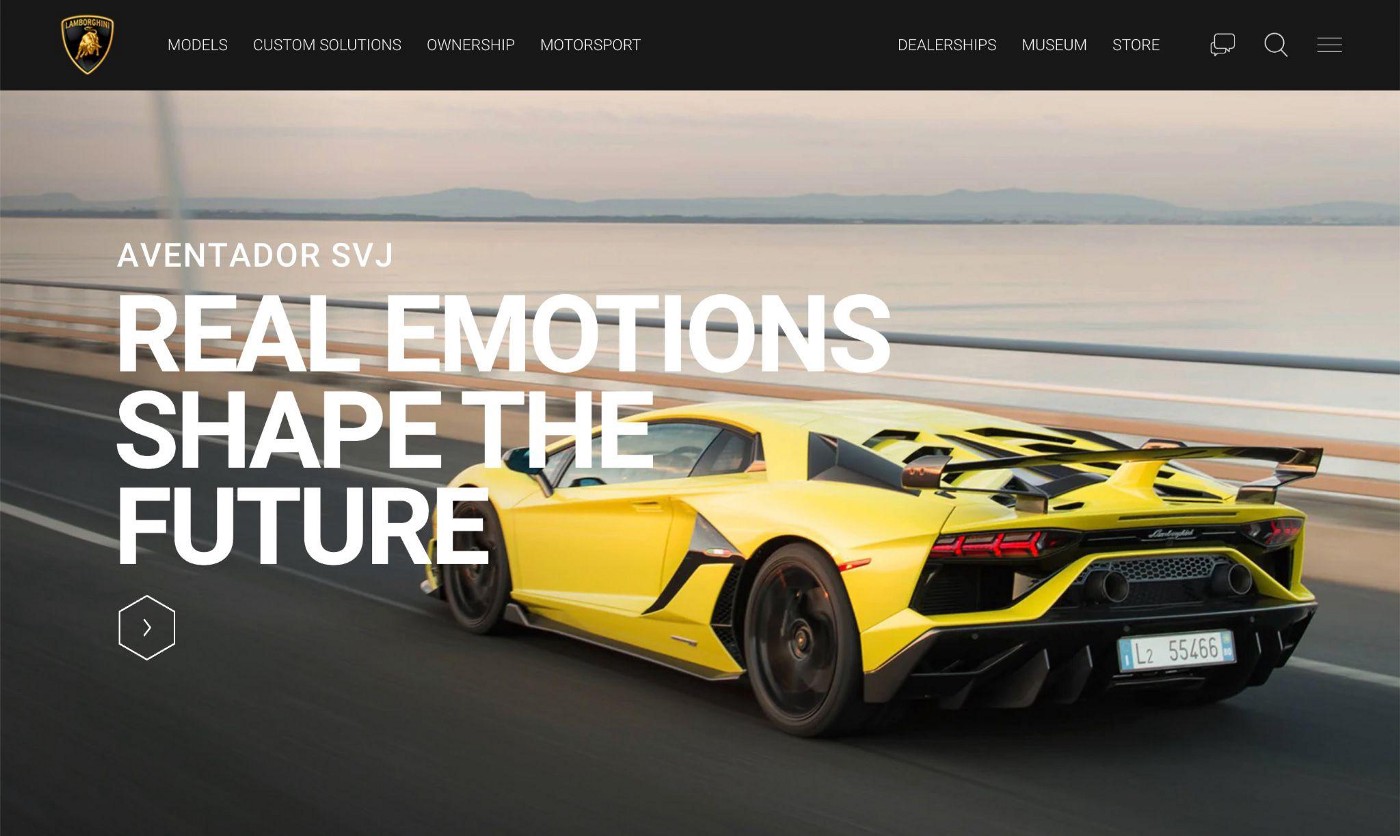
您希望人们将目光投向哪里?熟练的设计师几乎可以以一种非常慎重的方式将人们的兴趣从设计中的一个焦点引导到下一个焦点。它可以通过不可见的或可见的引导线来完成。构图中的这些线条也可以创造一种运动感,为其增添一定的冲击力。
这种效果通常可以通过使用特定的形状和线条,或者它们的组合形成一条不易察觉的引导线来实现。使用透视、颜色、对比度和正/负空间也有助于达到预期的效果。

规模和比例
比例是设计中一个元素与另一个元素的相对大小。元素的比例 通过强调建立视觉层次,因为最大的元素首先吸引注意力,因此似乎是最重要的。一个典型的策略是使最重要的元素最大,然后按层次递减这些元素。
比例不同于规模,是一个重要的区别。比例原则是指一个设计整体中各部分的大小关系。设计中的元素可以有混合比例,但它们之间的大小差异是比例性。
巧妙地使用比例和比例对于实现出色的设计统一性至关重要(见下文)。当某些元素的比例过大或过小,或者比例失调时,设计构图可能会失去统一性。排版以及任何其他元素都可能犯错误。例如,与副标题和正文相比显得巨大的标题或标题。当设计元素不成比例时,设计会“感觉不对”且不平衡。

强调
强调的设计原则用于使设计的某些元素突出(使用对比度、接近度、比例、留白等)或不突出,即去强调(例如具有几乎不可见的“精细”打印”在页面底部)。强调是等级之母,因为如果没有强调,就没有等级。
与其他一些设计原则一样,强调用于引导人们对设计的注视,并突出重点关注第一、第二和第三点。登陆页面和电子商务转换页面 99% 的时间都使用强调技术。

统一
统一是设计元素如何协同工作以形成“审美凝聚力”。设计中的连贯性让人们感觉所有部分都在协同工作。每个元素之间都应该有清晰的视觉关系,以帮助传达清晰、简洁的信息。具有良好统一性的设计似乎比统一性差的设计更有条理且质量更高。
除了统一的配色方案外,重复、平衡和对称的原则也有助于在设计中形成和谐感,即统一。设计中的良好统一可以比作合唱团,其中一首歌和谐地演唱,形成一个完美的整体。一种声音支持另一种声音,而不是产生杂音。

接近
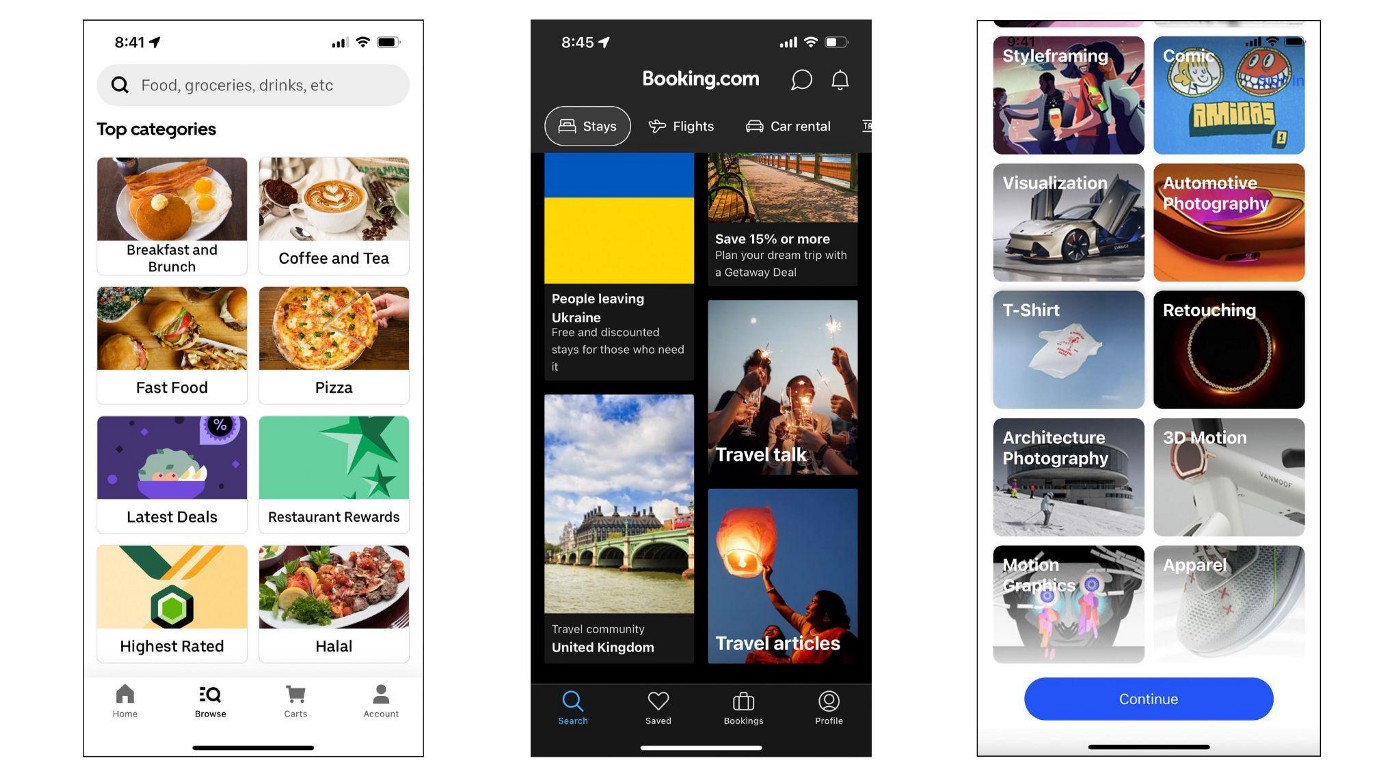
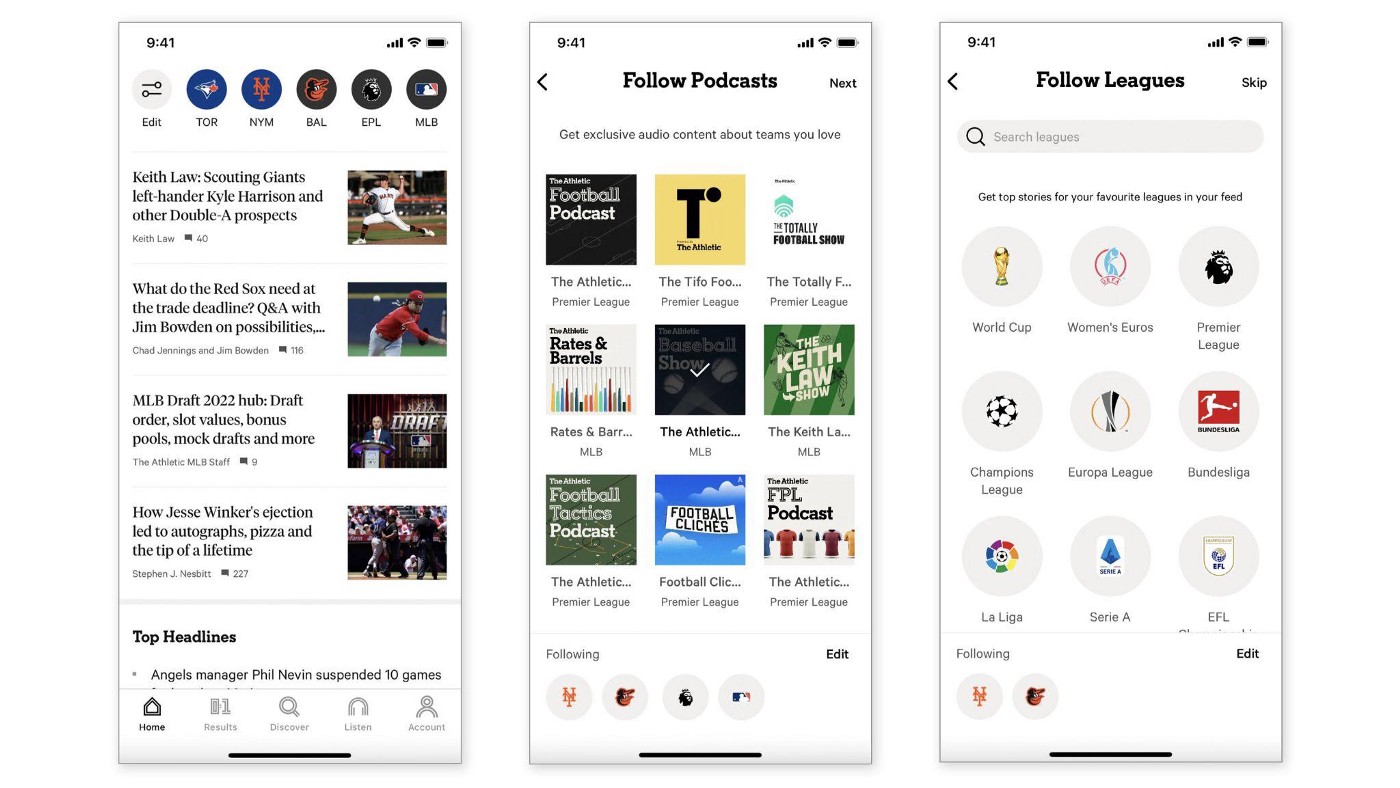
格式塔接近原则让设计人员可以对相关元素和信号关系进行分组。将它们分开得更远,物体被视为不同的和分开的,它们之间的关系减弱了。通常,人们会假设彼此不相近的元素是不相关的。
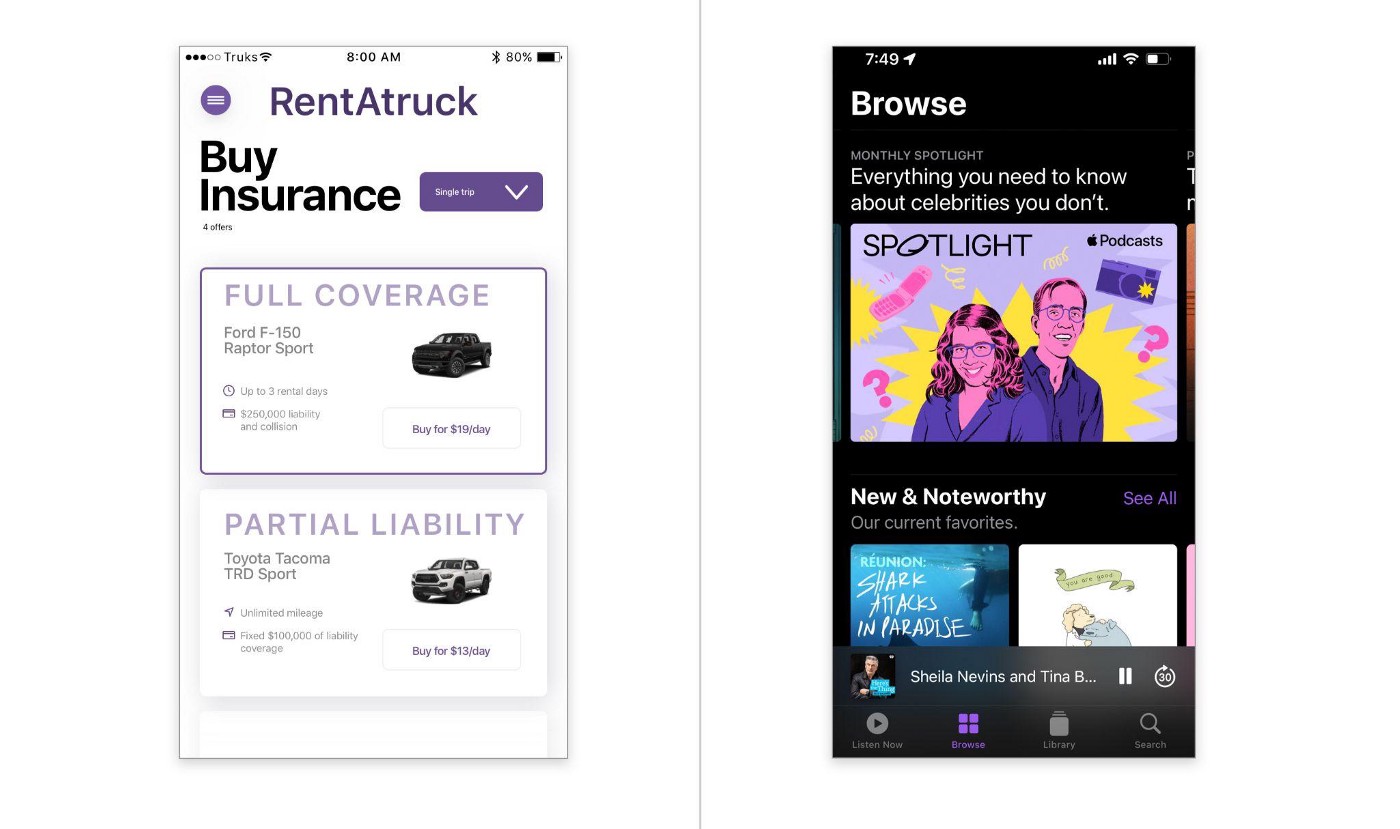
人们不必弄清楚设计中哪些元素相互关联。正如美国邮政服务的这个例子所示,缺乏对邻近性的关注会导致直接的认知压力并损害用户体验。

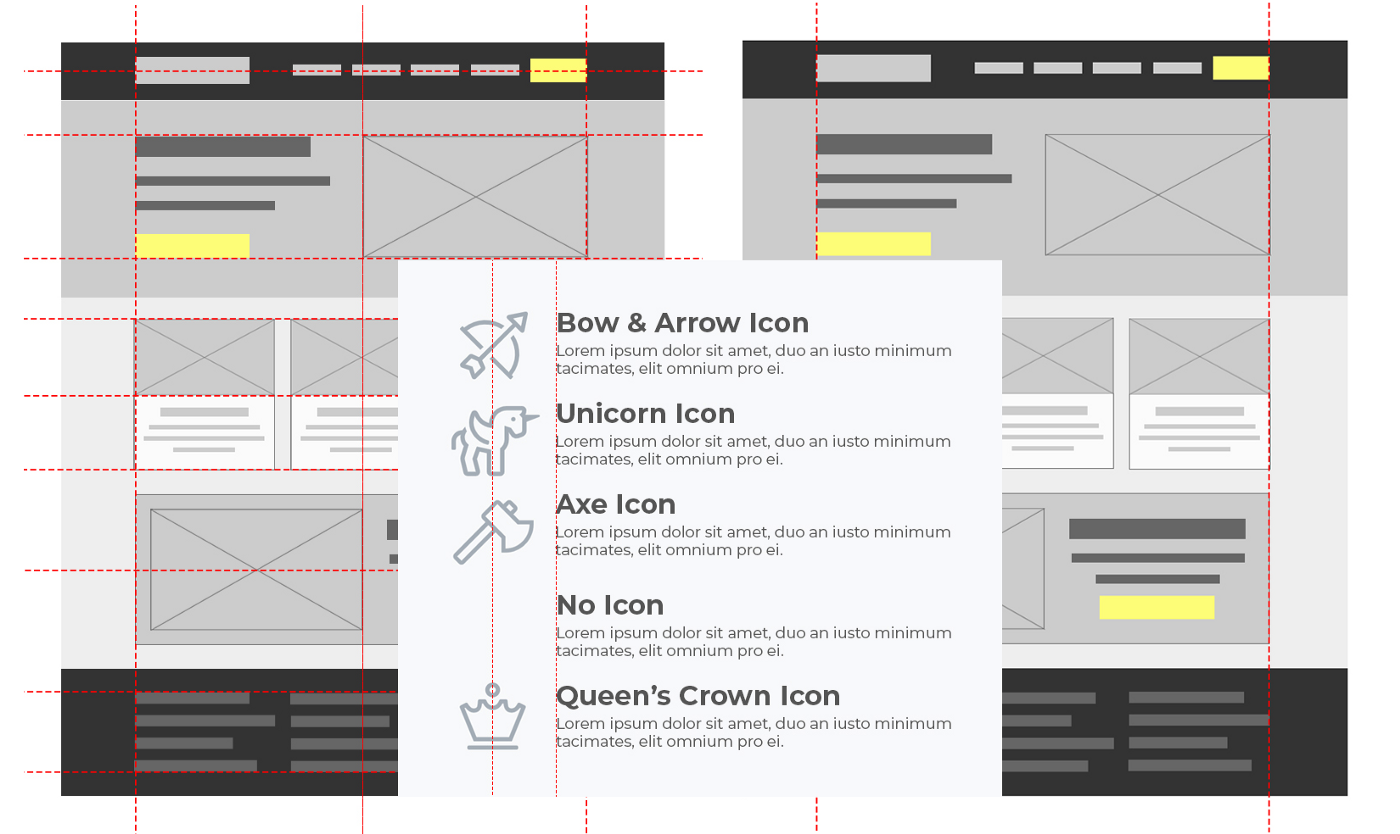
在下一个示例中——接近原则的一个很好的实现——我们可以看到相关元素是如何通过接近来关联的(分组的元素用紫色表示)。

一致性
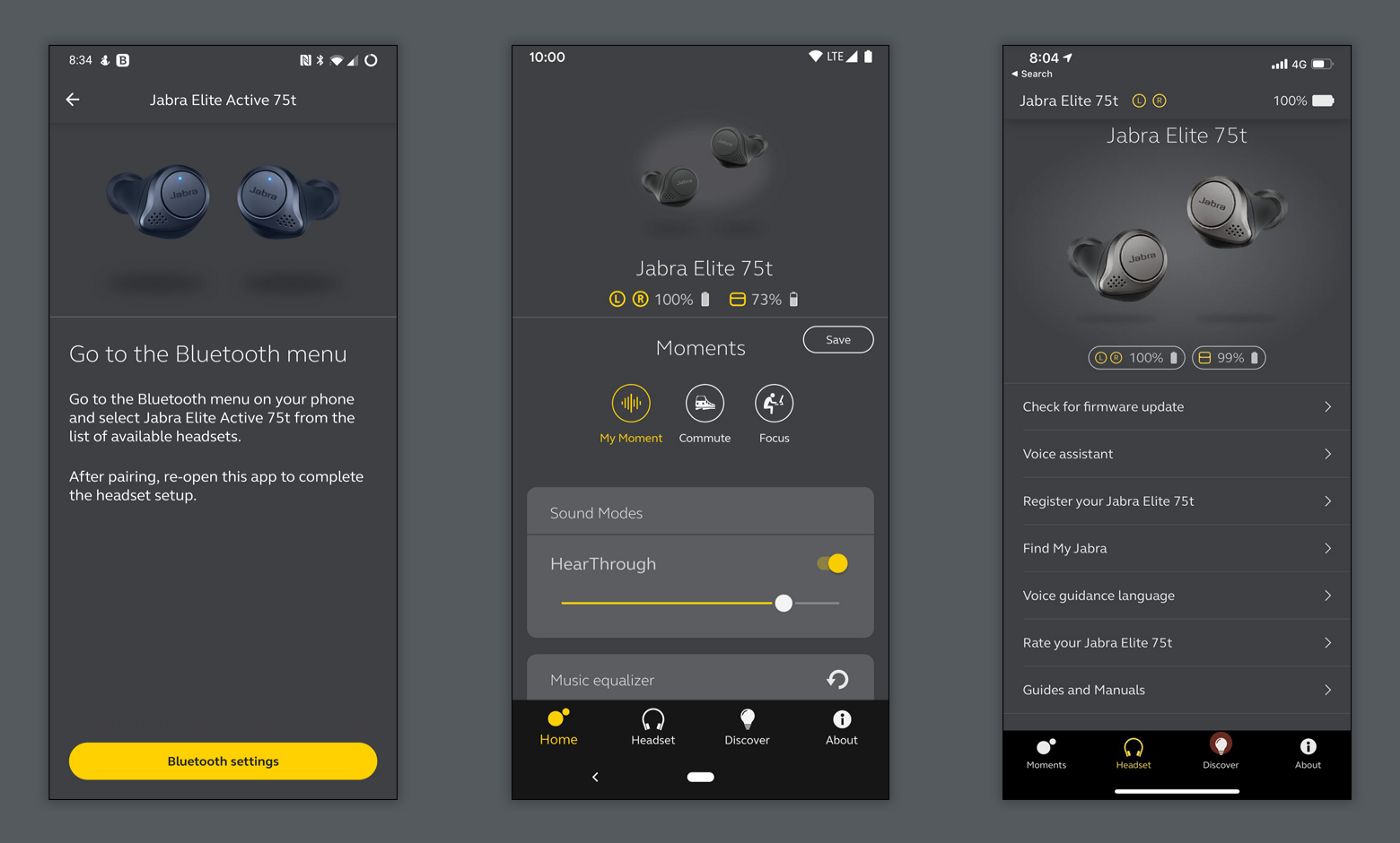
一致性原则以符合用户期望的方式使使用数字产品更具可预测性。设计的一致性可以培养熟悉度并提高实用性,它可以提高用户体验、可用性以及用户使用数字产品的效率。另一方面,不一致的设计会产生更多的认知负荷/脑力劳动,并导致混乱和沮丧。这无异于在用户的路径中设置障碍。流量戛然而止!
坚持一致性可以提高“审美凝聚力”。我们都知道在我们使用应用程序时让应用程序的导航位置发生偏移是多么令人沮丧。或者,如果主按钮,如添加到购物车,从屏幕到屏幕从红色变为绿色。
除了视觉一致性和易用性外,品牌一致性在产品设计中也起着重要作用。如果没有以反映品牌精髓的方式呈现其元素(排版、配色方案和图案)的一致呈现,就无法提供高质量的品牌体验。
就用户体验而言,一致性意味着在设计中使用相似的 UI 元素来实现相似的任务,即在整个产品中具有相似的功能和行为。因为可用性是评估用户界面易用性的质量属性,所以一致性对 UX 中的可用性有很大贡献。

颜色
设计中的色彩是一个庞大的主题。它是设计中最具影响力的创意元素。一个经过深思熟虑的调色板可以将设计从马马虎虎提升到令人惊叹的水平,而一个平庸的调色板可能会降低用户的体验,甚至会阻碍他们使用产品的能力。
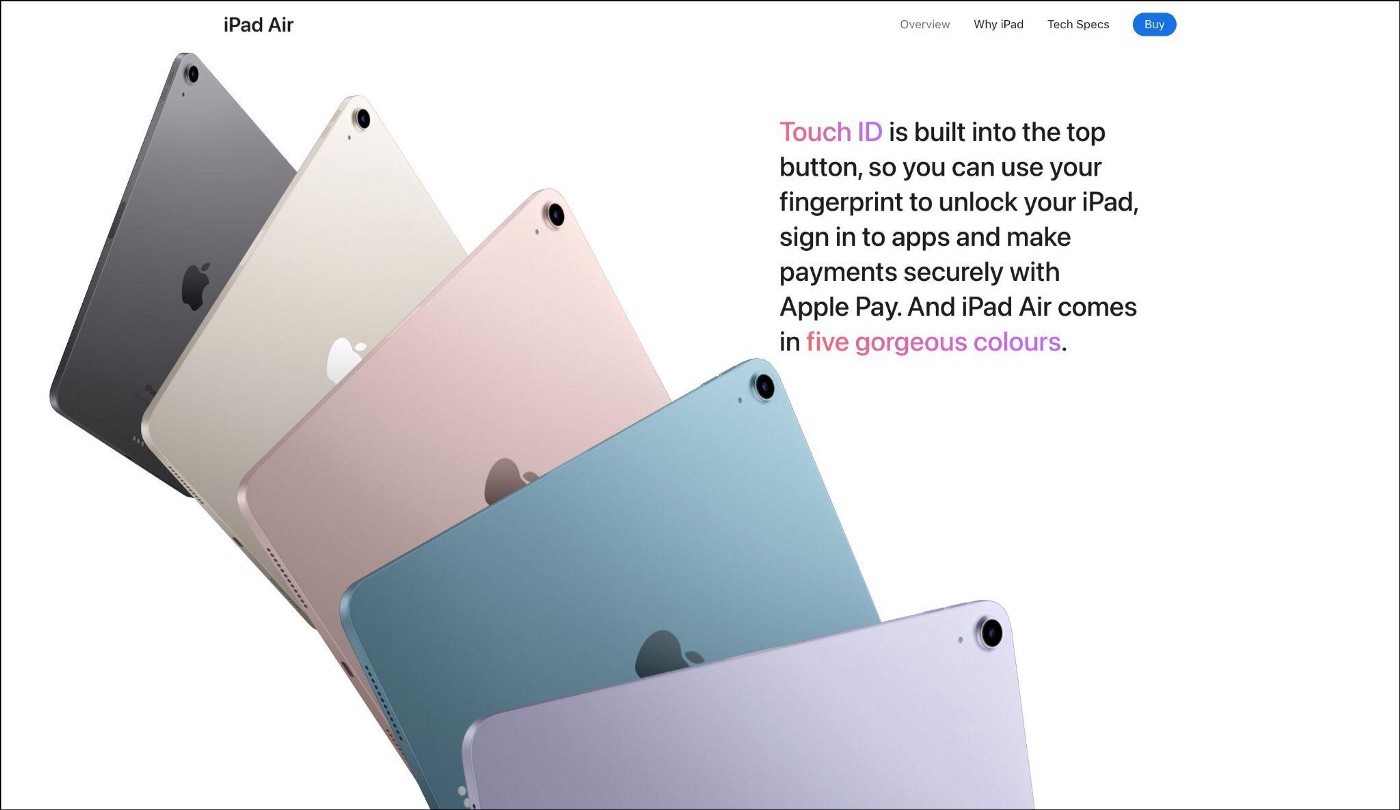
明亮、丰富的色彩比柔和的色彩更突出,因此具有更大的视觉冲击力。柔和的柔和色彩可以提供令人愉悦、微妙的调色板,但必须在元素之间保持适当的对比度,尤其是文本,才能发挥作用。
颜色甚至可以用来在 UI 中呈现结构感并指向可用的交互,但为设计制作调色板并非易事。除了品牌之外,还必须非常小心地创造色彩和谐和耐用性(调色板在所有类型的情况和媒介中工作的能力)。
色彩心理学也不应该被忽视。颜色充满了意义和情感,可以将信息传达给人们的潜意识。在品牌推广方面,已经对颜色进行了大量的心理学研究,因为在人们与品牌进行任何互动之前,它会在人们身上产生一种本能的反应。例如,蓝色通常被认为是可靠、安全和平静的——想想银行——而红色具有刺激性并且众所周知会增加人们的心率——想想软饮料。

排版
排版在设计中扮演着如此重要的角色,其重要性怎么强调都不为过。构图中的字体样式对人们感知设计的方式产生的影响比几乎任何其他单个元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,所以字体会对设计产生一定程度的影响,以至于它可能会在眨眼之间接受审判、判断和判决。与颜色一样,字体甚至会影响我们的情绪,因此,精明的设计师可以通过排版立即传达情绪和风格。通过字体选择,我们可以传达稳定性、优雅、舒适、可靠、力量等等。
排版层次结构可以快速建立视觉层次结构(如前所述),并且通常在其中发挥重要作用。出于这个原因,设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、标题、副标题、正文和引号。
“除了确保文本清晰之外,您的排版选择还可以帮助您阐明信息层次结构、传达重要内容并表达您的品牌。” — Apple 的人机界面指南

负空间(又名空白)
杰出的克劳德·德彪西曾经说过:“音乐是音符之间的空间。” 对于可扫描性也是如此——元素之间的负空间赋予设计重点、平衡和统一性。
元素周围适量的负空间将焦点集中在元素本身上。它强调内容并提供必要的喘息空间,以确保布局不会混乱。没有呼吸空间,人脑不太可能扫描感兴趣的点,更容易混淆。

最后的想法
人们开始期待在所有平台和设备上获得优化、无摩擦的数字体验。了解设计原则以及它们如何相互作用对所有设计师都至关重要。以专业技能实施它们是创建具有视觉吸引力的功能性设计的关键。我们不要忘记美学完整性会严重影响用户体验。
有原则的设计是 设计师在感觉有点迷茫或没有想法时可以依赖的黄金标准方法。在不理解和实施设计原则的情况下,可接受的设计是可能的。但是,要创建看起来不错的东西并创建最佳用户体验可能需要大量的试验和错误。
“产品的美学品质对其有用性是不可或缺的,因为我们每天使用的产品会影响我们的人和我们的福祉。但只有做工精良的物品才能美丽。” — 迪特·拉姆斯
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中投入严谨的原因。他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
“细节不是细节。他们做设计。”——查尔斯·伊姆斯。








